Пятно
Ритм
Цвет
Размер
Виды акцентов
Для выделения главного бывают следующие акценты.
Прием, когда основная мысль дается бóльшим кеглем, чем другие части композиции. Это как раз тот вариант, для которого и разрабатываются акцидентные и наборные шрифты. Все составляющие документа упорядочиваются по значению размера шрифта, и каждый элемент акцентируется в связи с этим порядком. Попробуйте сделать обычный вариант страницы, а потом продумать и расставить нужным образом акценты.
Прием, когда акцент выполняется активным цветом (рис. 15). Очень часто применяется в логотипах. При использовании активного цвета следует соблюдать количественные пропорции. Обычно это яркое пятно и небольшое дополнение подобного или близкого цвета для поддержки. Удачным бывает прием, когда вся композиция выполнена оттенками одного цвета, а акцент — активным контрастным цветом. Можно вспомнить цветовой круг и противоположные цвета, но не следует применять этот прием механически, потому как на фоне синей гаммы оранжевый акцент смотрится впечатляюще, а вот на зеленом фоне красный акцент может раздражать, если выполнен бездумно.
|
|
|

Рис. 15. Акцентирование с помощью цвета
Обычно сложная форма из нескольких изображений или элементов, которая и становится мощным акцентом.
Прием, выполняемый как в шрифтовых композициях, так и в коллажах (рис. 16).

Рис. 16. Использование пятна для акцентирования
Важнейшим элементом в шрифтовой композиции всегда является текст — его смысловое содержание и грамматический строй, причем особенно ярко это проявляется в заголовках. Композиция шрифтовой надписи, выбранная в соответствии с ее содержанием, выявляет смысловое значение фразы и облегчает ее понимание. Если же дизайнер старается втиснуть текст в заранее придуманную схему, это неизбежно приводит как к формальным ошибкам, так и к несоответствиям между формой и содержанием.
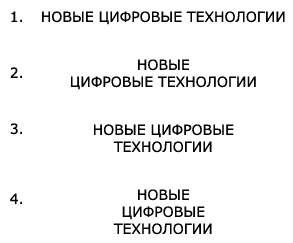
Общая форма надписи, как правило, определяется уже при ее разбивке на строки. Тексты из трех или более слов при членении на строки дают несколько вариантов, одинаково правильных грамматически, но различающихся смысловыми оттенками и акцентированием того или иного слова. Например, название «Новые цифровые технологии» можно скомпоновать четырьмя способами (рис. 17).

Рис. 17. Основные варианты разбивки заголовка
Можно заметить, что слова приобретают различную значимость в зависимости от их расположения в строке. Первый вариант довольно нейтрален, во втором варианте внимание привлекает слово «новые», в третьем — особняком стоит слово «технологии». Эти, казалось бы, малоразличимые нюансы могут быть усилены рисунком шрифта, его размерами или цветом (рис. 18).
|
|
|

Рис. 18. Акцентирование размером и насыщенностью
В некоторых случаях грамматическая правильность компоновки слов может вступать в противоречие с их содержанием. Показательный пример — название книги В.Катаева «Белеет парус одинокий» (рис. 19). Все четыре варианта грамматически имеют право на существование, но именно композиция из одной строки в смысловом отношении более правильна, так как в качестве названия повести взята первая строка известного стихотворения М.Ю.Лермонтова. Это же обстоятельство заставляет использовать для всех слов шрифт одинакового размера, насыщенности и цвета.

Рис. 19. Варианты разбивки заголовка
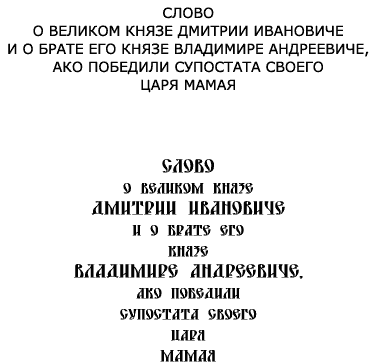
Для больших заголовков, например полного названия «Слова о великом князе Дмитрии Ивановиче», возможно еще большее число вариантов группировки текста. Композиция надписи, представленной в верхней части рис. 4, явно не сбалансирована, отсутствует акцент на главном в этом названии. После небольшой доработки композиция становится более приемлемой (рис. 20, внизу).

Рис. 20. Вариант разбивки большого заголовка
Переносы слов в титульных элементах разрушают цельность композиции, поэтому их стараются избегать. Но в принципе переносы могут употребляться в художественной литературе при многострочном заголовке, а также в научной и технической литературе в многозначных и составных словах. Использование переносов всегда должно быть мотивировано как в смысловом, так и в композиционном отношениях.
Пропуск знаков препинания (точки, запятой, скобок и пр.) давно уже стал традицией при оформлении титульных элементов. Обычно подобное нарушение правил синтаксиса всегда компенсируется какими-либо композиционными приемами: красной строкой, изменением рисунка шрифта, вторым цветом, разделительными украшениями и т.п.
Органичность букв в слове — не только эстетическое требование. Она закономерно проистекает из особенностей чтения текста, когда человек читает не по буквам, а охватывает взглядом целое слово или даже несколько слов.
В некоторых «самодеятельных» руководствах по созданию шрифта, коих сейчас великое множество в Интернете, организация ритма в словах рассматривается очень ограниченно и часто сводится всего лишь к выравниванию пробелов между знаками. Однако ритмичность зависит еще и от начертания самих букв, поэтому в процессе создания гармоничного заголовка часто приходится опробовать несколько гарнитур, прежде чем будет найдена оптимальная.
Оптическое равенство пробелов между буквами является важнейшим условием легкой читаемости шрифта любого рисунка и вида. Дело в том, что не все пространство между буквами составляет межбуквенный пробел — часть этого пространства принадлежит самому изображению буквы и входит в ее оптическое поле, размер которого можно установить только визуально. Указанное обстоятельство не позволяет свести процесс выравнивания пробелов к механическому выравниванию свободных площадей между буквами даже в простых шрифтах, не говоря уже о шрифтах сложного рисунка. По этой причине опытный дизайнер при выравнивании межбуквенных пробелов все делает на глаз.
На размер каждого пробела в слове влияют не только конфигурации букв, но и засечки, и размеры штрихов, и характер внутрибуквенного просвета. При определенном расположении букв их оптические поля не сливаются, разделяясь при этом минимальным по величине пробелом. Такая расстановка знаков характерна для наборных текстовых шрифтов и обеспечивает наилучшую удобочитаемость текста (рис. 21 а) — эти пробелы между буквами в слове будем называть «нормальными». В результате правильной установки величины пробелов достигается такая слитность слова, при которой связь между всеми буквами будет равнозначна. Неточная расстановка букв приводит к нарушению этих связей.
|
|
|
Изменение нормальных пробелов в сторону их уменьшения или увеличения может привести к резкому снижению удобочитаемости. При небольшом сближении букв произойдет соединение засечек соседних букв и слияние оптических полей некоторых знаков (рис. 21 б). При дальнейшем сближении букв слово будет все более походить на орнаментальный узор, степень декоративности которого определяется самим рисунком шрифта (рис. 21 в). Одновременно с этим будет ухудшаться читаемость шрифта.
По мере удаления букв друг от друга и увеличения пробелов между ними будет происходить обратный процесс — связь между буквами будет слабеть. При небольшом увеличении нормальных пробелов связь между буквами останется тесной, но средняя цветовая насыщенность слова уменьшится, что скажется на общей композиции (рис. 21 г). При значительном увеличении пробелов слово распадается на отдельные буквы, связь между которыми теряется.
Для поддержания линии строки при большой разрядке прибегают к дополнительным средствам: подчеркиванию слова линейкой, применению шрифта с длинными горизонтальными засечками, помещению разреженной строки рядом с плотной строкой, с орнаментом или рисунком (рис. 21 д).
При применении декоративных гарнитур изменение величины пробелов не слишком заметно благодаря особому композиционному построению и иному ритму чтения таких шрифтов.

Рис. 21. Зависимость ритмического строя от величины межбуквенных пробелов
Очень важную роль в ритмической организации шрифтов играют выносные элементы букв или штрихи, вводимые с декоративной целью. Буквы с такими элементами включают в свое оптическое поле соседние знаки, что придает шрифтовой надписи особую монолитность (рис. 22).

Рис. 22. Суперобложка. Художник С. Телингатер
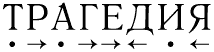
Надо отметить, что буквы алфавита имеют различную динамику, то есть направленность по горизонтали. Каждое слово состоит из определенной комбинации знаков с разной направленностью, что оказывает влияние на его зрительное восприятие (рис. 23). Подбирая начертание шрифта, дизайнер может изменять и усиливать динамику букв в слове, создавая тот или иной ритмический эффект. Сочетая направленность каждой буквы с общей направленностью слова, а движение слова и строки — с общим направлением, можно получать самые разнообразные ритмические эффекты.
|
|
|

Рис. 23. Динамика букв в ритмическом строе слова
Большими возможностями в отношении динамики обладают курсивные шрифты с их композиционной подвижностью. В шрифтах с большим углом наклона направленность каждой отдельной буквы снимается единым движением слова по направлению строки (рис. 24).

Рис. 24. Общая динамика слова
В прямых шрифтах направленность каждого отдельного знака проявляется сильнее, но и в этом случае дизайнер всегда сможет найти объединяющее начало для разнонаправленных букв. Можно, например, придать всему слову вертикальное или горизонтальное движение, изменив пропорции букв. Объединение строк с различной направленностью — один из способов создания интересной и выразительной композиции.
Некоторые буквы шрифтов, которые можно отнести к гуманистической антикве, имеют интересную особенность — их вертикальные оси не совпадают с направлением основных штрихов в знаках с овалами и полуовалами («Р», «О», «З» и т.п.). Обычно такие наклоны вертикальных осей почти не влияют на ритм в слове, однако их увеличение может быть использовано как средство изменения ритма. Шрифты, в которых буквы резко отличаются по своей ширине, также образуют своеобразный ритм.
Овладение ритмом дает возможность влиять на процесс чтения, делать его медленным или быстрым, плавным или скачкообразным. Ритм не только организует процесс чтения, но и придает слову характерный облик, долго сохраняющийся в зрительной памяти.
На восприятие текста влияет и расположение строк в надписи. Некоторые надписи легко приобретают компактную и вполне завершенную форму, другие же выглядят как механическое соединение строк, не связанных между собой композиционным единством. Работа дизайнера как раз и заключается в том, чтобы преодолеть графическую разрозненность строк, подчеркнуть при необходимости смысловое значение некоторых важных слов, добиваясь ясного выражения мысли. При этом механически применять какие-либо правила нельзя, а следует исходить из конкретного смыслового содержания и состава слов в надписи. Схематическое представление строк в виде прямоугольников, о котором будет сказано ниже, создается на основе реальных, а не воображаемых строк.
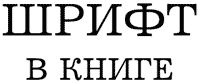
Усиление смыслового значения слов путем изменения ритма букв и размера шрифта выполняется таким образом, чтобы важность слов в надписи была видна сразу и трактовалась однозначно (рис. 25).

Рис. 25. Смысловое акцентирование размером шрифта
Еще более резкое разделение слов по смысловой значимости получается при применении в одной надписи двух или трех шрифтов. Такой прием часто используется при оформлении обложек. Если чисто шрифтовые средства не позволяют сделать надпись на обложке выразительной, можно прибегнуть к другим средствам: рисунку, орнаменту, цвету, блинтовому тиснению и т.п.
Расстояния между словами в строке должны быть такими, чтобы каждое слово отчетливо отделялось от других и чтобы строка не распадалась на отдельные части, теряя при этом свою цельность. Абсолютная величина расстояния между строками может сильно колебаться от слитного начертания строк до расстояния, превышающего высоту строк в несколько раз. Ритмическое чередование строк и межстрочных интервалов должно всегда согласовываться с содержанием надписи.
Слитное или очень близкое расположение строк друг к другу часто превращает надпись в своего рода орнаментальный узор, составленный из букв. Удобочитаемость таких надписей обеспечивается контрастностью в длинах строк, при которой четко выделяется начало каждой строки (рис. 25), или сравнительно крупным размером шрифта (рис. 26).

Рис. 26. Контраст в длине строк при их слитном расположении

Рис. 27. Крупный размер шрифта при слитном расположении строк
Если разместить строки одной надписи на большом расстоянии друг от друга, то они будут читаться в замедленном ритме. Такие композиции характерны для титульного набора XVIII — начала XIX века и соответствуют самим текстам старинных заглавий.
Нормальными расстояниями между строками можно считать такие, когда при четком отделении одной строки от другой сохраняется единство надписи в целом. В этом случае зрительная тяжесть строки полностью уравновешивается окружающими ее полями. Оптимальные соотношения между величиной интервала и высотой строки лежат в интервале от 3:5 до 1:1, а их точные размеры зависят от рисунка шрифта и длины строк. Большое влияние на величину межстрочных расстояний в надписи оказывают надстрочные и подстрочные элементы букв. При сильной разрядке слов в двух соседних строках расстояние между ними тоже должно увеличиваться — иначе произойдет объединение отдельных букв в вертикальные ряды, при которых горизонтальная линия строки разрушится.
Объединение в одной надписи разнородных по рисунку и резко контрастных по размеру шрифтов требует особо точного ритмического построения надписи, при котором расстояния между строками могут немного отличаться. Интервалы в таких надписях определяются, как правило, на глаз.
Иногда в шрифтовых композициях союзы, предлоги и короткие слова выносятся в отдельную строку, вследствие чего можно достигнуть значительного усиления смыслового значения заголовка, например при противопоставлении слов-антонимов. К этому приему прибегают в поисках ясной и красивой формы надписи, для сокращения размеров слишком длинной строки, в случае усиления вертикальной направленности всей композиции и т.д. Однако выделение союзов и предлогов в отдельную строку приводит к тому, что они начинают мешать смысловому выделению главных слов. Поэтому рекомендуется делать их по высоте несколько меньшими, чем соседние с ними строки. Уменьшение высоты коротких строк и интервалов вокруг них необходимо и для того, чтобы сблизить основные строки во избежание оптического разрыва надписи на несколько частей (рис. 28).

Рис. 28. Уменьшение строки с предлогом и межстрочных интервалов снизу и сверху
Выбор способа группировки строк в надпись выполняется исходя из общего композиционного замысла. Из двух принципиально различных систем компоновки надписей — симметричной и асимметричной — первая имеет наибольшее распространение, поскольку придает надписи спокойную, уравновешенную форму.
Разновидностью симметричной композиции являются надписи, внешний абрис которых имеет вид прямоугольника, треугольника, круга или других геометрических фигур. В таких надписях мы видим, прежде всего, их внешний контур и только потом осмысливаем содержание. Геометрические построения строк могут оказаться полезными при перегруженности композиции текстовым и изобразительным материалом, когда несколько элементов объединяются в один сложный рисунок.
Симметричный баланс надписи может нарушаться большими просветами между словами, а также элементами букв, выходящими за линии шрифта. Во избежание этого расстояния между словами сокращаются до минимума, а начертания строчных и курсивных букв выбираются такие, чтобы выносные элементы распределились по всей надписи равномерно.
Инициал, начинающий текст, также нарушает симметрию надписи. И если небольшой инициал частично уравновешивается той смысловой нагрузкой, которую он несет (акцентировка начала текста), то крупная буквица настолько сильно смещает центр тяжести строк, что вся надпись может быть отнесена к разряду асимметричных.
Асимметричные надписи сами по себе не имеют той завершенности формы, коей обладают симметричные тексты, а свою композиционную завершенность получают благодаря связи с другими изобразительными элементами. Наиболее четким принципом построения обладают асимметричные надписи с флаговой и ступенчатой композициями строк. Подобной компоновке особенно хорошо поддаются строки, мало отличающиеся по количеству знаков и по ритму.
Частенько от дизайнеров можно услышать, что им никак не удается "привязать" надпись к картинке. Результатом таких мучений становятся работы, где отсутствует единство композиции, которые разваливается на две свои составляющие части - изобразительную и шрифтовую.
Основная причина подобного недостатка в том, что дизайнеры неправильно понимают природу связи надписи и рисунка. Привязывание одного элемента к другому, приблизительной и чисто внешней подгонкой стилевых и масштабных признаков — это неверная установка, от которой надо навсегда отказаться. Шрифт и изображение в одной композиции это единый комплекс.
Что это значит? Прежде всего, то, что в работе над таким произведением автор должен решать вопрос изображения и шрифта одновременно, в неразрывной связи того и другого.
Так, что такое единство шрифта и изображения в композиции? В чем оно должно проявляться?
Во-первых, конечно, в единстве стиля и в общих признаках.
Если взять, к примеру, русскую рукопись или фрески древних храмов, то нельзя не обратить внимания на то, что уже в давние времена шрифт осознавался как выразительный элемент изобразительного искусства(Рис.29).

Рис. 29. Композиция. В. Тоотс
Нам же часто приходится сталкиваться с тем, что эта тема у некоторых начинающих дизайнеров сводится только к вопросу - антиквой или гротеском лучше "дополнить" изображение? Причем характер того и другого шрифта понимается довольно примитивно, сводясь к одному: контрастный ли он, имеет засечки или нет?
Так упрощать - значит не иметь никакого, представления о существе проблем, встающих в данном случае перед дизайнером.
Вторым признаком единства можно считать единство смысловой логики изображения и надписи. Каждому, даже совсем неопытному, дизайнеру ясно, что к шутливой картинке больше всего подходит такой же "шутливый" шрифт. Можно даже, вопреки правилам, дать текст разными по стилю буквами, в одном слове соединить различные гарнитуры и т.д. Причем это можно подчеркнуть, что бы передать пестроту и разнообразие. Это самый простой пример. Шрифт должен соответствовать стилю и смыслу изображения. Торжественность, праздничность, лирический или героический мотив - все это должно находить свое отражение и в характере шрифта.
В подобных работах не стоит, сделав графику, "пришивать" потом к ней шрифт. В этом случае шрифт всегда будет "чужим". Если композиция уже в сознании автора представляется разделенной на две части, то одного этого достаточно для минимального, но все же заметного искусственного разъединения надписи и изображения. Поэтому работу над композицией, включающей изобразительные и шрифтовые элементы, нужно обязательно начинать и вести одновременно по всем элементам. Надо постоянно помнить, что надпись и изображение - это части одного организма.
Изображение и шрифт должны обязательно находиться в исторической соподчиненности и соответствовать стилем той или иной эпохе. Это касается не только исторических тематик, но и современных. Ведь современность находится не вне истории. Это всего лишь звено в непрерывном историческом процессе…
Как правильно скомпоновать надпись и рисунок в композицию? В соответствии с пластикой рисунка (первый признак единства). Ведь рисунок на какую-либо историческую тему может быть выполнен по-разному. Так и шрифт к этому рисунку должен ему соответствовать.
Но помните - не рекомендуется просто реставрировать тот или иной исторический шрифт. Нужно иметь в виду, что при всем своем историческом характере композиция служит современности и должна говорить современным языком. Т.е. черты современности должны неизбежно присутствовать в работе.
Есть еще один признак, помогающий найти решение сочетания шрифта и рисунка, - это масштабное единство композиции. В чем оно заключается?
Дизайнер должен сразу (уже на первой стадии работы) представлять себе, что главенствует в композиции - шрифтовые или изобразительные элементы. Как они будут соотноситься между собой и что это соотношение эмоционально выразит.
Что будет, если все вышесказанное не учтено?
А то, что результат будет "ни два, ни полтора", т.е. неопределенный и случайный. Однако единство шрифта и изображения не исчерпывается только количественным соотношением того и другого.
Большое значение здесь имеет и степень цветовой насыщенности элементов. Например, если изображение выполнено пером в эскизной манере, а шрифт к нему подобран сочный и жирный, то текст, естественно, будет главенствовать над изображением.
Остановлюсь еще на одном частном случае, который заслуживает внимания. Замечено, что многие неопытные и начинающие дизайнеры не в меру увлекаются "объемными шрифтами". Объясняется это просто: стремлением сделать надпись более весомой и эффектной. Только злоупотреблять этим приемом не следует. Например, при строго плоскостном изображении объемный (рельефный) шрифт, как правило, входит в противоречие с необъемным характером изображения и вступает с ним в конфликт. В результате вся композиция распадается на куски.
Вообще к объемному шрифту нужно относиться очень осторожно. Казалось бы, в фотографию, с ее глубинной пространственной перспективой, сам собой просится объемный шрифт для усиления впечатления "глубинности" и тем самым большей завершенности. Но это только кажется.
Если посмотреть на лучшие образцы плакатного и рекламного искусства, то можно заметить, что при использовании в них фотоизображений, шрифт все-таки (в подавляющем большинстве случаев) предпочитают давать плоским. Почему же так?
Дело в том, что всякая композиция строится с учетом изобразительной плоскости. А объемный рисунок (или фото) ее зрительно разрушает. И вот, чтобы нейтрализовать этот иллюзорный прорыв плоскости, предпочитают пользоваться именно плоскостными шрифтами, которые уравнивают объемное изображение с плоскостью.
Включение шрифта в изобразительную композицию - очень частая и совсем непростая задача. Ведь шрифт - это очень своеобразное искусство. Во-первых, он носит условный, знаковый, а не изобразительный характер. Во-вторых, шрифтовая композиция не только рассматривается целиком, но и читается в определенном порядке, строка за строкой, сверху вниз и слева направо. Любая надпись имеет определенную динамику и последовательность, развернута не только в пространстве, но и, если так можно выразиться, во времени.
Все это делает композицию шрифта с изображением очень специфичной, отличает ее от большинства видов декоративного и изобразительного искусства. А между тем эти искусства постоянно сталкиваются, соединяются в композициях синтетического характера, где шрифт, орнамент и предметное изображение оказываются частями одного целого, живут вместе и не мешают друг другу.
Дизайнер должен хорошо уметь связать шрифт с орнаментом или изображением самого разного характера. А для этого одного лишь владения принципами шрифтовой, орнаментальной и изобразительной композиции, взятыми по отдельности, будет явно недостаточно.
Разумеется, у изобразительной и шрифтовой композиции есть не только различия, но и общие черты. Они и помогают приводить их к "единому знаменателю". Изображение и шрифт могут быть подчинены общему пространственному ритму, близким пластическим принципам. Признаки художественного стиля, художественные особенности того или иного времени одинаково проявляются в начертаниях шрифта и рисунка. В распоряжении дизайнера есть различные способы зрительного подчинения шрифта изображению или наоборот изображения - шрифту.
Кстати, композиционное единство шрифта и изображения может основываться не только на их сближении, но и на осмысленном, умело примененном контрасте, противопоставлении объема и плоскости, статики и динамики и т.п.
Построение цельной орнаментально-шрифтовой композиции облегчается тем, что шрифт и орнамент носят двухмерный, плоскостной характер и предполагают ясную ритмическую организацию. Найдя для букв и узоров общий ритм, сходную пластику, близкую насыщенность цветом, дизайнер может добиться слияния шрифта с орнаментом в единый образ.

Рис. 30. Композиция. Ч. Пирс
Выразительная пластика шрифта, его ритм могут использоваться в чисто декоративных композициях. Иногда шрифт при этом сохраняет и значение, как бы, зашифрованного текста, подобно древнерусской вязи.
Самый распространенный способ сочетания шрифта с изображением в единой композиции состоит в том, что рисунку и надписи отводятся самостоятельные, четко разделенные части плоскости. И тут тоже есть нюансы: изображение заполняет всю плоскость листа, а рамкой, как бы наложенной на него, выделена надпись или изображение занимает некоторую часть на нейтральной поверхности и отделено от текста рамкой и т.д.

Рис. 31. Футляр. И. Билибин
Интересный эффект можно получить, когда объемное фотографическое изображение зрительно связано с плоским шрифтом и подчиняется его плоскости. Этого можно достичь, если перевести фотографию в контрастную черно-белую форму, т.н. фотографики.

Рис. 32. Плакат
Добиваясь возможно большего единства надписи и изображения, художники-конструктивисты в конце 1920-х годов пытались строить изображения из наборных, типографских материалов - скобок, знаков, линеек различной толщины и проч. Обложки и плакаты, выполненные в этой своеобразной технике, действительно получались очень цельными. Изображение в них плотно лежит на бумаге, держит плоскость.

Рис. 33. Плакат. В. Лебедев
Плоскостной схематизированный рисунок плакатного типа легко увязывается с надписями, трактованными так же плоскостно, с буквами упрощенного рисунка, как бы набитыми по трафарету.

Рис. 34. Обложка. А. Родченко
Хорошее единство изобразительно-шрифтовой композиции достигается в тех случаях, когда рисунок подчиняется движению строчек текста, включается в их ритм. Такое изображение строится не в глубину, а прямо на плоскости, вдоль которой направлено движение фигур. Фаворский, специально изучавший законы связи изображения со шрифтом, называл такую плоскость "двигательной" поверхностью.

Рис. 35. Обложка. В. Фаворский
Соединение плоского шрифта с объемным или пространственным изображением может быть достигнуто их подчеркнутым контрастом.

Рис. 36. Обложка
Один из способов тесного слияния шрифта с изображением, носит название "каллиграмма". Это в некотором роде графическая игра, заставляющая текст ложиться в рамки очертания рисунка и своим расположением создавать иллюстрацию.

Рис. 37. Шрифтовая композиция. В. Тоотс
Цвета в web-дизайне: Выбор правильного сочетания для вашего сайта
Цветовая теория: основные принципы. Умение сочетать цвета
Хорошо когда у Вас есть чувство вкуса, и Вы без проблем можете подобрать цветовую схему сайта. Не все люди могут сделать это легко. Для тех, кто не уверен, как правильно объединить цвета при создании web-сайта, я бы рекомендовала ознакомиться с основами теории цвета.
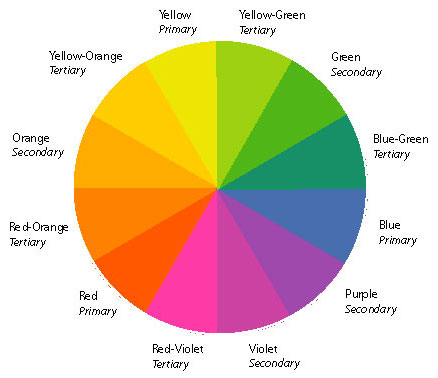
Немного истории: цветовой круг изобрел Исаак Ньютон. Обосновав теорию света и цветов в 1666г. Именно она легла в основу становления и развития современной оптики, малой и составной частью которой является web-дизайн. Ньютон при помощи трёхгранной стеклянной призмы разложил белый свет на семь цветов (в спектр), тем самым доказав его сложность (явление дисперсии), открыл хроматическую аберрацию.

Цветовой круг является непременным атрибутом многих дизайнеров и художников по всему миру. Это идеальное доказательства теории, что гениальное всегда просто. Круг позволяет вам выбрать цвета, которые гармонировали бы вместе. Он состоит из 6 основных цветов: красный, оранжевый, желтый, зеленый, синий, фиолетовый и дополнительных цветов.
Чтобы найти правильную цветовою схему, необходимо использовать любые два цвета друг напротив друга, любые три цвета на равном расстоянии при формировании треугольника или любой из четырех цветов, образующих прямоугольник (две пары цвета друг напротив друга). Цветовые схемы остаются правильными независимо от угла поворота.
Есть три основных цвета: красный (# ff0000 в HTML или # F00 в CSS), желтый (# FFFF00 в HTML или # ff0 в CSS) и голубой (# 0000FF в HTML или # 00f в CSS). Нельзя их получить путем смешивания других цветов. Дополнительные цвета могут быть сформированы путем объединения этих трех цветов.
 2014-02-13
2014-02-13 2489
2489
