Использование стилей в Web-странице
Набор правил стилей образует таблицу стилей Web-страницы.
Существует четыре способа использования Шонин В.А.стилей в Web-странице:
1. Внедрение – позволяет задавать все правила таблицы стилей непосредственно в Web-странице.
2. Связывание – позволяет использовать одну таблицу стилей для форматирования нескольких Web-страниц.
3. Импортирование – позволяет встраивать в Web-страницу таблицу стилей, расположенную на сервере.
4. Встраивание в элементы документа – позволяет задавать форматирование отдельных элементов Web-страницы.
При внедрении таблицы стилей в документ HTML правила, ее составляющие, задаются в контейнере <style>…</style>, размещаемом в заголовке документа (контейнере <head>…</head>). Элемент style является единственным элементом в модуле Style Sheet в XHTML. Помимо общих атрибутов dir, lang и title, для элемента style допустимыми атрибутами являются атрибуты type и media.
Атрибут type является обязательным атрибутом, в котором задается MIME-тип содержимого контейнера <style>…</style>. Поскольку содержимым контейнера является таблица стилей, значение MIME-типа всегда равно text/css.
Атрибут media определяет среду, в которой будут использоваться внедряемые таблицы стилей.
В спецификации HTML определены следующие имена устройств вывода – значения атрибута media:
· screen – вывод на экран дисплея;
· print – вывод на печать и на экран дисплея в режиме предварительного просмотра печати;
· tv – Устройство типа телевизора (низкое разрешение и цветопередача, ограниченная возможность прокрутки экрана);
· handheld – портативные устройства (маленькие экраны, монохромные, растровая графика, частотные ограничения);
· projection – проектор;
· tty – устройства, использующие сетку символов фиксированного размера, такие как телетайп, терминалы или портативные устройства с ограниченными возможностями дисплея;
· braille – устройства для слепых;
· speech – речевой синтезатор;
· all – все устройства.
Чаще всего используется значения screen (экран дисплея), print (печать) или all (по умолчанию предполагаются значение all, т.е. вывод на любое устройство). Помимо имени отдельного устройства, в качестве значения атрибута media может быть задан список имен устройств, разделенных запятыми (в этом случае таблица стилей действует для всех устройств, приведенных в списке).
Во внедренную таблицу стилей (в любое место, где допустимы пробельные символы) можно вставлять комментарии. Комментарий оформляется по правилам языка C, т.е. начинается с символов "/*" и заканчивается символами "*/", а также может занимать несколько строк.
Пример 4.3.31. Внедряемая таблица стилей:
<style type="text/css" media="screen,print">
/* Правило для заголовков первого уровня */
h1 {font-size: 18 pt; color: red;
text-align: center}
/* Правило для заголовков второго уровня */
h2 {font-size: 14 pt; color: green;
text-align: left}
/* Правило для абзацев */
p {font-size: 18 pt; color: black;
text-align: justify}
</style>
Для фрагмента документа HTML:
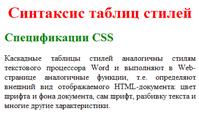
<h1>Синтаксис таблиц стилей</h1>
<h2>Спецификации CSS</h2>
<p>Каскадные таблицы стилей аналогичны стилям текстового
процессора Word и выполняют в Web-странице аналогичные
функции, т.е. определяют внешний вид отображаемого
HTML-документа: цвет шрифта и фона документа, сам шрифт,
разбивку текста и многие другие характеристики.</p>
вывод фрагмента Web-страницы имеет следующий вид:

|
 2014-02-10
2014-02-10 968
968








