Работа с текстом в HTML-документе.
Работу выполнил ……..
Выровнять текст «Практическая работа №» по центру страницы, используя тэг <Align=center>;
Цвет данного текста сделать красным при помощи тэга <font color=”#FF0000 >
б) создать HTML-документ, в котором будут заданы параметры форматирования текста.
2. Набрать html-код web – страницы:
<html>
<head>
<title> Моя первая страница </title> </head>
<body>
<h1> Практическая работа №__ HTML-2 _</h1>
<h2>Работа с текстом в HTML-документе.</h2>
<h3>Работу выполнил ___________ __ </h3>
(фамилия имя)
</body>
</html>
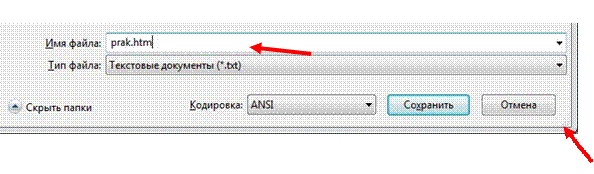
3. Сохранить документ с расширением.htm. Для этого:
- нажать Файл ® Сохранить как…
- В поле «Имя файла» написать Первое_знакомство. htm ® Сохранить.

Запустить браузер и открыть созданный файл командой [Файл - Открыть]. Взаголовке окна браузера высвечивается название Web-страницы Моя первая страница.
Практическое задание № 2
Задание № 2.1
Сформируйте таблицу, состоящую из двух столбцов и двух строк
|
|
|
<html>
<head>
<title>таблицы</title>
</head>
<body>
<center><font size=6>примеры таблиц</font></center>
<hr color="blue">
<h2>простая таблица</h2>
<table border=4 cellspacing=3
<tr><th bgcolor="yellow">заголовок1</th>
<th bgcolor="yellow"> заголовок 2</th></tr>
<tr><td>ячейка1</td>
<td> ячейка2</td></tr> <tr><td> ячейка3</td>
<td> ячейка4</td></tr>
</table>
</body>
</html>
Задание № 2.2
Создайте таблицу на той же странице.
| Январь | Февраль | Март | |
| Участок1 | |||
| Участок2 |
Ниже приведены коды разметки
<table border="2"
<tr>
<td bgcolor="#c0c0c0"></td>
<th bgcolor="#c0c0c0">январь</th>
<th bgcolor="#c0c0c0">февраль</th>
<th bgcolor="#c0c0c0">март</th>
</tr>
<tr>
<th bgcolor="#c0c0c0">участок1</th>
<td align="center">33</td>
<td align="center">45</td>
<td align="center">30</td>
</tr>
<tr>
<th bgcolor="#c0c0c0">участок2</th>
<td align="center">40</td>
<td align="center">29</td>
<td align="center">35</td>
</tr>
</table>
Задание № 2.4
1 Самостоятельно создайте таблицу на той же странице по образцу.
2 Создайте фон в виде рисунка. Изображение найдите в поисковой системе - любой графический файл с расширением *.gif, или *.jpg, или *.png). Опишите его в теге <Table>, атрибут background.
Например: <Table background="fon01.gif".>,
3 Сделайте заголовок таблицы «Таблица сложной формы с фоновым рисунком». Используйте тег <Caption>Заголовок таблицы </Caption>
| 1 | 2 | |
| 3 | 4 | 5 |
| 6 |
Задание № 2.5
Каждую таблицу отделите от предыдущей горизонтальными цветными толстыми линиями.
|
|
|
Горизонтальные линии: элемент HR
Описание: описывает горизонтальную линию
Начальный тег: необходим Конечный тег: запрещён Определения атрибутов : align = left|center|right – определяет горизонтальное выравнивание линии. size = number – определяет высоту линии.
width = number – определяет ширину линии. Значение может быть числовым и в процентах от ширины окна браузера.
color = color – устанавливает цвет линии. Примеры :
| <HR align="center"> | Линия, расположенная по центру и шириной 50% от размера окна. |
| <HR size="5" align="left" color=”#ff0000”> | Красная линия, расположенная слева, высотой 5 точек и шириной 100 точек. |
Практическое задание № 3
 2020-07-12
2020-07-12 75
75








