Свойство line-height позволяет задать высоту строки текста. По умолчанию, или если для свойства задано значение normal, высота строки превышает высоту букв в 2 или в 2,2 раза.
Высота строки может быть также задана в абсолютных или относительных единицах. Если значением свойства является число (без единиц измерения), то высота строки определяется умножением числа на высоту букв строки (число может содержать дробную часть). Если строка текста содержит несколько размеров шрифта, для вычисления высоты строки используется шрифт наибольшего размера. Высота строки может наследоваться из родительского блока (значение inherit).
Пример 4.3.48. Задание свойства line-height:
В таблице стилей заданы следующие правила для классов:
p.p0 {line-height: normal}
p.p1 {line-height: 50%}
p.p2 {line-height: 0.5}
p.p3 {line-height: 4}
Тогда вывод абзацев
<p>Строка 1.</p>
<p>Строка 2 (высота строки по умолчанию).</p>
<p class="p0">Строка 3 (высота строки - normal).</p>
<p class="p1">Строка 4 (высота строки - 50%).</p>
<p class="p2">Строка 6 (высота строки - 2px).</p>
<p class="p3">Строка 7 (высота строки - 4).</p>
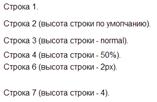
в Web-странице будет иметь следующий вид:

|
 2014-02-10
2014-02-10 330
330








