Браузеры игнорируют любой текст, помещенный между <!-- и -->.
Поэтому так размещают комментариев. Пример: <!-- Это комментарий -->
Глава 5. САЙТОСТРОЕНИЕ в Macromedia Dreamweaver
I. Интерфейс Dreamweaver. Начало работы

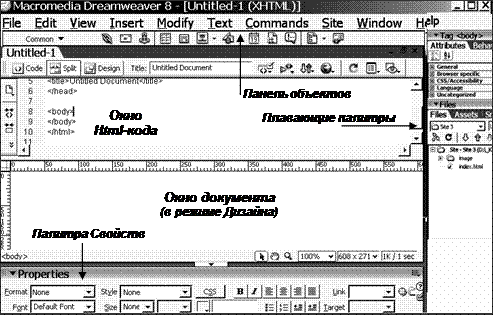
Рис.1. Интерфейс программы Dreamweaver
Главные компоненты рабочей области:
· окно документа показывает редактируемый документ в режиме Дизайна;
· панель объектов (Insert) имеет кнопки для быстрого размещения на странице разных объектов – рисунков, таблиц, спец. символов и т.д. Чтоб открыть/закрыть палитру объектов, нажмите в меню Окно /Объекты (Window /Insert, или Ctrl+F2);
· плавающие палитры (Floating Palettes) позволяют объединять в общие блоки окна, инспекторы и палитры.
· палитра свойств (Properties) показывает свойства выделенного текста или объекта, дает возможность их редактировать. Для появления палитры нужно нажать Окно /Свойства (Window /Properties) или Ctrl+F3.
Большинство изменений свойств сразу применяются к объекту (но есть свойства, для применения которых нужно кликнуть мышкой за границами палитры свойств).
|
|
|
В палитре свойств сначала отображаются наиболее используемые свойства объекта. Чтобы отобразить дополнительные параметры, нужно нажать на треугольник в правом нижнем углу.
Выделять объекты можно и в окне документа, и в окне html-кода.
Панель объектов имеет разделы:
· Common – отражает наиболее используемые объекты – рисунок, таблица, клипы Flash, аплеты Java и др. Этот раздел открыт по умолчанию;
· Characters – спец. символы - знак копирайта, символы валют, скобки, дает возможность вставить символ по выбору;
· Forms – создание форм и элементов управления;
· Frames - содержит наиболее используемые структуры фреймов на странице
· Head – теги заголовка страницы, такие как META, KEYWORDS и BASE, REFRESH и др.
 2015-03-07
2015-03-07 368
368








