Как известно, страницы ASP.NET содержат элементы управления ASP.NET вперемешку с обычными дескрипторами HTML. Добавляются HTML-дескрипторы либо путем ввода, либо перетаскиванием из соответствующей вкладки в панели Toolbox.
В состав Visual Studio входит очень удобный конструктор стилей, который позволяет форматировать любой статический элемент HTML с помощью свойств CSS.
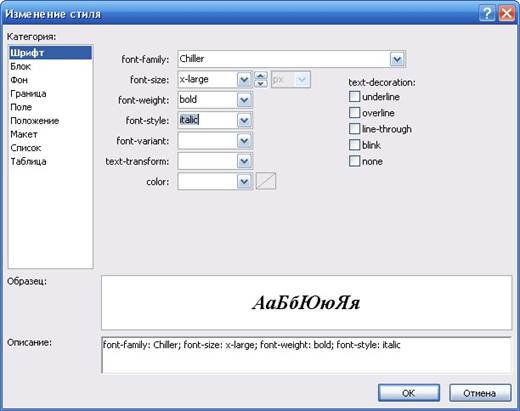
Чтобы испробовать его, перетащите на страницу из раздела HTML в панели Toolbox элемент <div>. Этот элемент появится на странице в виде не имеющей границ панели. Далее щелкните на этой панели, чтобы выделить ее, и затем щелкнуть внутри поля Style в окне Properties (Свойства). После этого в поле Style появится кнопка с изображением троеточия (...). Щелчок на ней приводит к открытию диалогового окна Modify Style (Изменение стиля) с опциями для настройки цветов, шрифта, компоновки и рамки элемента:

Созданный подобным образом новый стиль будет сохраняться как внутристрочный и записываться в отвечающий за стиль атрибут изменяемого элемента. В качестве альтернативы можно определить именованный стиль в текущей странице (как предлагается по умолчанию) или в отдельной таблице стилей.
При желании сконфигурировать элемент HTML как серверный элемент управления для того, чтобы иметь возможность обрабатывать события и взаимодействовать с ним в коде, нужно переключиться в режим Source и добавить в дескриптор элемента управления требуемый для этого атрибут runat="server".
 2015-03-08
2015-03-08 295
295








