Свойство background-image задает графический объект в качестве фона элемента. Значение этого свойства по умолчанию "none" (отсутствие изображения). Значение этого свойства записывается в виде:
url(" URL-изображения ").
Если размер фонового изображения меньше размера экрана, то изображение в элементе Web-страницы будет повторяться в виде мозаики по вертикали и горизонтали.
При определении фонового изображения можно также указывать цвет фона, который будет использоваться, если изображение недоступно. Если изображение доступно, то оно отображается поверх фонового цвета (который будет виден только сквозь прозрачные фрагменты изображения).
Пример 4.3.50. Задание свойства background-image:
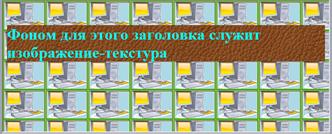
Вставка фоновых изображений BackgroundComputer.png

и Texture-1.jpg

во фрагмент документа HTML:
<body
style="background-color:azure;
background-image: url('BackgroundComputer.png')">
<br/>
<h1 style="color:cyan;
background-image: url('Texture-1.jpg')">
Фоном для этого заголовка служит изображение-текстура</h1>
</body>
выведет следующую Web-страницу:

|
Для случая, когда фоновое изображение меньше размера элемента, с помощью свойств background-repeat, background-attachment, background-position и background можно управлять выводом изображения в Web-странице.
 2014-02-10
2014-02-10 356
356








