| A) center | C) right | E ) justify |
| B) left | D) circle | F) width |
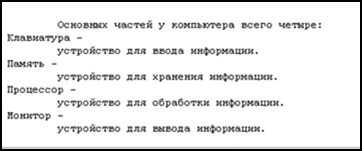
2. Какой тег-контейнер необходимо использовать, чтобы отобразить следующий HTML-документ?

Ответ: <pre> – тег-контейнер для авторского форматирования теста
24. Основные теги для создания свойств шрифтов и заголовков в HTML-документе. Размер шрифта. Примеры использования.
В HTML-документе поддерживаются заголовки шести уровней при помощи тега-контейнера <Нn> текст заголовка </Нn>. Здесь в качестве n следует использовать одну из цифр 1-6, обозначающую уровень. Например, <Н3> Заголовок третьего уровня </Н3>. Самый крупный заголовок – первого уровня (H1), самый мелкий – шестого (H6). Заголовки отделяются от остального текста пустыми строками.
Шрифты различаются гарнитурой и размером.
Гарнитура – это особенности оформления и начертания шрифта. В одной и той же гарнитуре существует несколько начертаний – обычный шрифт, курсив, полужирный.
Размер шрифта определяется в «пунктах». Для отображения основного (базового) текста обычно используют шрифт размером 12 pt.
Для определения свойств шрифта используется тег-контейнер <FONT> со следующими атрибутами:
size – размер шрифта;
color – цвет шрифта;
face – гарнитура шрифта или список допустимых шрифтов.
Size задает размер шрифта в условных единицах от 1 до 7. Средний размер (базовый), используемый по умолчанию, принят 3. Размер шрифта можно указывать как абсолютной величиной (например, size=4), так и относительной (например, size=+1, size=-1). В последнем случае размер изменяется относительно базового.
Кроме тега <font>, для изменения свойств шрифта можно использовать следующие теги:
< B > Текст < /B > – полужирный шрифт (Bold);
< I > Текст < /I > – курсивный шрифт (Italic);
 2015-01-13
2015-01-13 601
601








