<CAPTION> Заголовок таблицы </CAPTION>
Строки таблицы формируются с помощью тега <Tr>.
Ячейки – с помощью тега <Td> (содержимое ячейки размещается внутри него).
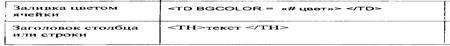
<Th> делает содержимое ячейки c заголовком.
АТРИБУТЫ:
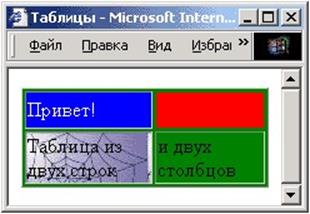
BORDER="1"> -толщина рамки
BGCOLOR="green"> -заливка цветом ячейки
BACKGROUND="web.jpg"> -заливка растровым изображением
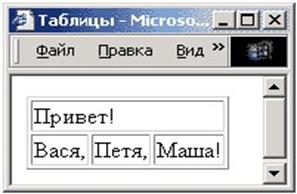
COLSPAN="3" -объединение ячеек по горизонтали
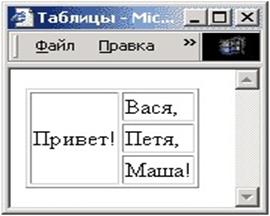
ROWSPAN="3" - объединение ячеек по вертикали
WIDTH – ширина ячейки
HEIGHT - высота ячейки
|
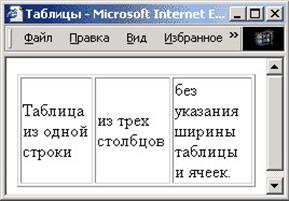
<TD>Таблица из одной строки</TD> <TD>из трех столбцов</TD> <TD>без указания ширины таблицы и ячеек.</TD> </TR> </TABLE> | |
| <TABLE BORDER="1"> <TR> <TD COLSPAN="3" >Привет!</TD> </TR> <TR> <TD>Вася,</TD> <TD>Петя,</TD> <TD>Маша!</TD> </TR> </TABLE> | 
|
| <TABLE BORDER="1"> <TR> <TD ROWSPAN="3"> Привет!</TD> <TD>Вася,</TD> </TR> <TR><TD>Петя,</TD></TR> <TR><TD>Маша!</TD></TR> </TABLE> | 
|
| <TABLE BORDER="1" BGCOLOR="green"> <TR HEIGHT=30 BGCOLOR="blue"> <TD><FONT COLOR="white"> Привет!</FONT> </TD> <TD BGCOLOR="red"></ TD> </TR> <TR> <TD BACKGROUND="web.jpg"> Таблица из двух строк</TD> <TD>и двух столбцов</TD> </TR> </TABLE> | 
|


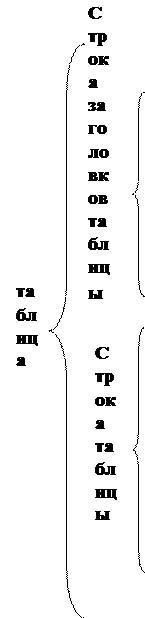
Принцип построения таблицы
<ТАВLЕ>
 <CAPTION> название таблицы </CAPTION>
<CAPTION> название таблицы </CAPTION>
<TR>
<TH>
 Ячейка заголовка столбца
Ячейка заголовка столбца
</TH>
………………..
………………..
<TH>
 Ячейка заголовка столбца
Ячейка заголовка столбца
</TH>
</TR> <TR>
<TD>
Ячейка данных столбца
</TD>
………………
<TD>
Ячейка данных столбца
</TD>
……………….
<TD>
 Ячейка данных столбца
Ячейка данных столбца
</TD>
</TR>
</ТABLE>
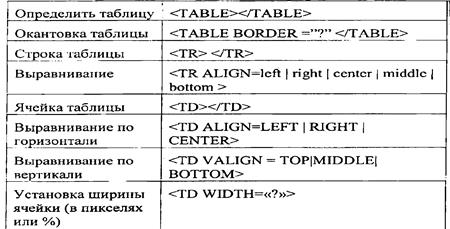
Выравнивание в ячейке
По горизонтали ALIGN=
Left - влево
Center - по центру
Right - вправо
По вертикали VALIGN=
Top - вверх
Middle - по центру
Bottom - вниз
 2020-07-12
2020-07-12 95
95

 "TABLE BORDER="1"> <TR>
"TABLE BORDER="1"> <TR>






