Как все вышеперечисленные настройки работают на практике, вы сможете узнать из видеоурока «Выравнивание и распределение объектов».
Глава 12 Работа с графическими файлами
Что делать в тех случаях, когда стандартных объектов и фигур Adobe InDesign для создания оформления нам не хватает? И самое главное: что делать, если нам не нужны кружочки и звездочки, а нужна фотография?
В этой ситуации мы с вами должны обратиться к другим файлам. Неважно, будет ли это фотография или какой-то рисунок, подготовленный в векторном редакторе, – важно то, что изображение находится в отдельном файле. Наша задача в этой главе – добавить новый файл в документ.
На самом деле мы уже рассматривали подобную задачу. В главе 9, говоря о тексте, мы научились импортировать существующий текст в документ, вместо того чтобы печатать его «ручками». Подобным же способом мы можем включить в документ и графический файл – хотя, конечно же, различия будут.
Форматы графических файлов
Adobe InDesign может импортировать графические файлы различных форматов – как наиболее распространенные AI, BMP, EPS, GIF, JPEG, PDF, PSD, TIFF, так и более редкие DCS, EMF, PCX, PICT, PNG, SCT (ScitexCT), WMF.
|
|
|
Все графические форматы и файлы разделяются по типу информации, которую они содержат. Компьютерная графика бывает либо растровой, либо векторной – соответственно и графические файлы мы называем векторными либо растровыми. Некоторые форматы могут содержать оба вида информации (в первую очередь это касается форматов файлов графических программ).
Оба типа изображений имеют свои плюсы и минусы, поэтому нельзя сказать, что использовать нужно только какой-то один из них. Другое дело, что в зависимости от задачи, которая перед нами стоит, мы можем выбрать более или менее удачный формат файла.
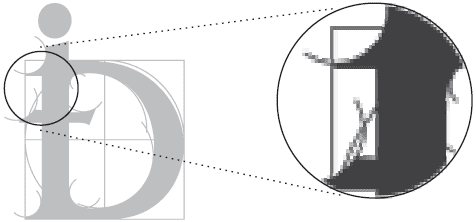
Растровая графика строится по принципу мозаики: она состоит из отдельных «квадратиков», называемых пикселами (иногда ее так и называют – пиксельная графика). Каждый пиксел в точности похож на все остальные и по форме, и по размеру, но отличается цветом, и, естественно, каждый из них стоит на определенном месте. Если размер пикселов достаточно мал, то мы не различаем их по отдельности, а видим изображение в целом (рис. 12.1).

Рис. 12.1. Увеличенный фрагмент растрового изображения
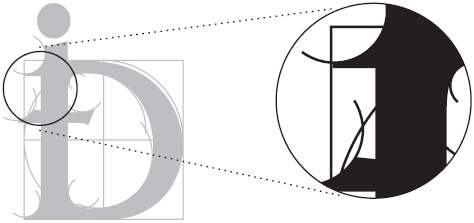
Векторная графика от начала до конца «компьютерное» изобретение. В ней используются математические формулы для описания форм, из которых состоит изображение, а из отдельных форм-объектов составляется конечное изображение, которое мы с вами видим (рис. 12.2).

Рис. 12.2. Увеличенный фрагмент векторного изображения
Существенным недостатком растровой графики является тот факт, что при увеличении изображения увеличиваются и пикселы, а значит, в определенный момент становятся заметны невооруженным глазом, и иллюзия цельности изображения нарушается. Векторная графика лишена такого недостатка: формулы, описывающие контуры изображения, всегда могут быть просчитаны заново с нужной точностью. Поэтому векторная графика позволяет нам намного смелее изменять размер изображения, чем растровая (см. рис. 12.1, 12.2).
|
|
|
В то же время у векторной графики есть другой недостаток, не менее значительный. Поскольку векторная графика совершенно «искусственная», создать векторный рисунок можно только в компьютере. Мы не можем взять фотографию или рисунок, положить на сканер и превратить их в векторное изображение – необходимо все делать вручную. Растровая же графика без проблем может быть получена из реальных объектов – через сканер, цифровой фотоаппарат, видеокамеру или веб-камеру.
 2015-02-24
2015-02-24 406
406








