Запустите редактор Dreamweaver MX. Рассмотрим 3 режима работы:
1. Переключитесь в режим Html-кода, щелкнув по кнопке  Code.
Code.
Затем переключитесь в режим Кода и дизайна, щелкнув по  Split;
Split;
затем - в режим Дизайн, щелкнув по  Design.
Design.
В режим Кода и дизайна можно перейти и другим способом: нажмите в меню Вид /Код и дизайн (View /Code and Design).
2. Посмотрите на html-код пустой страницы. Между тэгами < title >< /title > вместо Untitled Document напишите: < title >Моя страница </ title >. Чтоб произошло обновление, нажмите на клавиатуре F5.
Смотрите – вверху, в окне Заголовок (Title) появилось ` Моя страница `.
3. Сохраните документ (web-страницу): File/Save под именем index.html Посмотрите, как вверху окон, в 2х местах отобразилось это изменение.
4. Нажмите клавишу F12 (или Файл/Просмотр в браузере), чтобы увидеть, как выглядит ваша страница в Internet Explorer. Она пока пуста, но посмотрите, что отразилось в самом верху, в строке заголовка браузера? Окно браузера не закрывайте, перейдите в Dreamweaver.
II. Принципы языка HTML и работа в режиме html-кода
1. Посмотрите на html-код страницы. Пока страница пуста, между тегами <body>..</body> нет никакой информации.
2. Напишите между <body>..</body> стих (каждую строку с новой строки):
< body> Люблю тебя, Петра творенье,
Люблю твой строгий, стройный вид,
Невы державное теченье,
Береговой его гранит.< /body>
Если в программе некорректно отображаются русские буквы, настройте: внизу, на панели свойств нажмите Page Properties. Откроется окно, где выберите категорию Title \Encoding, в поле Encoding выберите Кириллица KOI8-R.
3. Нажмите F5, чтоб произошло обновление на странице (в режиме дизайна). Хотя вы ввели стих в 4 строки, на web-странице всё будет в 1 строку. Причина – вы не вставляли тег разрыва строк <br>.
4. В режиме кода после каждой строчки добавьте тег <br>, чтоб стало так:
< body> Люблю тебя, Петра творенье, <br>
Люблю твой строгий, стройный вид, <br>
Невы державное теченье, <br>
Береговой его гранит. <br> < /body>
5. Нажмите F5 и посмотрите, что на web-странице, в режиме дизайна стих стал в 4 строки.
6. В режиме кода после стиха (после слова `гранит.` и тэга <br>) введите: Пушкин А.С.
7. Сделаем стих и ФИО автора отдельными абзацами. Вставьте тег абзаца <p>:
< body> </p> Люблю тебя, Петра творенье, <br>
Люблю твой строгий, стройный вид, <br>
Невы державное теченье, <br>
Береговой его гранит. </p>
<p> Пушкин А.С.</p> < /body>
Нажмите F5 (применить), посмотрите на web-странице результат:
тег <p> отделяет абзац (например, Пушкин С.А.) от других отступом.
8. Обрамите фамилию автора тегами <b>: <p><b> Пушкин А.С.</b><p>.
Нажмите F5 (применить). Итак, тэг <b> делает шрифт жирным.
Затем заключите стих в тэги <i>, чтоб получилось:
<p><i> Люблю тебя, Петра творенье, <br>
Люблю твой строгий, стройный вид, <br>
Невы державное теченье, <br>
Береговой его гранит. </i></p>
<p><b> Пушкин А.С. </b></p>
Нажмите F5 (применить). Итак, тэг <i> делает шрифт курсивным.
9. Поставьте лишние пробелы между словами в любой строчке стиха. Например: Люблю тебя, Петра творенье,
Смотрите: в режиме web-страницы (режиме Дизайна) ничего не изменилось
Но если нужны дополнительные пробелы, нажимают одновременно Ctrl+Shift+пробел. В режиме кода на этом месте появится метка   (означает неразрывный пробел).
Атрибуты тегов (уточняют действие тегов)
1. Обрамите слова `Пушкин А.С.` тэгами <marquee>, чтоб получилось:
<marquee><p><b>Пушкин А.С.</b></p></marquee>
Нажмите F5. В окне Dreamweaver изменений не увидите. Сохраните изменения (нажмите Ctrl+S) и посмотрите, как выглядит страница в браузере. Для этого перейдите в браузер Internet Explorer и там нажмите F5. Результат - тэг <marquee> создаёт эффект бегущей строки.
2. После тэга <marquee> поставьте атрибут direction="right" так:
<marquee direction="right"><p><b>Пушкин А.С.</b></p></marquee>
Сохраните изменения (нажмите Ctrl+S). Перейдите в браузер, там нажмите F5 (применить изменения). Результат - атрибут direction="right" поменял бег строки в направлении слева направо.
3. Поэкспериментируйте с атрибутами. Вместо "right" вводите поочередно (и каждый раз сохраняя и смотря результаты в браузере, нажав там F5):
direction=" up " direction=" down "
behavior=" slide " behavior=" alternate "
Ответьте: что делают эти атрибуты?
III. Работа в режиме дизайна: форматирование текста
· Форматирование абзацев
· Характеристики шрифта
· Выравнивание текста и элементов
· Форматирование списков
Форматирование абзацев
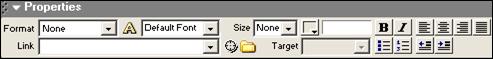
Форматирование (оформление) текста в Dreamweaver аналогично работе в текстовом редакторе. Чтоб определить стандартный абзац или заголовок, на панели свойств Properties используют раскрывающийся список Format.

Рис. 2. Панель свойств для настройки параметров абзаца, заголовков
ЗАДАНИЕ. Чтобы сделать текст заголовком или простым абзацем:
1. Наберите в режиме дизайна 2-3 абзаца текста или откройте готовый документ с текстом. Щелкните по абзацу или выделите в нем часть текста.
2. В списке Format выберите способ форматирования:
- чтобы сделать текст заголовком, выберите Heading 1, Heading 2,..., Heading 6 (Heading 1 - самый крупный заголовок, за него отвечает тэг < H1 > и т.д.). Выбранный стиль применяется ко всему абзацу.
- чтобы сделать текст абзацем (он отделится пустой строкой после абзаца), выберите Paragraph;
- чтобы сохранить в тексте ручное форматирование (например, вы выделяли фрагменты абзаца и отдельно им задавали размер, начертание и пр.), выберите Preformatted;
- чтобы удалить формат (оформление) абзаца, выберите None.
ЗАДАНИЕ. Измените характеристики шрифта.
Выделите текст (если никакой фрагмент не выделен - изменение применится к тексту, который вы вводите) и на панели свойств Properties в пункте Шрифт (Font) выберите комбинацию шрифтов (напр., Arial, Helvetica, sans-serif).
Браузеры показывают текст, используя 1й шрифт в комбинации (например, Arial), которая установлена в системе пользователя. Если не установлен ни один из шрифтов, то браузер отображает текст по своим настройкам.
Для удаления ранее указанных видов шрифтов выбирают Default (По умолчанию) – к выделенному тексту применится шрифт по умолчанию.


Рис. 3. Панель свойств Properties для настройки параметров шрифта
-Чтобы изменить начертание шрифта, нажмите кнопки Bold (Полужирный) или Italic (Курсив).
-Чтобы изменить размер шрифта (Size), выберите размер (1 до 7).
Чтобы увеличить или уменьшить размер выделенного текста, выберите относительный размер (от +1 или –1 до +7 или –7).
- Чтобы изменить цвет (Color) текста, щелкните в панели свойств на цветовом поле  ,откроется окно – выберите цвет из палитры цветов браузера. В цветовом поле отразится код этого цвета (например, #090000).
,откроется окно – выберите цвет из палитры цветов браузера. В цветовом поле отразится код этого цвета (например, #090000).
Цвет текста изначально (по умолчанию) применяется тот, который задан в окне Page Properties (Параметры страницы). Если в этом окнецвет текста не был установлен, то по умолчанию текст отображается черным.
Выравнивание текста (по горизонтали)
Выравнивание текста (Align) на странице тоже настраивается на панели свойств кнопками  - Влево, По центру, Вправо или По ширине.
- Влево, По центру, Вправо или По ширине.
Чтобы добавить отступ текста слева: выделите текст и в панели свойств щелкните на кнопке Добавить отступ (Text Indent) или Отменить отступ (Text Outdent)  .
.
Команда отступа вставляет /удаляет в html-тэг < blockquote >, когда выделенный текст является абзацем или заголовком. Когда же выделенный текст является списком, то команда добавляет дополнит. теги < UL > или < OL >
Создание списков
Текст можно преобразовывать в нумерованный, маркированный список и список определений. Списки могут также быть вложенными один в другой.
Чтобы создать новый список:
1. Щелкните в строку, куда вы хотите добавить пункты списка.
2. Щелкните на панели свойств (Properties) по кнопке Маркированный список (Unordered List) или Нумерованный список (Ordered List).
3. Начните вводить список, нажимая клавишу Enter, чтобы перейти к следующему пункту. Чтоб закончить список, дважды нажмите Enter.
Чтобы создать список, используя существующий текст:
1. Выделите ряд абзацев, которые хотите превратить в список.
2. Нажмите кнопку Маркированный список или Нумерованный список на панели свойств Properties.
Чтобы создать вложенный список:
1. Выберите пункты списка, которые вы хотите сделать вложенными.
2. Щелкните на кнопке Text Indent (Добавить отступ) на панели свойств.þ
IV. Создание сайта в Dreamweaver
1. Настройки окна `Определение сайта`
Познакомимся с понятием локальный web-сайт - это версия сайта, которая располагается на компьютере разработчика. Она не видна из сети; доступ к ней имеет только ее автор. Все страницы локального сайта размещаются на диске внутри одной папки – локальной папки сайта
Для создания локального web-сайта используют окно Определение сайта (Site Definition). Оно вызывается в меню Сайт / Новый сайт (Site/New Site)
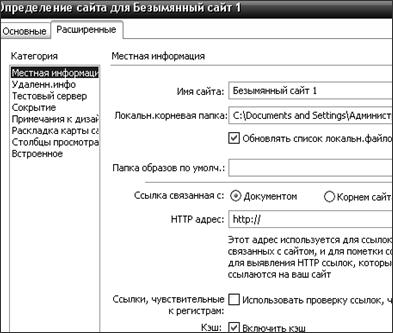
| 1) В категории Местная информациязадается информация о локальном сайте и его расположении на жестком диске: В поле Имя сайта (Site Name) - имя создаваемого сайта. Локальная корневая папка (Local Root Folder) - имя корневого каталога локального сайта. В этой папке хранится все информационное наполнение проекта: файлы страничек, изображения и пр. Все файлы, исполь- |  Рис.4. Окно `Определение сайта` (Site Definition)
Рис.4. Окно `Определение сайта` (Site Definition)
|
зуемые на web-страницах, должны находиться в пределах корневой папки (папки сайта), выход за её пределы может повлечь ошибки.
þОбновлять список файлов локального сайта автоматически(Refresh Local List Automatically). Если флажок стоит, то программа автоматически учитывает все изменения, которые претерпевают файлы, находящиеся в локальной папке сайта.
Папка образов по умолчанию (Default Images Folder) - имя папки, в которой будут храниться все изображения, вставляемые в сайт. Лучше завести такую папку (с названием Images), чтоб не смешивать файлы web-страничек и файлы рисунков в одной папке.
HTTP адрес: полный адрес удаленной версии web-сайта в Интернете. Это требуется, чтобы программа могла проверить ссылки на страницах сайта, записанные с использованием абсолютных адресов.
Кэш (Cache). Включение флажка þ ускорит работу программы (включит локальный кэш). Некоторые палитры могут не работать при отключенной локальной кэш-памяти.
2) В категории Удалённая информация (Remote Info)
задают параметры сервера, где хранится удаленная версия сайта, и способа доступа к нему, для передачи файлов сайта. Первоначально окно содержит 1 раскрывающийся список Доступ к серверу (Access) из 5 пунктов:
- None (Нет). Пункт служит для отмены выбора параметров сервера. Его выбирают в случаях, когда сайт не предназначен для опубликования в Интернет.
- FTP. В этом разделе находятся параметры, управляющие доступом к удаленному серверу по протоколу FTP (протокол передачи файлов). Его пункты мы рассмотрим более подробно, когда будем изучать публикацию сайта в сети Интернет.
- Local/Network (Локальная сеть). Данный тип доступа предназначен для сайтов, размещаемых в локальной сети. Он открывает доступ к некоторым сетевым настройкам, основной из которых является сетевой каталог.
- SourceSafe Database (База данных SourceSafe) позволяет настроить доступ к любым базам данных SourceSafe.
- WebDAV (Web Distributed Authoring and Versioning - распределенное создание документов и управление версиями). Это расширение протокола HTTP/1.1, которое предоставляет расширенные возможности по управлению версиями документов и организации распределенной работы.
3) В категории Примечания к дизайну (Design Notes)
Это окно управления таким средством программы как комментарии разработчика. Это текстовая информация, которая может быть присоединена к гипертекстовому документу или связана с внедренными в него объектами. В комментарии можно внести любую текстовую информацию, относящуюся к странице, например, данные об авторе, замечания об требуемых доработках, сведения об обновлении, пожелания исполнителям и т.п.
Другие разделы нам не пригодятся в работе и их предназначение узкоспецифично, поэтому мы опустим их рассмотрение.
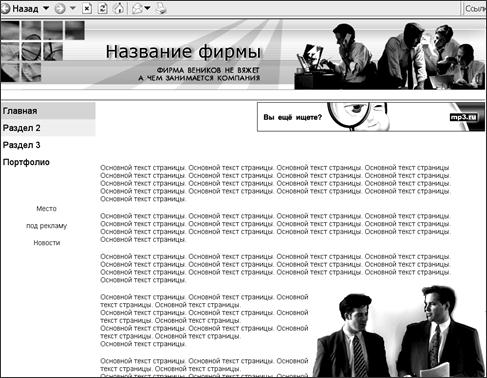
Итак, создадим сайт, например, с 1-ой страницей, как на рис. 5:
1. Нажмите в меню Сайт /Новый сайт (Site /New Site). В окне (оно описано выше, рис.4) перейдите на вкладку Расширенные (Advanced). В поле Имя сайта (Site Name) укажите название будущего сайта (напр., mySite).
В поле Локальная папка (Local Root Folder) укажите папку сайта: щелкните по значку 1 и в какой-либо папке (например, в Мои документы) создайте папку сайта. Назовите её латин. буквами (например, Site_ Ivanov). Локальная папка сайта задана
Поле HTTP Adress оставьте нетронутым. Флажок þ Кэш (Enabled Cache) не убирайте. Щелкните Ок.

Рис. 5. Пример 1й web-страницы сайта
4. Вызовите окно с файлами сайта: нажмите в меню Окно / Файлы (или F8). Справа откроется окошко, подобное Проводнику. Откройте его меню (щелкнув кнопку  ) и выберите Файлы /Новый файл (File /New File). В этом окне появится пиктограмма нового html-файла и его имя Untitled1.htm. Исправьте имя на index.htm.
) и выберите Файлы /Новый файл (File /New File). В этом окне появится пиктограмма нового html-файла и его имя Untitled1.htm. Исправьте имя на index.htm.
5. Создадим папку для изображений сайта: щелкнув по  , выберите Новая папка (New Folder) и назовите её Images.
, выберите Новая папка (New Folder) и назовите её Images.
6. Откройте файл index.htm (дважды щелкнув по его имени в этом окне Files (Файлы)). Он пока пустой.
7. Закройте этот html-файл (но Dreamweaver не закрывайте).
 2015-03-07
2015-03-07 650
650








