Лабораторное занятие № 33.
Тема: Средства создания и сопровождения сайта. (Создание web-сайта с помощью Word).
1. Цель работы: овладение технологией создания гипертекстовых документов: создания и оформления гипертекстовых документов в HTML-формате средствами Word, создания внешних и внутренних гиперссылок, просмотра HTML-документов средствами браузера, программирования фреймов с элементами языка HTML.
2. Оборудование, приборы, аппаратура, материалы: персональный компьютер, программа MS Word, интернет-браузер.
3. Краткие теоретические сведения.
Веб-узел - это специальная папка, в которой размещены файлы, содержащие текстовую информацию по какой-либо теме, а также информацию в виде рисунков, графиков, фотографий, анимационных изображений и звуковых эффектов. В этих файлах содержатся описания веб-страниц на одном из языков разметки гипертекста - HTML (HyperText Markup Language) или XML (Extensible Markup Language). Они имеют одно из следующих расширений: html, htm, xml. Все, что содержит веб-узел, далее будем называть веб-проектом. Существуют три типа веб-узлов: создаваемые на веб-сервере поставщика услуг Интернета; создаваемые в интрасети как веб-узлы группы; виртуальный веб-узел, создаваемый на жестком диске автономного компьютера, не подключенного к какой-либо сети.
|
|
|
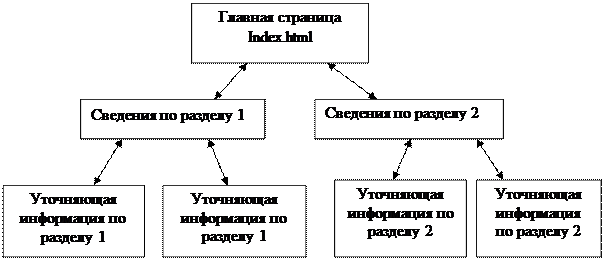
Информация на веб-узле размещается в виде отдельных страниц. Каждая веб-страница имеет вполне определенное содержательное и функционально законченное назначение. Поэтому такие страницы называют информационными статьями. Все страницы (статьи) определенным образом связаны друг с другом так, чтобы обеспечить пользователю удобный переход от страницы к странице и быстрый поиск интересующей его информации. Как правило, эта связь (рис. 1) организуется по принципу родовых (иерархических) или сетевых отношений.

Рис.1 Связь информационных страниц в веб-узле
Родовые отношения обеспечивают удобство при просмотре содержимого веб-узла от общего к частному. Сетевые отношения создаются в тех случаях, когда целесообразно иметь возможность перехода с одних на другие страницы для получения справочной либо уточняющей информации.
Каждая веб-страница хранится в отдельном файле. Связь между веб-страницами (файлами), обеспечивающая быстрый переход с одной страницы на другую и эффективный поиск нужной информации, устанавливается с помощью гиперссылок.
Одна из страниц выполняет роль главной страницы. В ней должна содержаться информация о тематической направленности проекта, а также элементы, обеспечивающие навигацию по страницам и поиск нужной информации. Именно эта страница будет отображаться первой на экране посетителя. Так, если в адресную строку браузера ввести, например, DNS-адрес
|
|
|
http://www.fa.ru, то на самом деле будет сформирован URL-адрес
HTTP://www.fa.ru/index.htm
и будет выполнена попытка найти и загрузить веб-страницу именно с таким URL-адресом.
Поэтому файл, в котором хранится первая веб-страница, и с которой посетитель начнет движение по страницам узла, используя гиперссылки, должен иметь имя «index.htm».
Папка веб-узла внутри себя должна содержать еще одну папку. Эта папка служит для хранения файлов с графическими изображениями, которые предполагается отображать на веб-страницах.
Последовательность создания веб-проекта.
Процесс создания проекта состоит из нескольких этапов.
1. На первом этапе, прежде чем приступать к созданию проекта, следует определиться с его функциональным назначением и тематической направленностью информационного материала.
2. На втором этапе обычно проводится декомпозиция общей темы на тематические подразделы и отдельные статьи с определением связей между ними. Результатом такой декомпозиции является создание структуры проекта.
4. Задание
1. Создайте HTML документы средствами Word.
2. Оформите каждый документ в соответствии с его содержанием и целью работы.
3.Создайте ссылки между главной страницей и остальными страницами.
4. Запустите созданные документы с помощью Internet Explorer.
1. Запустите WORD и введите следующий текст:
Информационная технология – совокупность методов, производственных процессов и программно-технических средств, объединенных в технологическую цепочку, обеспечивающую сбор, хранение, обработку, вывод и распространение информации для снижения трудоемкости процессов использования информационных ресурсов, повышения их надежности и оперативности.
2. После этого абзаца добавьте картинку, выбрав ее, например, из Клип-галереи (команды Вставка - Рисунок – Картинки) или из автофигур (Автофигуры на панели Рисование).
Далее с помощью команды Таблица - Добавить таблицу вставьте следующую таблицу:
| № п/п | Наименование | Определение |
| 1 | Технологическая цепочка | Определяет технологические процессы проектирования и обработки данных ЭИС. |
| 2 | Информационные ресурсы | Совокупность данных, представляющих ценность для предприятия и выступающих в качестве материальных ресурсов. |
Для определения границ таблицы используются команды Таблица - Границы или Формат - Границы и заливк а.
3. Отступите несколько абзацев и введите следующий текст:
Совокупность методов и производственных процессов определяет принципы, приемы, методы и мероприятия, регламентирующие проектирование и использование программно-технических средств для обработки данных в предметной области.
3. Отступите еще один абзац и введите слова:
К началу страницы.
4. Задайте фон страницы – по своему усмотрению. Для этого воспользуйтесь командами Формат - Фон.
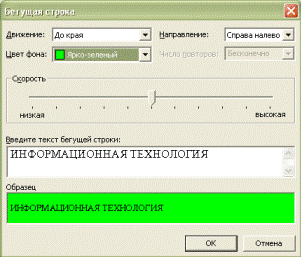
5. В начале документа добавьте бегущую строку с текстом " Информационные технологии ". Для этого включите панель инструментов Web-компоненты (меню Вид - Панели инструментов - Web-компоненты). На панели Web-компоненты включите кнопку Бегущая строка. В открывшемся окне введите текст бегущей строки, выберите способ и направление движения, цвет фона бегущей строки (рис.2).

Рис. 2 Вид окна Бегущая строка
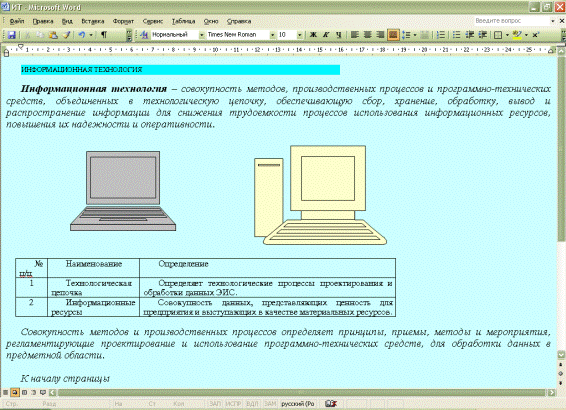
6. Отформатируйте документ и сохраните его в формате HTML с помощью команды Файл - Сохранить как Web-страницу с именем ИТ, Тип файла Веб-страница (*.htm) в своей индивидуальной папке. Этот документ будем считать главной страницей (рис.). Закройте документ ИТ.

Рис. Окно документа ИТ
7. Создайте новый документ WORD (Файл - Создать) и ведите следующий текст:
Технические средства включают:
· компьютер;
· устройства ввода/вывода;
|
|
|
· оргтехнику;
· линии связи;
· оборудование сетей.
Программные средства состоят из системного (общего) и прикладного программного обеспечения и документации к ним.
8. Отступите один абзац и введите следующий текст:
На главную страницу
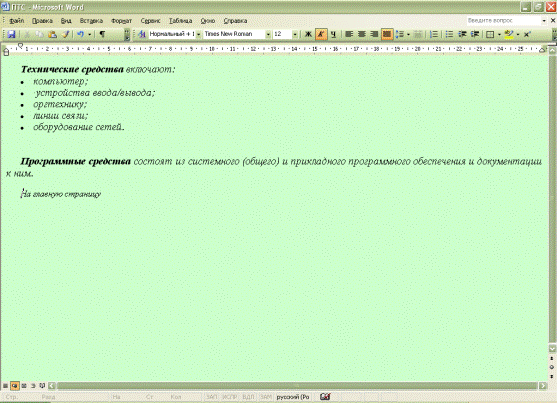
9. Задайте фон страницы с помощью команд Формат - Фон. Отформатируйте документ. Сохраните документ в формате HTML с помощью команды Файл - Сохранить как Web-страницу с именем ПТС, Тип файла Веб-страница, в своей индивидуальной папке. Закройте документ ПТС. Этот документ будем считать Страницей 1.

Рис. Окно документа ПТС
10. Создайте новый документ WORD и введите следующий текст:
Технологическая цепочка определяет технологические процессы проектирования и обработки данных ЭИС.
11. Отступите один абзац и введите следующий текст:
На главную страницу
12. Задайте фон страницы. Отформатируйте и сохраните документ в формате HTML с помощью команды Файл - Сохранить как Web-страницу, Тип файла Веб-страница, с именем ТЦ в своей индивидуальной папке. Закройте документ ТЦ. Этот документ будем считать Страницей 2.

Рис. Окно документа ТЦ
13. Создайте новый документ WORD и введите следующий текст:
Информационные ресурсы – совокупность данных, представляющих ценность для предприятия и выступающих в качестве материальных ресурсов.
14. Отступите один абзац и введите следующий текст:
На главную страницу
15. Задайте фон страницы. Отформатируйте и сохраните документ в формате HTML с помощью команды Файл - Сохранить как Web-страницу с именем ИР, Тип файла Веб-страница, в своей индивидуальной папке. Закройте документ ИР. Этот документ будем считать Страницей 3.

Рис. Окно документа ИР
 2020-06-12
2020-06-12 148
148







