к практической работе № 59
по теме: «Нарезка макета в программе Photoshop»
Итак, на прошлых практических работах мы подготовили макет сайта. Теперь нам надо разрезать его на фрагменты, чтобы сверстать из них сайт.
1. Загрузите Photoshop. Посмотрите на панель инструментов, проверьте, если у вас инструмент Раскройка:

Если же вы не нашли такого инструмента, значит у вас более старая версия Photoshop и вам придется установить новую.
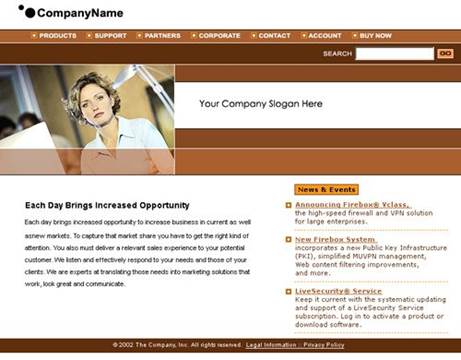
2. Итак, предположим у нас есть вот такой макет сайта (Вам необходимо взять шаблон макета, созданный в практических работах 57-58):

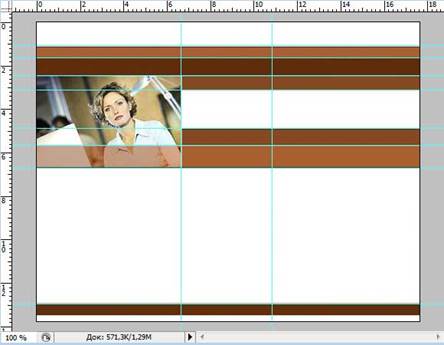
3. Для начала выключим все текстовые слои, а также иконки, поля ввода и все прочее, что, либо верстается в HTML, либо сохраняется отдельно (иконки, кнопочки...). В итоге должно остаться вот что:

4. Теперь опустим направляющие, деля ими макет на структурные элементы (возможно, они у вас уже есть). Если у вас не отображены линейки, то выберите в меню: Просмотр -> Линейки или нажмите Ctrl+R. Чтобы опустить направляющую подведите курсор мыши к верхней линейке, нажмите левую клавишу мыши и тащите направляющую вниз. Так можно опустить сколько угодно направляющих. Аналогично подведите курсор мыши к левой линейке, нажмите левую клавишу мыши и тащите направляющую вправо.
|
|
|

Если мы разрежем по направляющим, то получится много лишних частей макета. Например, в первой строке у нас будет располагаться название фирмы, т.е. это единая картинка.
5. Берем инструмент "Раскройка" (Tools), его еще называют ножик, потому что он имеет такой вид. Начинаем резать. Для этого подведем курсор мыши (в виде ножика) в левый верхний угол макета, нажмем левую клавишу мыши и растянем по форме первого фрагмента. Отпускаем.

6. В левом углу фрагмента появится номер фрагмента (он синего цвета, т.к. активный), а ниже появится номер следующего фрагмента (серого цвета). Желтые маркеры на сторонах фрагмента позволяет его подкорректировать. Если это нужно ухватитесь за них мышкой и подвиньте границу фрагмента.
7. Снова подводим курсор мыши, теперь уже к левому верхнему углу второго фрагмента и снова растягиваем рамку. Так поступаем со всем макетом.

8. Теперь сохраняем эти фрагменты. Для этого выбираем в меню: Файл -> Сохранить для Web, выбирайте самый, с вашей точки зрения, оптимальный формат JPEG (можно и GIF, но для основы сайта я предпочитаю JPEG), щелкаем "Сохранить". В открывшемся диалоговом окне сохранения укажите следующее:

9. Выбираем место для сохранения. В итоге получаем папку Images, внутри которой наши фрагменты с именами images_01.jpg - image_11.jpg. Т.е. имя файла, которое вы написали при сохранении, является основой имени для всех картинок. Теперь вы можете их переименовать.
|
|
|
10. Теперь возвращаемся к нашему макету и сохраняем отдельными картинками иконки, кнопочки, линии и т.д.
11. Заменим фрагменты 2, 3, 5, 7 и 8 одноименными оптимальными фрагментами (т.е. шириной в 10 пикселов). А фрагменты 1, 6, 8 и 10 нам не нужны, потому что это картинки белого цвета, поэтому при верстке сайта мы возьмем лишь их размер.
 2020-05-25
2020-05-25 95
95







