Для подключения к документу внешней таблицы стилей (т.е. таблицы стилей, хранящейся в отдельном файле с расширением css) следует поместить в заголовок документа, т.е. в зону HEAD, тэг LINK:
<HEAD>...
<LINK rel="stylesheet" href="style_lmp.css" type="text/css">
... </HEAD>
Атрибуты rel="stylesheet" и type="text/css" – зарезервированные имена, сообщающие браузеру, что на этой странице будет использоваться CSS. Атрибут href указывает на файл в формате URL, содержащий описания стилей.
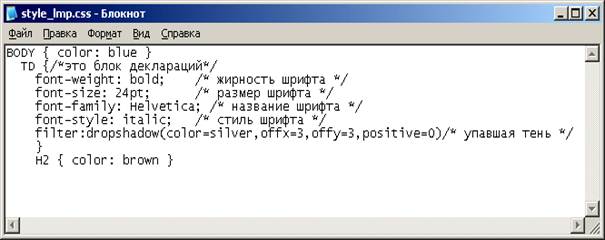
Пример файла таблицы стилей, описывающий свойства тэгов BODY, TD, H2 показан на рис 4.1.

Рис. 4.1. Пример файла – внешней таблицы стилей.
В элементе LINK можно дополнительно указать типы устройств, на которые распространяется данная таблица стилей, например:
<LINK rel="stylesheet" href="style.css" type="text/css" media="screen, print">
Другой способ подключения внешней таблицы стилей – использование директивы @import. Она должна содержать URL импортируемой таблицы стилей, может содержать список названий устройств отображения, к которым должна применяться данная таблица стилей, разделенных запятыми (по умолчанию all):
@import ("fineprint.css") print, tv;
Внешние таблицы стилей следует использовать в том случае, когда несколько HTML-документов пользуются единой таблицей стилей.
 2015-03-07
2015-03-07 858
858







