| Ярослав Лазунов | 28.06.2011 |
Цель урока
Вы можете скачать исходный векторный файл к данному уроку
Doodle стиль очень популярен сейчас. В этом уроке мы освоим технику создания подобного стиля, используя Adobe Illustrator, эффекты, палитру Appearance и палитру Graphic Styles. Изучив этот урок по работе в иллюстраторе, вы сможете создавать довольно сложные изображения, передавая светотень. Требования
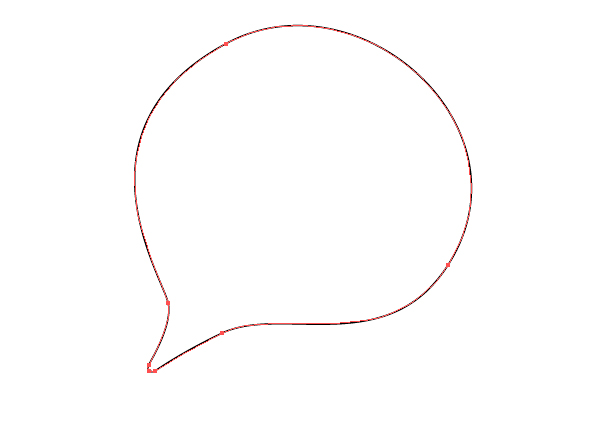
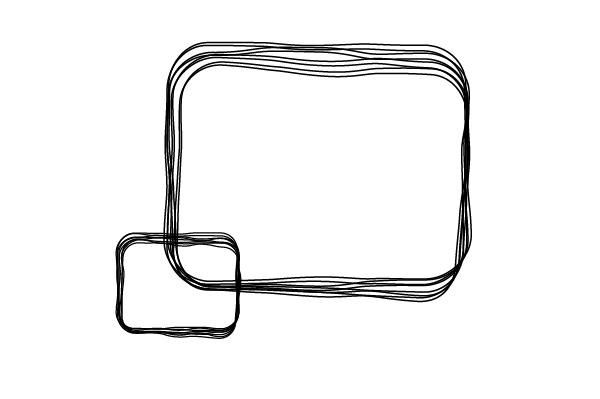
Doodle (каракули) это не сфокусировано рисунок, сделанный в то время, когда внимание человека занято чем-то другим. Каракули - обычно простые рисунки, которые могут иметь конкретный смысл или могут быть просто абстрактными формами. Распространенный пример: рисование в течение долгого телефонного разговора. (Wikipedia). Шаг 1 Начнем с того, что создадим обводку объектов в стиле Doodle. Создайте какой-нибудь векторный объект с обводкой без заливки, в моем случае это «словесный пузырь», такой графический элемент вы можете видеть в комиксах и карикатурах.
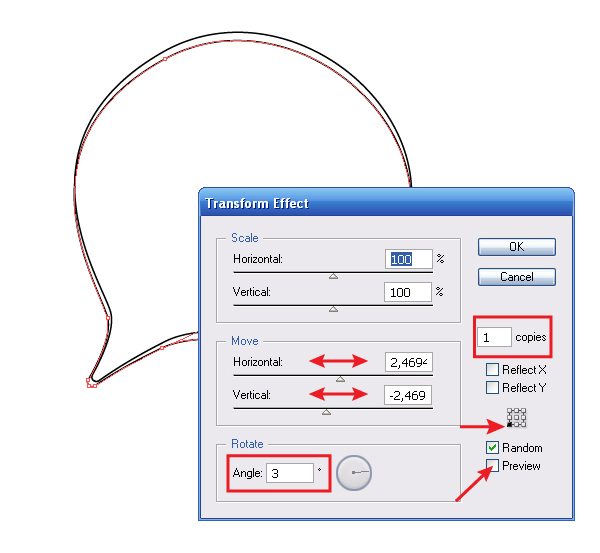
Шаг 2 Выделяем объект и переходим Effect> Transform & Distort> Transform и устанавливаем параметры, указанные на рисунке ниже.
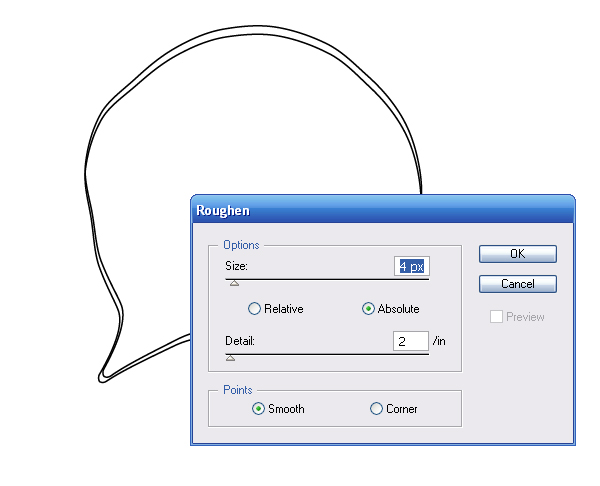
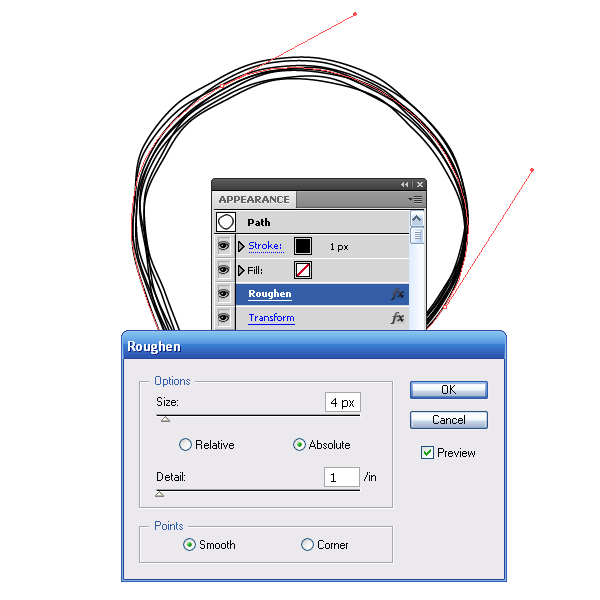
Выше параметры, конечно, могут отличаться от моих. Всегда включайте опцию preview в диалоговом окне эффекта, чтобы в живую наблюдать за изменениями графики. Кроме того, вы можете отредактировать параметры, если вы не получите того что хотели, но об этом чуть позже. Шаг 3 Так как наш стиль имитирует рисование от руки, придадим линиям некоторую неровность. Не снимая выделения с объекта, переходим Effect> Transform & Distort> Roughen, и, наблюдая за изменениями графики, устанавливаем параметры эффекта в его диалоговом окне.
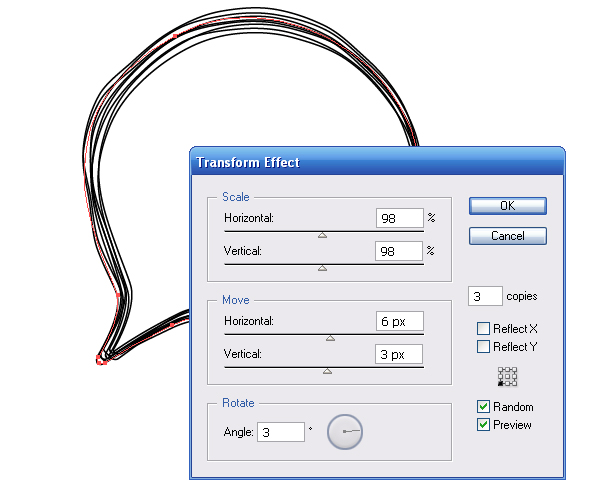
Шаг 4 Увеличим количество линий обводки, обычно при рисовании объект обводят несколько раз - Effect> Transform & Distort> Transform.
Яндекс.Директ
|
Шаг 5
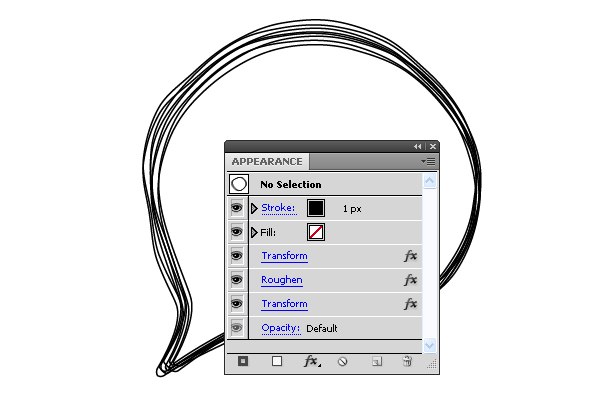
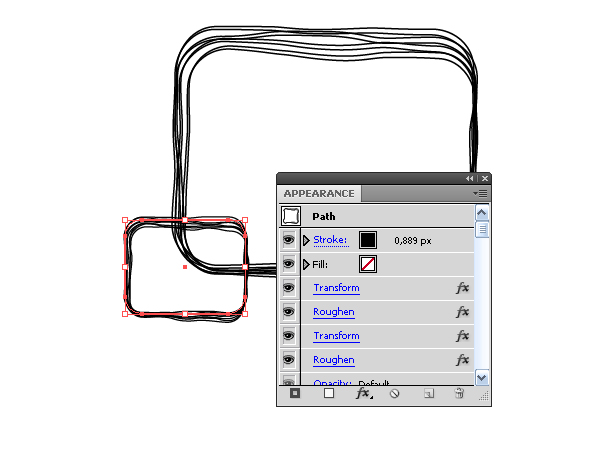
Теперь вы можете перенастраивать эффекты. Выделите объект и откройте палитру иллюстратора - Appearance. В этой палитре мы видим все примененные эффекты и их последовательность.

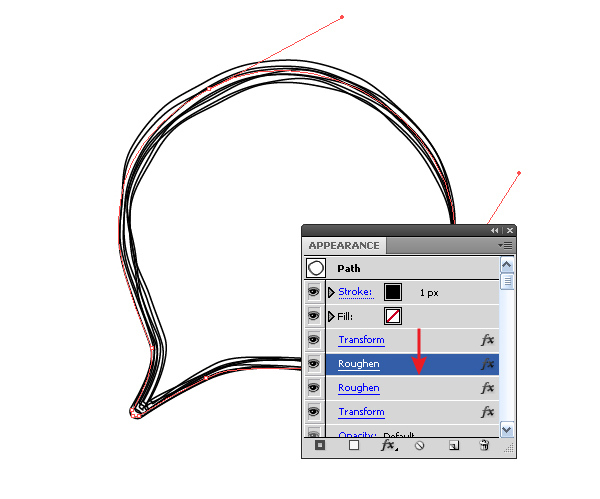
Получить доступ к параметрам примененного эффекта вы можете нажав на его название в палитре. Я решил добавить еще один Roughen эффект.
|
|
|

Кроме изменения параметров эффекта вы можете менять их последовательность.

Шаг 6
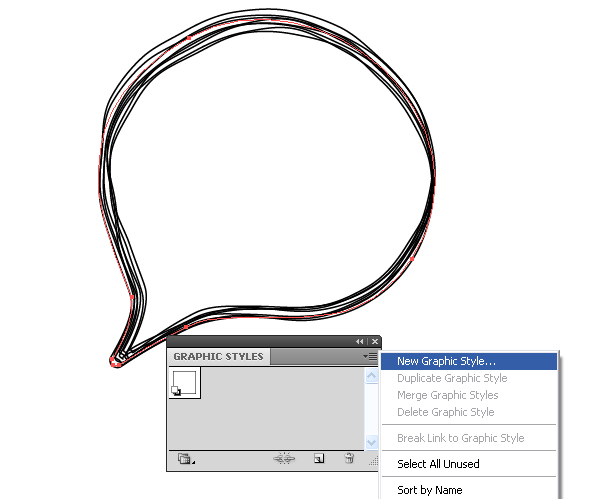
После того, как вы добьетесь нужного результата, откройте палитру Graphic Styles и сохраните новый стиль.

Теперь вы можете применять этот стиль к объектам любой формы. Конечно, вы можете редактировать результат через палитру Appearance.


Шаг 7
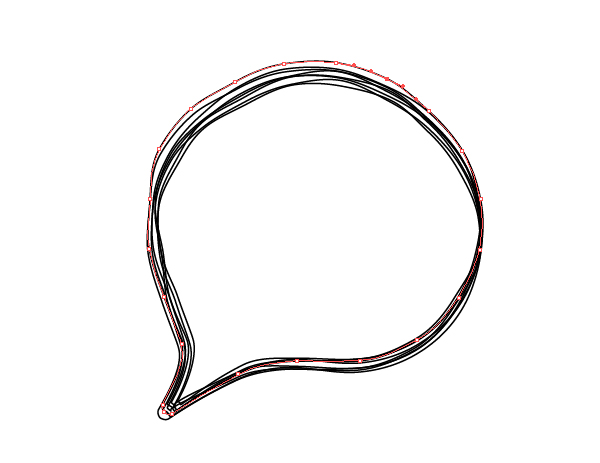
Для редактирования объектов вручную, переходим Object> Expand Appearance. Эта операция приведет к созданию группы векторных объектов с обводкой, которые можно перемещать и/или редактировать их точки.

Шаг 8
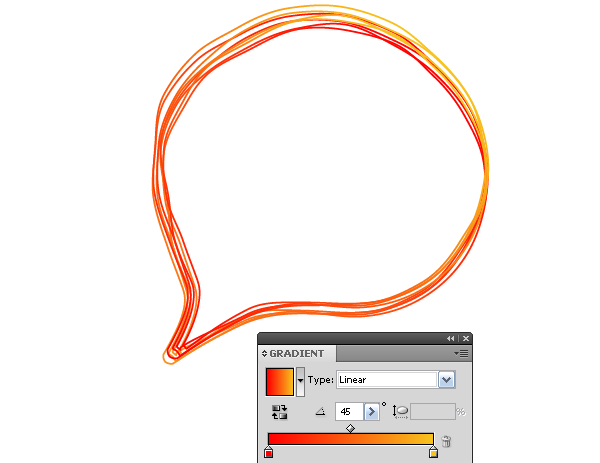
Для заливки объекта градиентной заливкой переходим Object> Expand. И заливаем все объекты или по одному (можно в разных направлениях) яркой градиентной заливкой.

Шаг 9
Теперь давайте посмотрим, как можно затушевать объекты в Doodle стиле. Создайте произвольный объект с заливкой.

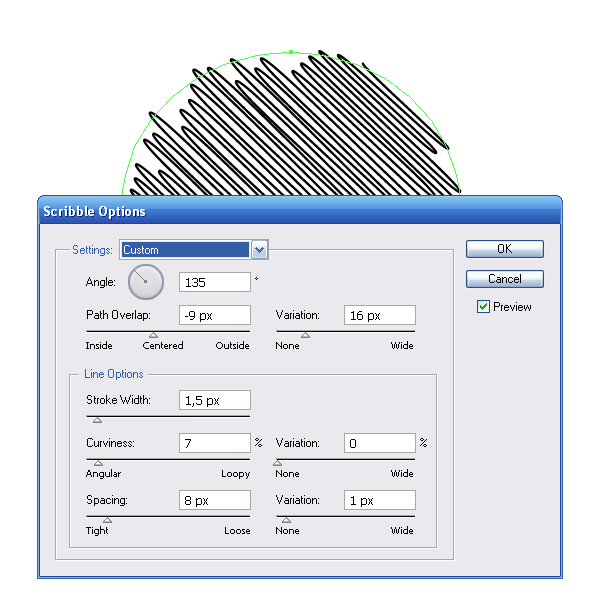
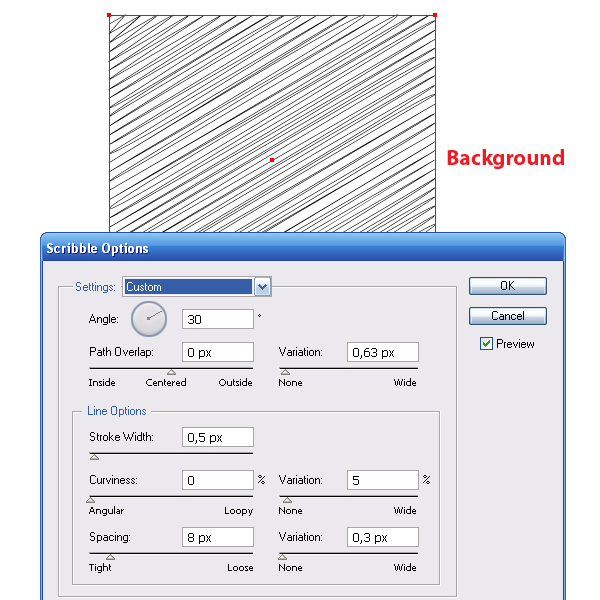
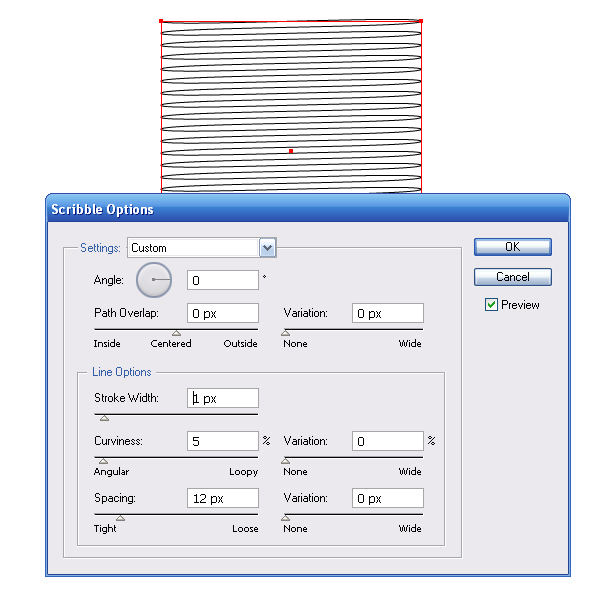
Переходим Effect> Stylize> Scribble и устанавливаем параметры эффекта. Чтобы понять, какой параметр за что отвечает, включите опцию preview и экспериментируйте, наблюдая за результатом, описывать это нахожу скучным.

Яндекс.Директ
| Типография цифровая печать!Типография 24 часа(реально). Без выходных. Без наценки. Работаем с 03.01.14О компании·Запрос в типографию·КонтактыАдрес и телефон avanta1ra.com |
| Создай интерьер самостоятельно!Поможет серия бесплатных пошаговых уроков по дизайну. Перейди и скачай!tk-konstruktor.ru |
| Срочный ремонт компьютера!450 р!Срочный ремонт компьютера 450р! Диагностика, выезд специалиста – бесплатно!Адрес и телефон laptop5.ru Москва |
Шаг 10
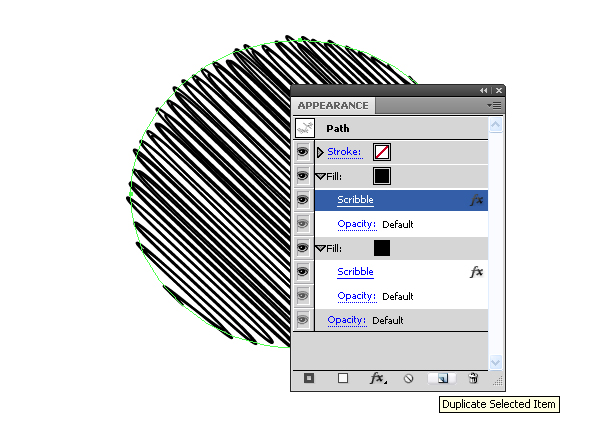
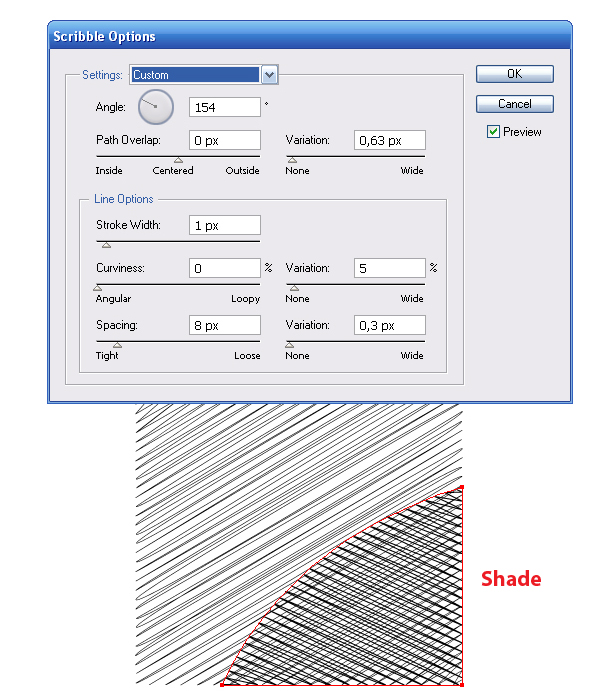
Для достижения более плотной затушевки, часто штрихи накладывают друг на друга в разных направлениях. Мы тоже можем создать такой эффект. Открываем палитру Appearance и дублируем заливку. Заливка копируется вместе с примененным к ней эффектом.

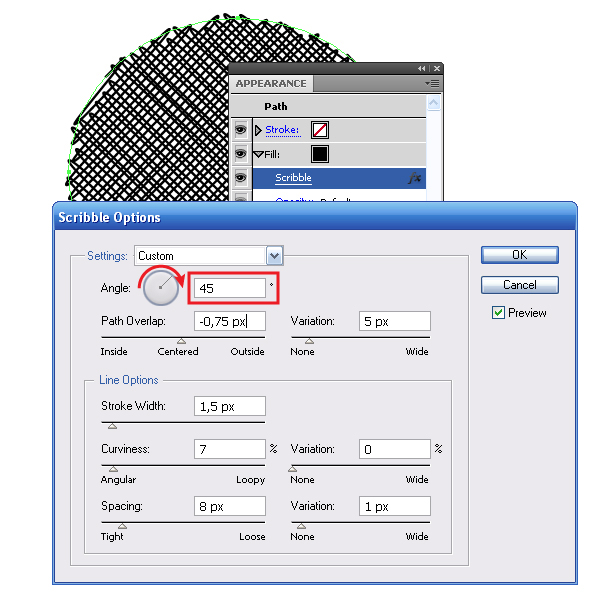
Теперь нажмем на новый эффект в палитре Appearance и изменим угол наклона штрихов.

Как и в случае с Doodle обводкой, вы можете сохранять результат в палитре Graphic Style и применять к другим объектам, экономя драгоценное время. И конечно, раскрашивать затушевки во все цвета радуги.

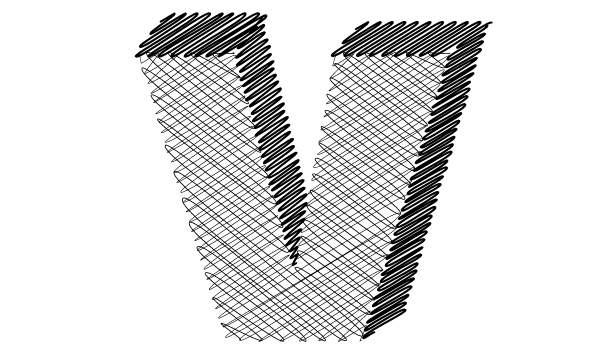
Используя эту технику, вы можете создать шрифт в стиле Doodle.

Шаг 11
В этом шаге нашего урока по работе в Adobe Illustrator рассмотрим способы создания светотени. Вы знаете, как художники-графики передают светотень? Первый способ – создается общий фон, затем штрихуются тени с большим нажатием или другим направлением штриха.


Шаг 12
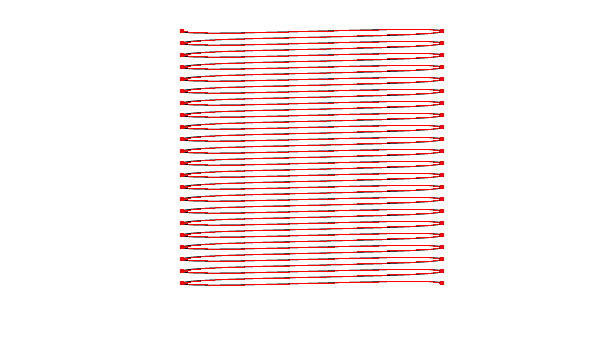
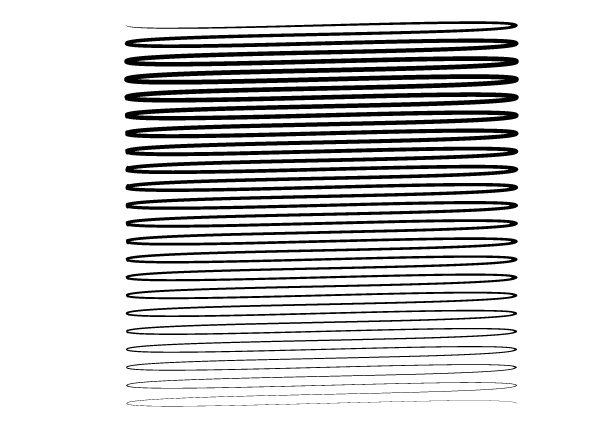
Второй способ – изменение давление на карандаш (изменение толщины линии) в процессе штриховки. На этом способе остановимся поподробнее. Создадим горизонтальную штриховку, описанным выше способом.

Не снимая выделения с объекта, переходим Object> Expand Appearance.

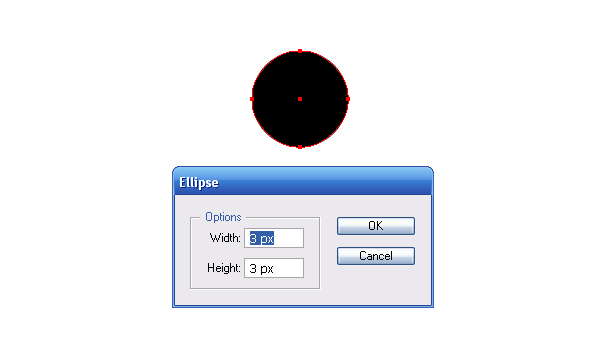
Теперь создадим форму кисти. Берем инструмент иллюстратора Ellipse Tool (L) и создаем окружность, диаметр которой равен максимальной толщине линии. В моем случае это 3px.

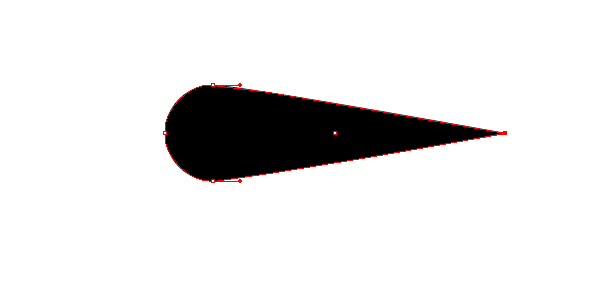
Вытянем правую точку окружности вправо, используя Direct Selection Tool (A) и удерживая клавишу Shift. Конвертируем эту точку из гладкой в угловую.

Шаг 13
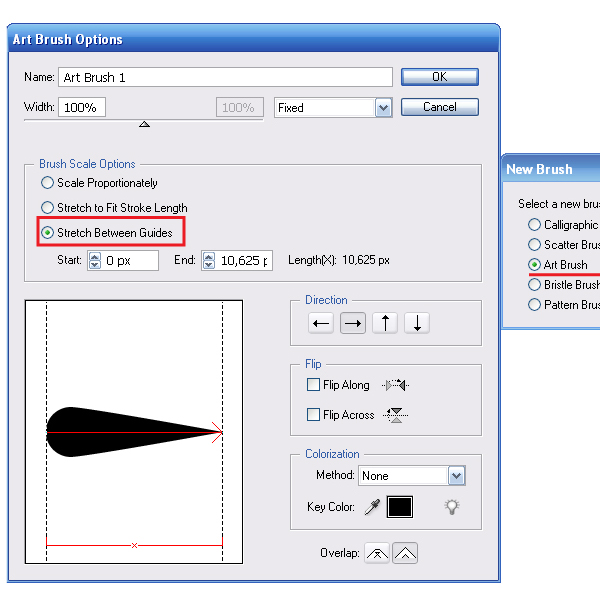
Перетащим созданную форму в палитру Brushes и сохраним как Art Brush.

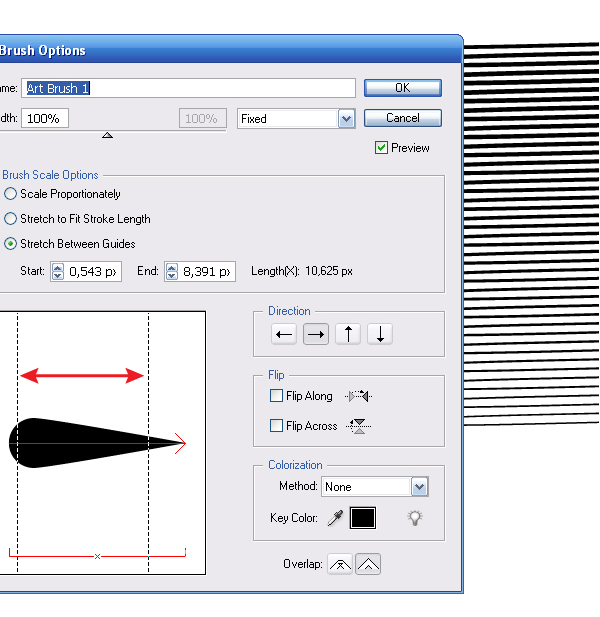
Пользователям Adobe Illustrator CS5 рекомендую выбрать опцию Stretch Between Guides, это даст вам больше возможностей в регулировке распределения толщины кисти вдоль контура. Теперь выделяем контур штриховки и применяем кисть.

Теперь управляя положением направляющих, вы можете изменять интенсивность светотени, как в линейном градиенте.

Яндекс.Директ
| Ремонт компьютеров с выездомРемонт и настройка компьютеров в Москве. Выезд инженера.Адрес и телефон icompservice.ru Москва |
 Как получить шенгенскую визу Шенгенская виза. Срок получения от 1 дня Акция 3700 р Оплата по факту. Жми мультивиза5.рф
Как получить шенгенскую визу Шенгенская виза. Срок получения от 1 дня Акция 3700 р Оплата по факту. Жми мультивиза5.рф  Ремонт компьютеров. Недорого! Срочный ремонт компьютеров на дому. Выезд – бесплатно. Гарантии. Скидки. Адрес и телефон adminiko.ru
Ремонт компьютеров. Недорого! Срочный ремонт компьютеров на дому. Выезд – бесплатно. Гарантии. Скидки. Адрес и телефон adminiko.ru
|
|
|
Шаг 14
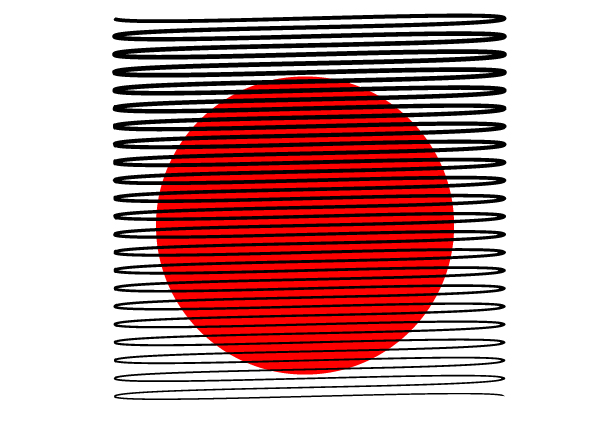
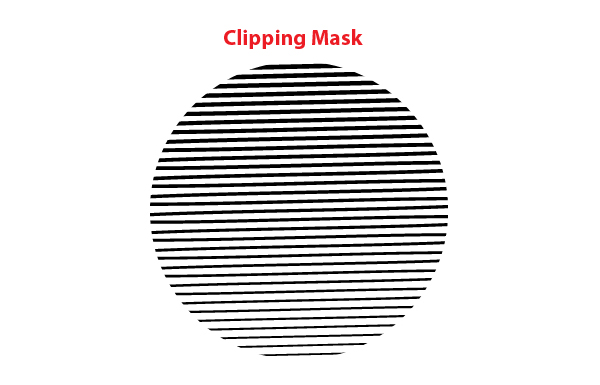
Кто знаком с графикой не понаслышке, конечно, скажет: «штриховка не выполняется зигзагообразной линией» и будет конечно прав. Ну, во-первых, мы имеем дело со стилизацией под рисование, а во вторых вы можете штриховать шире объекта, скрыв затем повороты линий при помощи Clipping Mask по контуру объекта.


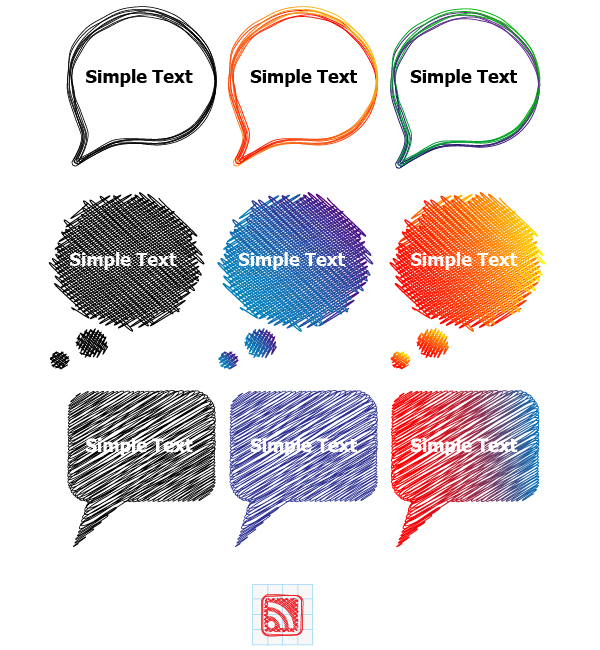
Полученная ниже векторная RSS иконка получена с использованием, описанных техник.

Результат

 2020-10-12
2020-10-12 181
181