Цель:Научиться вставлять в HTML – документ таблицу и редактировать её.
 Ход работы:
Ход работы:
Одним из наиболее мощных и гибких средств представления информационных данных в HTML по праву являются таблицы. В повседневной жизни, решая те или иные задачи, мы часто сталкиваемся с таблицами. Однако в HTML таблицы не ограничиваются удобным средством структурирования информации. Сегодня таблица становится основой большинства электронных документов, структура которых может включать самые разнообразные элементы HTML. Таблицы, изначально избранные в качестве визуального способа представления данных, сейчас имеют гораздо более важную функцию – управление структурой HTML-документа в целом. Удобство размещения данных в таблице неоспоримо, а преимущества перед другими средствами представления информации (например, списки) позволяют считать таблицы основополагающим структурным элементом любого HTML-документа.
Таблицы — это сетка для показа данных в строках и столбцах. Однако таблицы можно применять как средство структурирования документов. Например, в HTML трудно точно разместить элементы по горизонтали, но, используя таблицы, можно добавлять столбцы для перемещения элементов.
Создание таблиц вручную — одна из наиболее сложных задач в HTML. Сначала Вы формируете таблицу, затем первую строку, затем каждую ячейку с ее содержимым. Каждый элемент требует открывающего и закрывающего тегов.
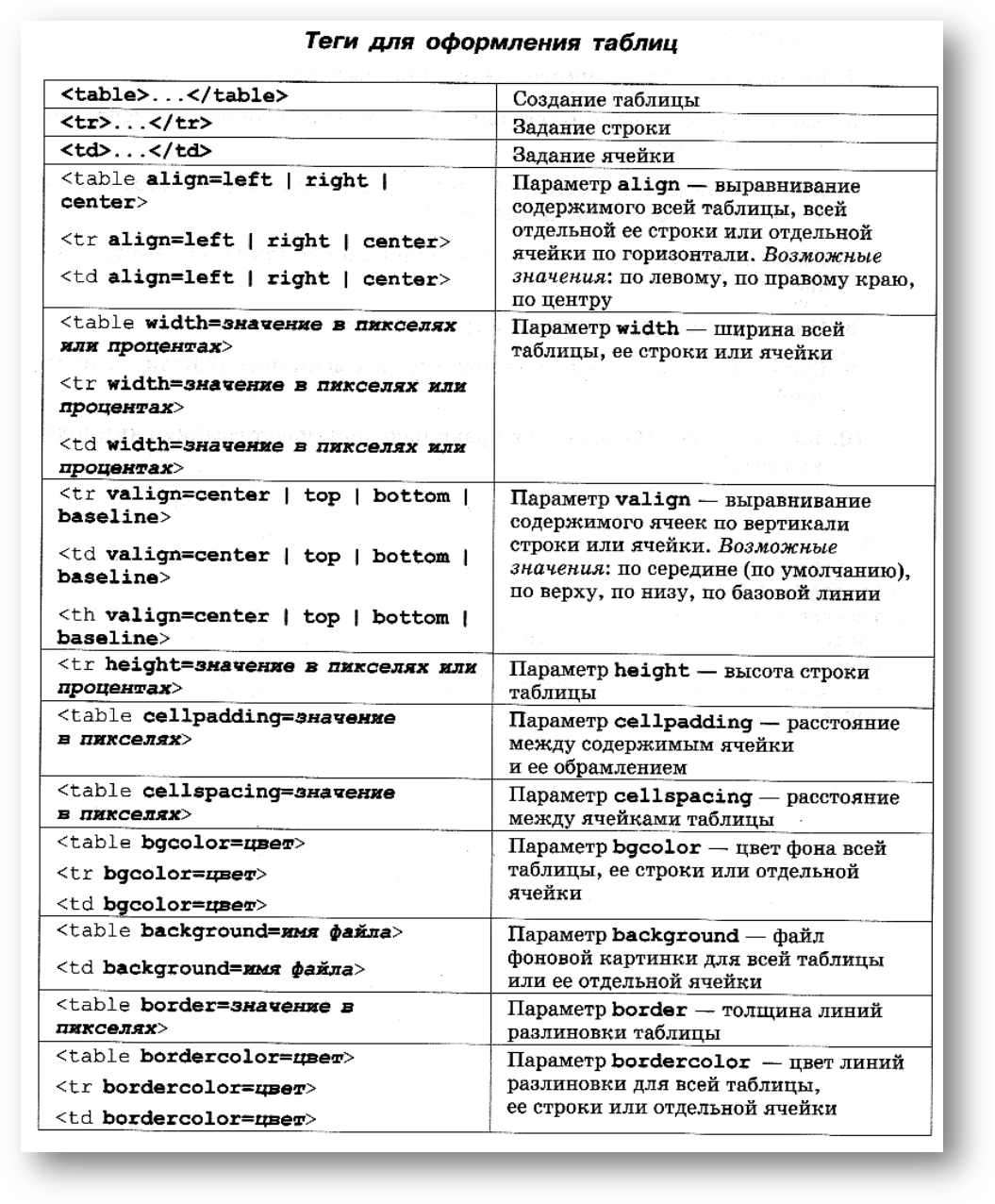
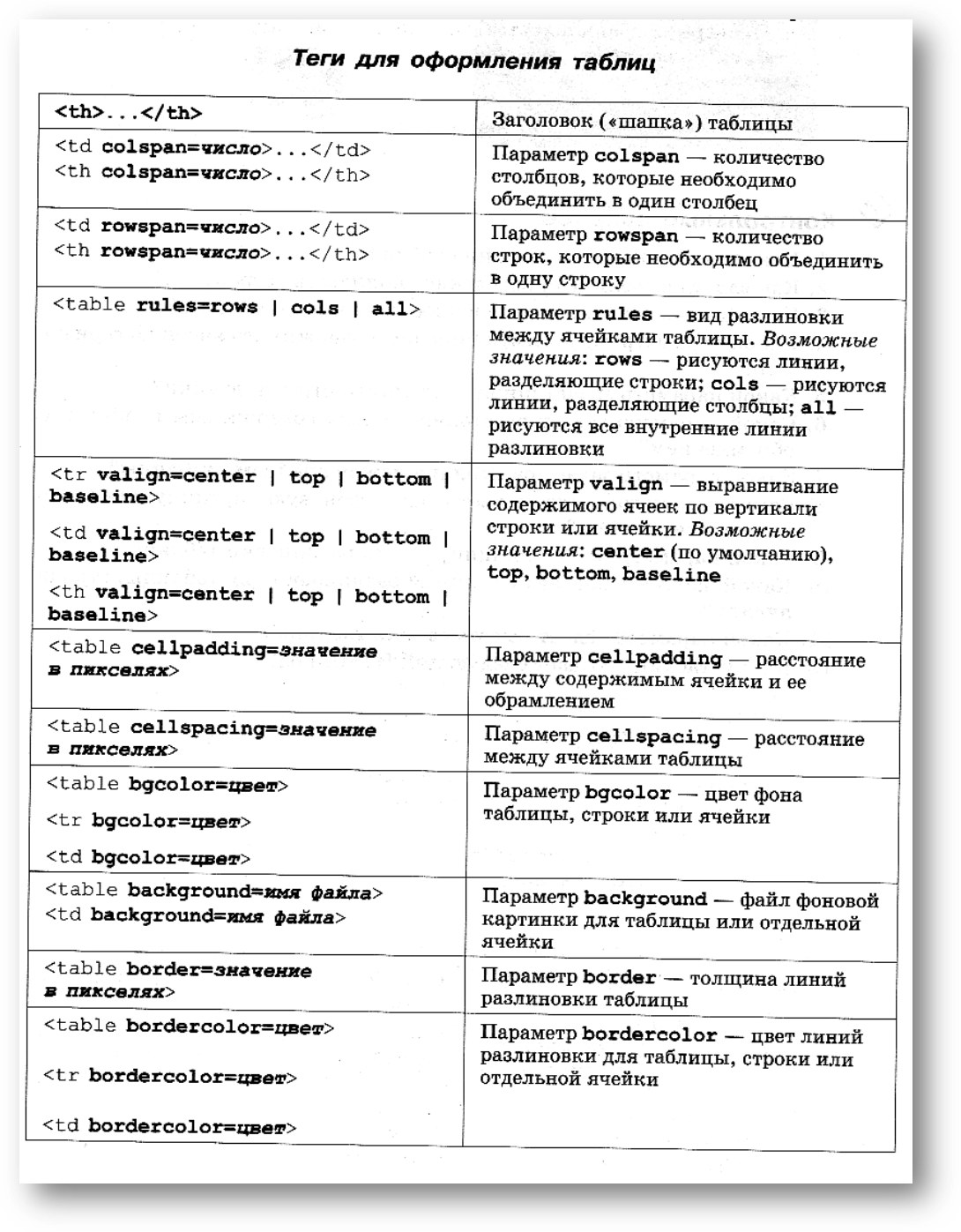
Таблица вставляется в HTML-документ парными тегами <TABLE> и </TABLE >. Тег имеет следующие атрибуты:
· border — ширина рамки;
· width —ширина таблицы;
· align – положение таблицы относительно боковых границ окна;
· bgcolor — цвет фона под таблицей.
Внутри могут располагаться следующие элементы:
< CAPTION> Название таблицы </CAPTION>,
Этот тег имеет атрибут align, определяющий положение названия таблицы. Он может принимать два значения:
· top — над таблицей;
· bottom — под таблицей.
<TH> Заголовок столбца </TH>
Содержимое заголовка автоматически размещается по центру ячейки и отображается полужирным шрифтом. Данный тег можно вставлять в любом месте таблицы.
<TR> Строка таблицы </TR>
У этого тега есть следующие атрибуты:
· аlign — выравнивание внутри строки:(LEFT, RIGHT, CENTER);
· valign — вертикальное выравнивание(ТОР, BOTTOM, MIDDLE);
· bgcolor — цвет фона внутри строки.
<TD> Столбец таблицы </TD>
Атрибуты align,valign и bgcolor аналогичны атрибутам тега<TR>;
· widht - ширина ячейки;
· colspan - растягивание клетки нa несколько столбцов;
· rowspan — растягивание клетки нa несколько строк.
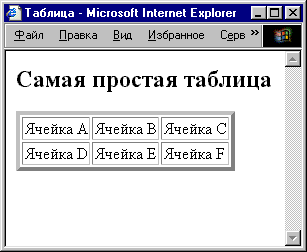
Ø  Пример создания простой таблицы:
Пример создания простой таблицы:
<H2> Самая простая таблица</H2>
<TABLE border=4>
<TR>
<TD> ячейка A </TD>
<TD> ячейка В </TD> Первая строка
<TD> ячейка C </TD>
</TR>
<TR>
<TD>ячейка D </TD>
<TD>ячейка Е </TD> Вторая строка
<TD>ячейка F </TD>
</TR>
</TABLE>
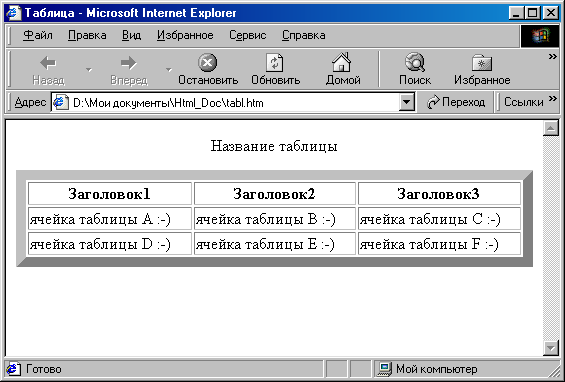
Ø Пример создания таблицы с названиями столбцов.
 <TABLE BORDER=10 >
<TABLE BORDER=10 >
<CAPTION> Название таблицы </CAPTION>
<TR>
<TH>Заголовок1</TH>
<TH>Заголовок2</TH>
<TH>Заголовок3</TH>
</TR>
<TR>
<TD>ячейка таблицы A </TD>
<TD>ячейка таблицы В </TD>
<TD>ячейка таблицы С </TD>
</TR>
<TR>
<TD>ячейка таблицы D</TD>
<TD>ячейка таблицы Е </TD>
<TD>ячейка таблицы F </TD>
</TR>
</TABLE>
Коротко о главном
| <TABLE> - Таблица вставляется в HTML-документ <CAPTION> - Название таблицы <TR> - Строка таблицы <TD> - Столбец таблицы <TH> - Заголовок столбца |


 ЗАДАНИЯ ДЛЯ САМОСТОЯТЕЛЬНОГО ВЫПОЛНЕНИЯ СТУДЕНТАМИ:
ЗАДАНИЯ ДЛЯ САМОСТОЯТЕЛЬНОГО ВЫПОЛНЕНИЯ СТУДЕНТАМИ:
Задание 1. Создайте файл lesson5.html. Создайте HTML- код таблицы в соответствии с образцом. Проверьте правильность выполнения задания на компьютере. Сохраните полученный файл.
1. Войдите в папку Мои документы -> Uch - > в папку со своей фамилией -> создайте новую папку, Практика_ Web.
2. Подготовьте бланк для HTML-документа. Для этого следует:
· выполнить команду Пуск ® Программы ® Стандартные ® Блокнот ® Файл ® Сохранить как…;
· в окне Сохранение документа открыть папку своей группы. В поле Имя ввести lesson5.html, нажать кнопку Сохранить.
3. Введите в созданный документ стандартные теги:
<HTML>
<HEAD>
<TITLE> ………… </TITLE>
</HEAD>
<BODY>
…………..
</BODY>
</HTML>
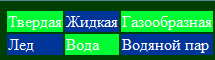
4. Создайте HTML документ с фоновым цветом 03ff03 и цветом текста черный. Название Вода выровняйте по центру и запишите с помощью тега H2, шрифтом Arial. Таблицу залейте в виде шахматной доски. Размер таблицы 3 на 3.
<BODY TEXT=WHITE BGCOLOR=”#03FF03”>
 <table>
<table>
<tr>
<td bgcolor=”#FFCC33”> Твердая </td>
<td bgcolor=”#336699”> Жидкая </td>
<td bgcolor=”#FFCC33”> Газообразная </td>
</tr>
<tr>
<td bgcolor=”#336699”> Лед </td>
<td bgcolor=”#FFCC33”> Вода </td>
<td bgcolor=”#336699”> Водяной пар </td>
</tr>
</table>
5. Сохранить документ. Перейдите в окно Explorer, нажмите кнопку Обновить.
6. Посмотрите, как изменился вид информации в окне Explorer
7. Внесите изменения в полученную таблицу:
<tаble>
<tr>
<td height=”35” width=”50”bgcolor=”#FFCC33”> Твердая </td>
<td width=”50”bgcolor=”#336699”> Жидкая </td>
<td width=”50”bgcolor=”#FFCC33”> Газообразная </td>
</tr>
<tr>
<td height=”35” width=”50”bgcolor=”#336699”> Лед </td>
<td width=”50”bgcolor=”#FFCC33”> Вода </td>
<td width=”50”bgcolor=”#336699”> Водяной пар </td>
</tr>
</tаble>
8. Сохраните эту программу: Файл→Сохранить, потом нажмите обновить и посмотрите изменения.
Задание 2. Создайте файл lesson6.html. Создайте код простой HTML-таблицы, состоящей из трех строк и трех столбцов. Название таблицы, отображающееся в строке заголовков браузера Простая HTML-таблица.
1. Подготовьте бланк для HTML-документа. Для этого следует:
· выполнить команду Пуск ® Программы ® Стандартные ® Блокнот ® Файл ® Сохранить как…;
· в окне Сохранение документа открыть папку своей группы. В поле Имя ввести lesson6.html, нажать кнопку Сохранить.
2. Введите в созданный документ стандартные теги:
<HTML>
<HEAD>
<TITLE> ………… </TITLE>
</HEAD>
<BODY>
…………..
</BODY>
</HTML>
3. Внутри контейнера <BODY> вставьте скелетные теги таблицы:
<TABLE>
<CAPTION>
………………………………………
</CAPTION>
<TR>
……….
</TR>
<TR>
………..
</TR>
……..
<TR>
………..
</TR>
</TABLE
4. В теге <caption> запишите заголовок таблицы
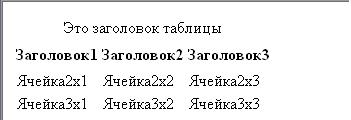
<caption> Это заголовок таблицы </caption>
5. Далее запишите теги, строящие таблицу. После окончания таблицы, закройте тег </table>.
<tr><th> Заголовок1 </th>
<th> Заголовок2 </th>
<th> Заголовок3 </th><tr>
<tr><td> Ячейка2x1 </td>
<td> Ячейка2x2 </td>
<td> Ячейка2x3 </td></tr>
<tr><td> Ячейка3x1 </td>
<td> Ячейка3x2 </td>
<td> Ячейка3x3 </td></tr>
6. Сохранить документ. Перейдите в окно Explorer, нажмите кнопку Обновить.
7. Посмотрите, как изменился вид информации в окне Explorer

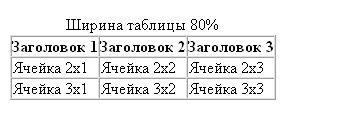
Задание 3. Создайте файл lesson7.html. Создайте код HTML-таблицы шириной 80% от размера окна браузера. Таблица размером 3 на 3.
<body>
<table border=”4” bordercolor=”#000000” cellspacing=”0” cellpadding=”10” >
<caption> Ширина таблицы 80% </caption>
<tr><th height=”100” width=”50%”> Заголовок 1 </th>
<th> Заголовок 2 </th>
<th> Заголовок 3 </th></tr>
<tr><td> Ячейка 2х1 </td>
<td> Ячейка 2х2 </td>
<td> Ячейка 2х3 </td>
<tr><td> Ячейка 3х1 </td>
<td> Ячейка 3х2 </td>
<td> Ячейка 3х3 </td>
1. Сохранить документ. Перейдите в окно Explorer, нажмите кнопку Обновить.
2. Посмотрите, как изменился вид информации в окне Explorer

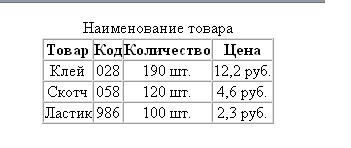
Задание 4. Создайте файл lesson8.html. Создайте таблицу, добавив атрибуты выравнивания таблицы и содержимого ячеек. Назовите таблицу Наименование товара. Ваша таблица должна содержать столбцы с названиями: Товар, Количество, Цена. Заполните таблицу данными.
<table border=”4”bordercolor=”#000000” cellspacing=”0” cellpadding=”0” height=”150” align=center >
<caption> Наименование товара </caption>
<tr><th> Товар </th>
<th> Код </th>
<th> Количество </th>
<th> Цена </th></tr>
<tr align=center>
<td> Клей </td><td> 028 </td><td> 190 шт . </td><td> 12,2 руб . </td></tr>
<tr align=center>
<td> Скотч </td><td> 058 </td><td> 120 шт. </td><td> 4,6 руб. </td></tr>
<tr align=center>
<td> Ластик </td><td> 986 </td><td> 100 шт. </td><td> 2,3 руб. </td></tr>
</table>
1. Сохранить документ. Перейдите в окно Explorer, нажмите кнопку Обновить.
2. Посмотрите, как изменился вид информации в окне Explorer

Задание 5. Создайте файл lesson9.html. Создайте HTML-документ, в котором представлены сведения о гостиницах для размещения участников некоторой конференции. Эти сведения оформить в виде таблицы:
 2020-05-25
2020-05-25 339
339








