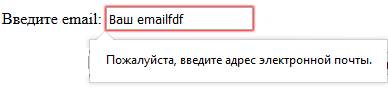
input type= " email " определяет поле, которое должно содержать email адрес. Значение, введенное в поле, автоматически проверяется перед отправкой на сервер.
Введите email: <input name='email' type='email' value='Ваш email' />

input type= " url " определяет поле, которое должно содержать url адрес. Значение, введенное в поле, автоматически проверяется перед отправкой на сервер.
Введите url: <input name='url' type='url' value='Ваш url' />
input type= " tel " определяет поле для ввода телефонного номера. С помощью атрибута pattern можно установить формат принимаемого телефонного номера. Формат задается с помощью регулярных выражений.
Введите сотовый телефон (<i>в формате 8XXXXXXXXXX</i>):
<input name='tel1' type='tel' pattern='8[0-9]{10}'/>

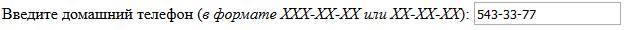
Введите домашний телефон (<i>в формате XXX-XX-XX или XX-XX-XX</i>):
<input name='tel2' type='tel' pattern='[0-9]{2,3}-[0-9]{2}-[0-9]{2}'/>

input type= " number " определяет поле, которое должно содержать числа. Вы можете ограничивать диапазон принимаемых чисел с помощью атрибутов min (минимальное допустимое число) и max (максимальное допустимое число). С помощью атрибута step можете задать шаг допустимых чисел (к примеру, если шаг равен 2, то в поле могут вводиться числа 0,2,4,6 и т.д.)
|
|
|
input type= " search " определяет поле поиска (может использоваться, например, для создания поиска по сайту).
<input name='search' type='search' value='Поиск по сайту' />

 2020-09-26
2020-09-26 85
85








