 |
Среди методов, определенных для объекта Window, отметим методы, позволяющие открывать и закрывать окна, отображать на экране диалоговые панели с сообщениями, а также методы для установки таймера:
□ alert — отображает диалоговую панель Alert (Предупреждение) с сообщением
и кнопкой ОК;
□ open — открывает окно;
□ close — закрывает окно;
□ confirm — отображает диалоговую панель Confirm (Подтверждение) с кнопками ОК и Отмена;
- prompt — отображает диалоговую панель Prompt (Запрос) с полем ввода; Q setTimeout — устанавливает таймер; Q clearTimeout — сбрасывает таймер.
Методы alert, prompt и confirm мы подробно рассмотрели ранее. При их вызове не указывается объект, для которого вызывается метод, — объект Window. В этом лучае интерпретатор сценария, встроенный в браузер, предполагает, что метод относится к объекту Window. Тем не менее вы можете явно указать объект Window:
Window.alert (). Результат будет аналогичным.
Метод close закрывает текущее окно-

Его часто сочетают с методом confirm ()
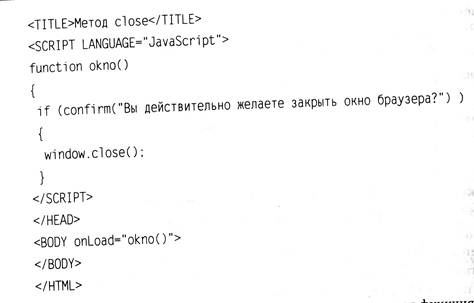
В листинге в области заголовка документа определяется функция okno ().
|
|
|
Эта функция содержит условие и обращается к методу confirm, который выводит
на экран диалоговую панель с запросом на закрытие окна.
Если вы нажмете кнопку ОК, то метод возвратит значение true, а если кнопку
Отмена — значение false.
Если ответ будет положительным, то функция okno () для текущего объекта window вызовет метод close. В данном случае таким объектом является окно браузера. Метод close позволяет закрыть текущее окно браузера.
Метод open в сценарии JavaScript позволяет открыть новое окно браузера и загрузить в это окно документ HTML или изображение для просмотра.
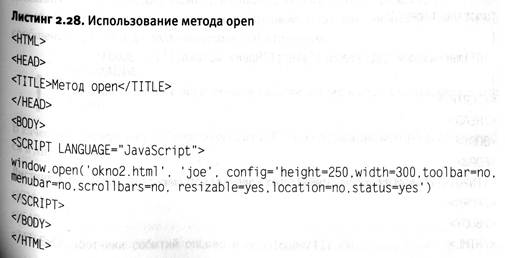
Синтаксис команды с использованием метода open следующий: open (' адрес URL', 'имя_окна', config='параметр 1, параметр 2, параметр 3,..., параметр п')
Первый параметр метода open задает URL-адрес документа HTML, предназначенный для загрузки в новое окно, например data.html. Если загружаемая HTML-страница располагается на другом сервере, то следует добавить выражение http: // и полный адрес страницы в Интернете, например http: //www.mysite. ru/ download/javascript.html.
Второй параметр в синтаксисе метода open определяет имя окна для использования в атрибуте TARGET оператора <А> или в теге <FORM>. Вы также можете указать
как пустую строку вида " ". Если необходимо, чтобы страница загружалась в маленьком окне, то данный атрибут должен иметь значение j oe. Это значение следует также указать после команды TARGET.
Параметр config показывает, что следующие атрибуты относятся к конфигурации нового окна и определяют его внешний вид:
- width — задает ширину окна (в пикселах); р height — задает высоту окна (в пикселах);
- toolbar — если атрибут имеет значение yes или 1, то окно снабжается стандартной панелью инструментов; если же значение равно по, то панель инструментов в новом окне не отображается;
|
|
|
- location — определяет, будет ли отображаться поле ввода адреса HTML-документа (адресная строка);
□ status — отображает строки состояния;
□ me nub a r — отображает строки меню;
□ scrollbars — отображает полосы прокрутки;
□ resizable — если этот атрибут имеет значение yes или 1, то вы можете изменять размер созданного окна.
Все атрибуты параметра config перечисляются через запятую без пробелов и заключаются в одинарные кавычки, поскольку они являются подкомандами.
 |
Теперь рассмотрим пример сценария, в котором используется метод open (листинг 2.28).
 2015-01-30
2015-01-30 300
300








