 Используя приведенный ниже алгоритм создайте сайт на основе шаблона, опробуйте варианты вставки изображений, текста, оформления текста и т.д. в подготовленных с помощью шаблона страницах сайта.
Используя приведенный ниже алгоритм создайте сайт на основе шаблона, опробуйте варианты вставки изображений, текста, оформления текста и т.д. в подготовленных с помощью шаблона страницах сайта.
Шаг 1. Загрузите программу Microsoft Front Page (Пуск, Программы, Microsoft Front Page).
Шаг 2. Выберите меню File, New, Web… (Файл, Новый, Сайт).
|

|
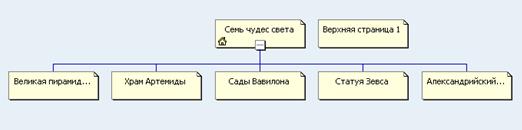
 Шаг 3. Щелкните мышью по кнопке web-узел затем Переходы. На экране будет показана схема созданного сайта на основе шаблона, (см. рис 3.3).
Шаг 3. Щелкните мышью по кнопке web-узел затем Переходы. На экране будет показана схема созданного сайта на основе шаблона, (см. рис 3.3).
Шаг 4. Отредактируйте названия страниц. Для этого щелкните правой кнопкой мыши по рисунку страницы, в всплывающем меню выберите команду Rename (Переименовать) (см. рис. 4) и введите новое название.
 Например, см. рис 5:
Например, см. рис 5:
Шаг 5. При необходимости добавьте в схему навигации дополнительные страницы. Для этого в поле схемы навигации щелкните правой кнопкой мыши и в всплывающем меню выберите команду New Top Page (Новая верхняя страница), (см. рис. 6) В схеме навигации подцепите мышкой появившуюся страницу и передвиньте ее на нужный уровень так, чтобы появились связи (см. рис. 7).
Отредактируйте название новых страниц, по аналогии с пунктом Шаг 4.

|

|

|
Шаг 6. Перейдите на главную страницу (она помечена значком «домик»). Для перехода из схемы навигации к любой странице достаточно выполнить двойной щелчок мышью по ее изображению на схеме.
Шаг 7. Выберите схему отображения связей между страницами. Для этого щелкните правой кнопкой мыши по строке навигации и во всплывающем меню выберите команду Свойства Панель ссылок (см. рис. 8).

|
В появившемся окне Свойства Панели ссылок выберите Child Pages under Home (Дочерние страницы домашней) (см. рис. 9). Нажмите кнопку OK (Да).
Шаг 8. Выберите стиль оформления сайта - меню Format, Theme (Формат, Тема). Выберите любую тему из предлагаемого списка и нажмите кнопку ОК.
Шаг 9. Перейдите в режим просмотра сайта (кнопка Preview (Просмотр) в нижней части окна Front Page). Переходя по ссылкам просмотрите структуру сайта.
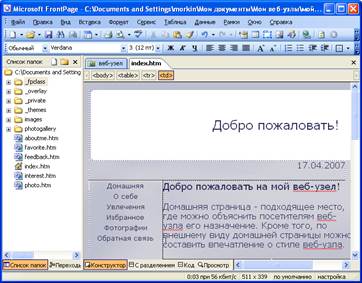
Шаг 10. Перейдите в режим редактирования страниц (кнопка Конструктор в нижней части окна Front Page). Отредактируйте каждую страницу. Уберите ненужный текст (Выделите ненужный текст и нажмите кнопку Delete на клавиатуре).

|
Используя копирование фрагментов текста вставьте в страницы подготовленный в программе MS WORD текст. Для вставки подготовленных иллюстраций воспользуйтесь командой меню Insert, Picture, From File (Вставка, Рисунок, Из файла).
 2020-05-25
2020-05-25 172
172








