Для форматирования одного и того же фрагмента HTML-кода существует просто бесконечное количество способов. Вложенные дескрипторы могут выделяться с помощью отступов, а длинные дескрипторы часто разбиваются на несколько строк для повышения удобочитаемости. Однако то, сколько именно должно быть отступов, и какой должна быть длина строки, каждый разработчик выбирает сам.
Из-за обилия возможных вариантов Visual Studio принудительно никакого форматирования не применяет, а наоборот — всегда сохраняет ту схему применения заглавных букв и отступов, которую использует разработчик. Недостаток такого поведения заключается в том, что оно способствует отсутствию согласованности и созданию веб-страниц с сильно разнящимися соглашениями о форматировании или некорректно разбросанными дескрипторами.
Чтобы помочь разобраться с этим, Visual Studio предлагает инновационную функцию, которая позволяет определять желаемые правила и затем применять их где угодно.
Чтобы испробовать ее, переключите страницу в режим Source. Далее выделите какой-нибудь произвольный фрагмент HTML-кода, щелкните на нем правой кнопкой мыши и выберите в контекстном меню пункт Format Selection (Форматировать выделенный фрагмент). После этого Visual Studio автоматически исправит выделенное HTML-содержимое, расставив правильно заглавные буквы, отступы и окончания строк.
Конечно, после вышесказанного возникает вопрос о том, а кто же определяет, какие параметры форматирования являются правильными? Хотя для начала Visual Studio использует собственные целесообразные параметры по умолчанию, у вас есть возможность настроить их довольно обширным образом.
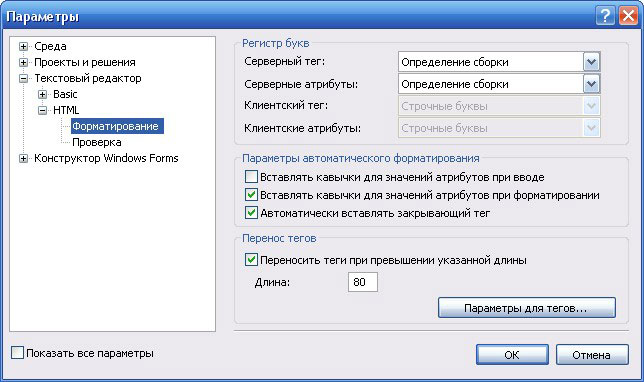
Чтобы сделать это, находясь в режиме Source, щелкните правой кнопкой мыши в любом месте и выберите в контекстном меню пункт Formatting and Validation (Форматирование и проверка...). Откроется диалоговое окно Options (Параметры) с развернутым разделом Text Editors --> HTML --> Formatting (Текстовый редактор --> НТМL --> Форматирование):

В этом разделе можно указывать, какие параметры выделения заглавными буквами должны использоваться, и насколько длинными могут быть строки, прежде чем их потребуется сворачивать. По умолчанию строки не сворачиваются до тех пор, пока не достигнут напрягающего глаза предела в 80 символов, поэтому многие разработчики предпочитают уменьшать значение этого параметра. Здесь также можно настроить способы заключения атрибутов в кавычки и указать, следует ли Visual Studio автоматически вставлять соответствующий закрывающий дескриптор при добавлении открывающего дескриптора.
Правила форматирования применяются всякий раз, когда используется команда Format Selection, и всякий раз, когда HTML-содержимое добавляется путем перетаскивания элементов управления из панели Toolbox в режиме Design. В случае, когда HTML-содержимое вводится вручную, Visual Studio не применяет правила форматирования для его "исправления".
Если вы настроены еще более решительно, можете щелкнуть на кнопке Tag Specific Options (Параметры для тегов) и установить правила, применяющиеся только к определенным дескрипторам.
Например, можно указать Visual Studio добавлять символ разрыва строки в начале и конце дескриптора <div> либо использовать разные цвета для выделения конкретных дескрипторов, таких как дескрипторы, которые часто приходится искать в спешке, или дескрипторы, которых нужно избегать. (Например, разработчики, которые планируют переходить на использование основанной на CSS компоновки, могут стараться избегать дескрипторов <table> и применять для их выделения цветовое кодирование.)
 2015-03-08
2015-03-08 370
370







