1 Устанавливаем эффект перехода между двумя состояниями элемента с помощью команды transition:

2 Для отображения элемента используем visibility: visible, а для уровня прозрачности opacity. Так же зададим форму блокам подразделов.

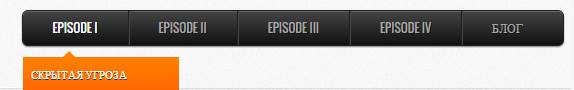
3 На данном этапе у нас получилось следующее:

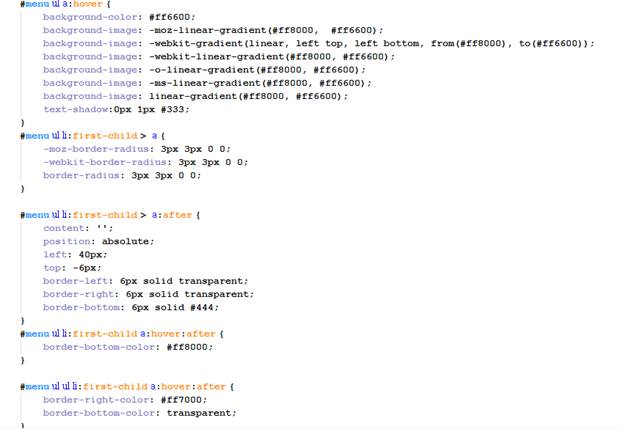
4 В завершении мы применяем фоновую закраску и добавляем всплывающий переход от раздела к подразделу в виде треугольника (закрашивая его). Этого мы добились за счёт за счёт комбинирования границ (solid transparent).

5 В итоге мы получаем готовое меню для нашего сайта:

 2020-09-26
2020-09-26 89
89








