Теги и атрибуты таблиц
Таблица создается с помощью тега <Table>.
Заголовок таблицы вставляется с помощью тега
<CAPTION>Заголовок таблицы </caption>
Строки таблицы формируются с помощью тега <Tr>,
ячейки – с помощью тега <Td>(содержимое ячейки размещается внутри него).
<Th> делает содержимое ячейки c заголовком
АТРИБУТЫ:
BORDER="1">-толщина рамки
BGCOLOR="green">-заливка цветомячейки
BACKGROUND="web.jpg">-заливка растровым изображением
COLSPAN="3"-объединение ячеек по горизонтали
ROWSPAN="3"- объединение ячеек по вертикали
| <TABLE BORDER="1" BGCOLOR="green"> <TR HEIGHT=30 BGCOLOR="blue"> <TD><FONT COLOR="white"> Привет!</FONT></TD> <TD BGCOLOR="red"></ TD> </TR> <TR> <TD BACKGROUND="web.jpg"> Таблица из двух строк</TD> <TD>и двух столбцов</TD> </TR> </TABLE> | 
|
WIDTH – ширина ячейки 
HEIGHT-высота ячейки
"TABLE BORDER="1">
<TR>
<TD>Таблица из одной строки</TD>
<TD>из трех столбцов</TD>
<TD>без указания ширины таблицы
и ячеек.</TD>
</TR>
</TABLE>
|
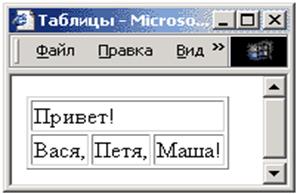
| <TABLE BORDER="1"> <TR> <TD ROWSPAN="3"> Привет!</TD> <TD>Вася,</TD> </TR> <TR><TD>Петя,</TD></TR> <TR><TD>Маша!</TD></TR> </TABLE> | 
|
Задание №5
Практические задания
Задание № а
Сформируйте таблицу, состоящую из двух столбцов и двух строк
<html>
<head>
<title>таблицы</title>
</head>
<body>
<center><font size=6>примеры таблиц</font></center>
<hr color="blue">
<h2>простая таблица</h2>
<table border=4 cellspacing=3 width="50%">
<tr><th bgcolor="yellow">заголовок1</th>
<th bgcolor="yellow"> заголовок 2</th></tr>
<tr><td>ячейка1</td>
<td> ячейка2</td></tr>
<tr><td> ячейка3</td>
<td> ячейка4</td></tr>
</table>
</body>
</html>
Задание № б
Создайте таблицу. Ниже приведены коды разметки
| Январь | Февраль | Март | |
| Участок1 | |||
| Участок2 |
<html>
<head>
<title>untitled</title>
</head>
<body>
<table border="2" width="450">
<tr>
<td bgcolor="#c0c0c0"></td>
<th bgcolor="#c0c0c0">январь</th>
<th bgcolor="#c0c0c0">февраль</th>
<th bgcolor="#c0c0c0">март</th>
</tr>
<tr>
<th bgcolor="#c0c0c0">участок1</th>
<td align="center">33</td>
<td align="center">45</td>
<td align="center">30</td>
</tr>
<tr>
<th bgcolor="#c0c0c0">участок2</th>
<td align="center">40</td>
<td align="center">29</td>
<td align="center">35</td>
</tr>
|
|
|
</table>
</body>
</html>
Задание № в
Создайте более сложную таблицу
| 1 | ||
| 2 | 3 | 4 |
| 5 | 6 | |
Ширина таблицы равна 400 пикселям
<html>
<head>
<title>таблицы</title>
</head>
<body>
<h2>сложная таблица</h2>
<table border="4" cellspacing=”3” bordercolor="grey">
<caption>заголовок таблицы с объединенными ячейками</caption>
<tr><th colspan ="3">1</th></tr>
<tr><td rowspan ="2">2</td><td>3</td><td>4</td></tr>
<tr><td>5</td><td>6</td></tr>
</table>
</body>
</html>
Задание № г
- Самостоятельно создайте таблицу по образцу.
- Создайте фон в виде рисунка. Изображение найдите в поисковой системе - любой графический файл с расширением * .gif, или * .jpg, или * .png). Опишите его в теге <Table>, атрибут background.
Например: < Table background="fon01.gif". >,
- Сделайте заголовок таблицы «Таблица сложной формы с фоновым рисунком». Используйте тег <Caption>Заголовок таблицы </Caption>
| 1 | 2 | |
| 3 | 4 | 5 |
| 6 | ||
 2020-07-12
2020-07-12 84
84