Практическое занятые № 30
Тема: Средства создания и сопровождения сайта.
Цель работы: Освоение приемов создания web-страниц и web-сайтов с помощью текстового процессора MS Word; оформление дизайна страницы; организация внутренних и внешних гиперссылок.
Оборудование, приборы, аппаратура, материалы: персональный компьютер, Microsoft Office.
Краткие теоретические сведения.
World Wide Web — это система документов, связанных между собой гиперссылками. Гиперссылки позволяют переходить от одного документа к другому. Документы могут включать текст, рисунки, аудио- и видеофайлы. Для форматирования документов в формате HTML (основной формат файлов World Wide Web) существуют некоторые ограничения. Например, в этих документах без специальных ухищрений обычно не удается разместить текст в нескольких колонках, а также не удается выравнять его по обоим краям страницы.
Каждая веб-страница представляет собой обычный текстовый файл с указанными в виде команд параметрами форматирования для текста, графики и гиперссылок. Этот файл называется источником HTML, поскольку соответствующие команды записаны в формате языка разметки гипертекста (Hypertext Markup Language, HTML). Браузер (программа, позволяющая читать информацию в документах World Wide Web) распознает веб-страницу и отображает ее на экране так же, как в режиме веб-страницы это делает Word. В режиме просмотра Web текста удобно читать, так как он отображается крупными буквами и строки автоматически переносятся, адаптируясь к ширине страницы. В этом режиме просмотра текст молено редактировать и форматировать.
|
|
|
В качестве редакторов, упрощающих создание Web-сайтов, можно использовать приложения Microsoft Office – Word, Excel, PowerPoint и др. При этом пользователь может не знать язык HTML и иметь привычную среду для оформления документа – WYSIWYG (что вижу, то и получаю). Огромное количество людей, использующих Word в своей повседневной работе, становятся потенциальными разработчиками HTML-документов.
Создать Web-станицу в Word можно двумя способами: с помощью Мастера или шаблона либо преобразовав существующий документ Word в формат HTML. При этом Word сам генерирует тэги HTML, хотя и не оптимальным образом.
Первый способ создания HTML-документов достаточно прост – надо начать создание документа "с нуля" и только следовать советам Мастера и использовать те средства, которые имеются в меню программы.
Второй способ – преобразование существующего документа Word в тэги HTML при сохранении файла Word в формате HTML. Преобразование естественно приводит к тому, что какие-то элементы оформления документа будут утрачены или изменены.Одной из отличительных особенностей HTML-документов является то, что сам документ содержит только текст, а все остальные объекты встраиваются в документ в момент его отображения Браузером с помощью специальных тэгов и хранятся отдельно. При сохранении HTML-файла в месте размещения документа Word создает на диске папку, в которую помещает сопутствующие ему графические элементы оформления. Например, при сохранении файла с рисунками frieds.htm Word создает папку frieds.files, в которой и разместит все рисунки.
|
|
|
В соответствии с этим при создании сайта – группы взаимосвязанных Web-страниц – рекомендуется помещать сайт в отдельную папку и при перемещении или публикации сайта строго сохранять всю внутреннюю структуру папок.
Хотя Word отображает документ практически в том же виде, в каком он в дальнейшем будет находиться в Браузере, предварительный просмотр Web-документа можно выполнить, не покидая Word.(Вид-Режимы просмотра – Веб-документ).
Во вкладке "Вид" установлены способы отображения документа Word. При выборе "Web-документ" файл отображается так, как будет выглядеть в Браузере, установленном на компьютере. Через меню "Вид" можно вернуться к обычному режиму работы с документом. При подготовке публикации в Интернет материалов, созданных в Word, полезно знать особенности преобразования в формат HTML. Некоторые из них приводятся ниже (таблица 1).
| Элемент документа Word | Преобразование Word ® HTML |
| Размеры шрифтов | ВWord изображаются шрифты от 9 до 36 пунктов. Размеры шрифтов HTML изменяются от 1 до 7 и служат Браузеру указанием на размер шрифта |
| Текстовые эффекты: приподнятый, с тенью, уплотненный и т.д. | Текстовые эффекты не сохраняются, но сам текст остается |
| Начертания: полужирный, курсив, подчеркивание | Начертания шрифта остаются, но некоторые виды подчеркивания преобразуются в сплошную линию |
| Анимация текста | Анимация не сохраняется, но текст остается. Для придания тексту анимационного эффекта можно использовать бегущую строку (панель "Web-компоненты") |
| Графика | Изображения преобразуются в формат GIF или JPEG, если они не были сохранены до этого в таких форматах. Линии преобразуются в горизонтальные линии |
| Графические объекты: автофигуры, фигурный текст, надписи и тени | Объекты преобразуются в файлы формата GIF. В среде редактирования Web-страницы можно вставить графические средства "Вставка" – "Рисунок" |
| Таблицы | Таблицы преобразуются, однако параметры, не поддерживаемые HTML, не сохраняются (например, цветные границы и границы переменой ширины) |
| Нумерация страниц и колонтитулы | Так как документ HTML считается одной Web-страницей, то понятие колонтитулов отсутствует и нумерация страниц не сохраняется |
| Поля страниц и многоколонный текст | Чтобы сохранить разметку страницы, следует использовать таблицы |
| Стили | Определенные пользователем стили преобразуются в прямое форматирование, если оно поддерживается HTML |
Задание 1. Создание Web-сайта на основе программных приложений MS Office (Word и Excel)
Создание группы Web-страниц методом преобразования документов MS Office
1) Подготовить папку для размещения Ваших документов.
 2) Создать документ Word следующего содержания.
2) Создать документ Word следующего содержания.
Главный заголовок, например, Объект WordArt:
Далее 3-4 абзаца о своем происхождении (краткая автобиография).
Затем разместить текст:
"Далее Вы можете узнать подробности:"
И создать оглавление, состоящее, например, из двух пунктов: Мои увлечения, Мои друзья.
3) Оформить документ и сохранить в своей папке под именем main.doc
4) Создать документ Word, посвященный Вашим увлечениям. Сохранить документ под именем hobby.doc в своей папке. Документ должен быть оформлен, иметь нижний колонтитул и кроме текста содержать рисунки.
5) Создать книгу Excel с таблицей по приведенному ниже образцу, сохранить под именем friends.xls
|
|
|

Для вычисления средних значений должны быть использованы формулы.
6) Установить связи между документами с помощью гиперссылок.
6.1. Открыть главный документ main.doc и последовательно выделяя заголовки разделов, закрепить за ними гиперссылки (Вставка-Связи-Гиперссылка) на соответствующие документы.
6.2. Сохранить документ и проверить работоспособность гиперссылки.
7) В главном документе установить закладку на заголовок Мои увлечения. Дать ей название «Хобби». Сохранить документ.
8) Создать в конце каждого вспомогательного документа гиперссылки, обеспечивающие возврат в основной документ.
8.1. Подготовить рисунок для обеспечения возврата из вспомогательных документов в главный. Например, рисунок  .
.
8.2. Вставить в конец каждого из документов рисунок и закрепить за ним гиперссылку на документ main.doc. В файле hobby.doc гиперссылка должна обеспечивать переход на закладку «Хобби».
9) Сохранить документы и проверить работу гиперссылок.
2. Создать группу связанных Web-страниц методом преобразования подготовленных документов.
1) Подготовить папку для Web-документов с именем My_Web.
2) Последовательно раскрывая подготовленные ранее документы, сохранить их в папке My_Web, указав:
Тип файла: Web-страница (*.htm; *.html)
3) Закрыть все документы, проанализировать изменения, произошедшие в структуре папок.
4) Просмотреть Web-документы, начиная с main.htm. Проанализировать, какие элементы документов изменились или вовсе исчезли. Попытаться сделать переход по гиперссылке. Убедиться в том, что связи между Web-страницами нуждаются в редактировании.
5) Отредактировать Web-документы, изменить гиперссылки, выполнить дополнительное оформление.
Внимание! Для перехода из Браузера в режим редактирования нужно воспользоваться меню "Файл" – "Править в Microsoft Word for Windows" или кнопкой  на панели инструментов.
на панели инструментов.
6) Сохранить и закрыть все документы.
Задание 2. Создание новых Web-документов с помощью приложений MS Office
 |
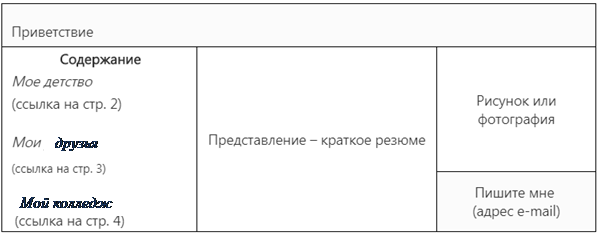
1. Познакомьтесь со структурой и составом многостраничного гипертекстового документа, объединяющего четыре страницы
|
|
|
2. Создайте папку с именем Мой сайт, а в ней папку для Ваших рисунков - Галерея.
3. Сохраните подготовленные фото в папке Галерея в виде отдельных файлов формата bmp, gif или любого другого формата, используемого в Интернет.
4. Создайте с помощью текстового редактора Word 3 страницы: Главная, Мое детство, Мой колледж. Сохранять файлы в формате htm или html в папке Мой сайт. Для 4 страницы сайта использовать созданный ранее файл Друзья.
 |
4.1. Открыть страницу Главная с помощью текстового редактора Word. Выполнить оформление документа. Для главного заголовков использовать объект WordArt, для прочих – стиль Заголовок. Для оформления фона использовать один из текстурных способов заливки. При создании структурированного документа рекомендуется использовать таблицу. После размещения объектов снять обрамление таблицы.
|
Просмотреть в браузере изменения в оформлении страницы, произошедшие при сохранении Web-странички. Открыть созданную страницу, при необходимости отредактировать ее.
4.2. Открыть страницу Мое детство с помощью текстового редактора Word.
В качестве заголовка "Мое детство" использовать объект WordArt. Разметку для размещения объектов сделать с помощью таблицы. Рисунок вставить из папки Галерея. Оформить фон страницы, используя двухцветную градиентную заливку. Выбрать цвета близкие к цвету текстуры или темы главной страницы. Сохранить документ и просмотреть его в Браузере. При необходимости отредактировать.

4.3. Создать третью страницу на основе созданного в Задании 1 файла Друзья.htm. 4.3.1. Скопировать файл и сопутствующую ему папку в папку Мой сайт. Открыть файл в Браузере, убедиться, что документ отображается правильно. При необходимости отредактировать.
4.4. Открыть страницу Мой колледж с помощью текстового редактора Word. Подготовить рисунок – вид здания колледжа. Сохранить рисунок в папке Галерея. Вставить в файл найденный рисунок. Скопировать или ввести электронный адрес колледжа. Написать несколько фраз о Вашей профессии.
5. Открыть в Word документ Главная.htm, и последовательно выделяя пункты "Содержания", вставить гиперссылки на соответствующие документы.
6. Сохранить файл и обновить его просмотр в браузере. Проверить правильность выполнения переходов по гиперссылкам.
7. Вставить в конец каждого из документов рисунок ( ). Создать гиперссылки, обеспечивающие возврат в главный документ, закрепив их за рисунком.
). Создать гиперссылки, обеспечивающие возврат в главный документ, закрепив их за рисунком.
Внимание! Рисунок для переходов на главную страницу также должен находиться в папке Галерея.
8. Сохранить изменения в файлах и обновить просмотр сайта в браузере.
9. Покажите преподавателю Ваш сайт, начав его просмотр с главной страницы.
Контрольные вопросы:
1. Что такое WWW?
2. Что такое web-страница? Что такое сайт?
3. Что включает в себя сопровождение сайта?
4. Что такое тег (атрибуты тега)?
5. Этапы создания web-страницы?
 2020-07-12
2020-07-12 191
191






