Установка и первое использование WordPress
Прежде чем приступать к работе на проектом, следует определиться с техническим заданием на создание сайта. Это следует обязательно сделать, даже если сайт планируется очень простым. Те, кто изучал программирование, знают, что прежде, чем писать код, нужно продумать алгоритм. Итак, начнем.
Для начала зададимся вопросами:
1. Для чего нужен сайт, т. е. какие функции он будет выполнять?
2. Для какой аудитории предназначен сайт?
3. Какие разделы и страницы должны присутствовать на сайте?
4. Каков должен быть внешний вид сайта?
Это наиболее общие вопросы. Когда Вы будете искать ответы на них, уточняя детали, Вы получите в результате техническое задание для своего проекта.
В папке AORO мы видим эскиз сайта и ТЗ к нему (реальный сай расположен http://www.aoro-spb.ru/).
После анализа ТЗ сайта, следует выбрать доменное имя для сайта, CMS, на которой он будет создаваться, и хостинг.
В нашем случае мы будем использовать виртуальных хостинг, созданный на локальном компьютере и CMS Wordpress. Здесь описана установка CMS Wordpress на внешний хостинг.
Установка Wordpress
1. Итак, перейдем к установке непосредственно самой CMS Wordpress. Находим сетевой диск, который был создан при установке OpenServer Panel. В папке domains создаем папку wp.site1
2. В созданную папку распаковываем файлы WP из архива.
Создание базы данных для сайта и настройка конфигурации
1. Теперь нужно создать базу данных для своего сайта. Запускаем OpenServer Panel.
2.  àДополнительно à phpMyAdmin. Для входа испльзуем логин и паролль mysql или root.
àДополнительно à phpMyAdmin. Для входа испльзуем логин и паролль mysql или root.
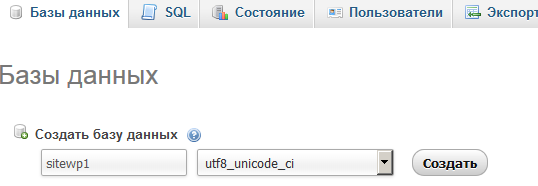
В phpMyAdmin создаем базу данных

Обратите внимание! Для реальных проектов крайне рекомендуется как имя, так и пароль для БД делать «трудными», в нашем случае для удобства обучения мы, наоборот, сделали имя БД очень простым. Дополнительно следует обратить внимание на кодировку.
3. Теперь нужно запустить установку WP. Для этого вводим в строке браузера имя созданного поддомена, в нашем случае это wp.site1. 
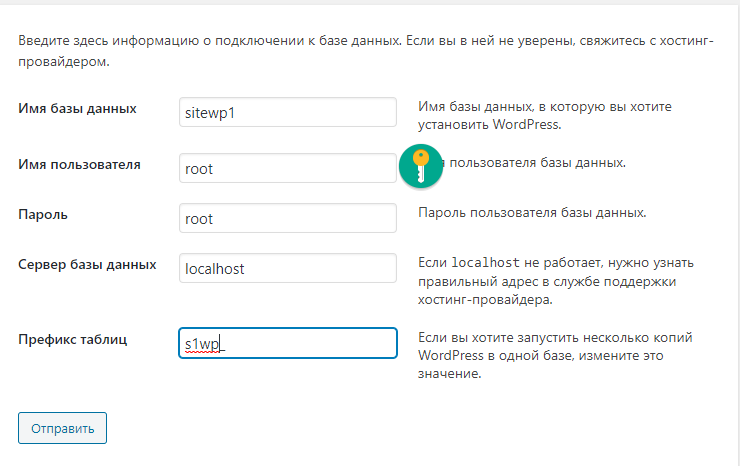
4. Следуем Вперед и вводим данные для создания файла конфигурации.

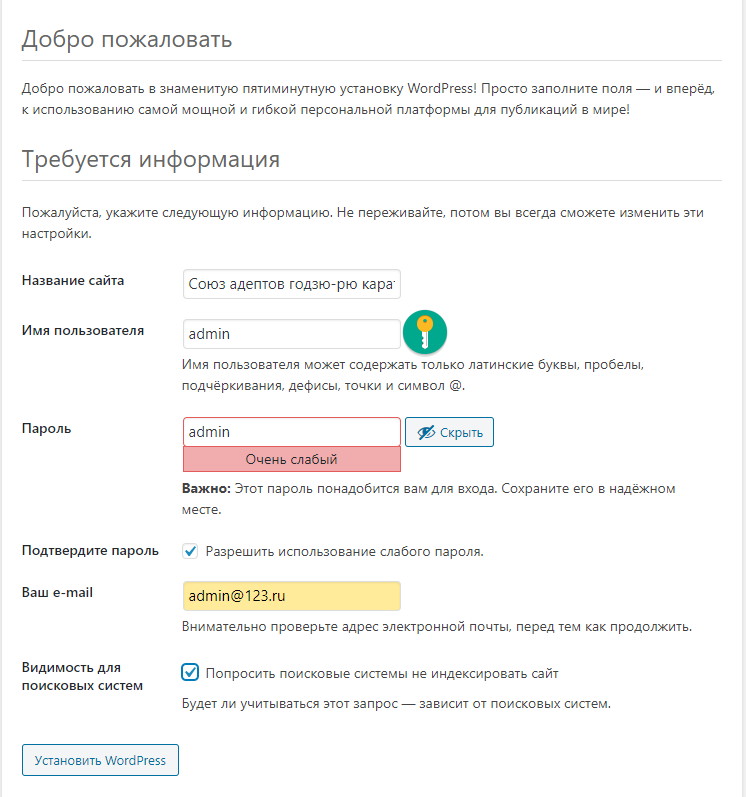
5. Запускаем установку WP, заполняем необходимую информацию

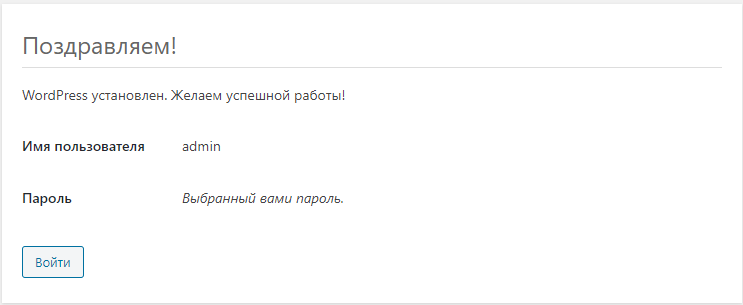
6. Нажимаем Установить WordPress, затем Войти.
7. 
ВНИМАНИЕ!!! Мы будем использовать «легкие» логин и пароль, но при создании настоящих сайтов нужно использовать более сложные варианты, для защиты от взлома.
- В результате мы оказались в «админской» части сайта (перейти на нее всегда можно с помощью ссылки ваш домен/wp-admin). Как выглядит наш сайт для постороннего посетителя можно посмотреть, если выбрать в левом верхнем углу ссылку Перейти на сайт.
9. Как мы видим, WordPress снабжен очень подробным руководством пользователя, но все-таки, чтобы понять, с чего начинать работу, нам нужно почитать Техническое задание на разработку сайта.
 2020-10-10
2020-10-10 124
124







