Тег – оформленная единица HTML-кода. Например, <html >, <body>,<h1>,<h2> и так далее. Все тэги имеют одинаковый формат: они начинаются знаком "<" и заканчиваются знаком ">".Обычно имеются два тэга – открывающий и закрывающий. Различие в том, что в закрывающем имеется слэш "/". Желательно вводить все теги в нижнем регистре(маленькими буквами), хотя не обязательно.
Приведу пример:
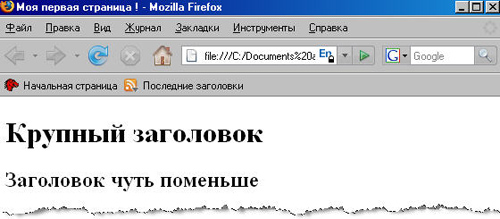
<h1> Крупный заголовок </h1>
<h2> Заголовок чуть поменьше </h2>
В браузере это будет выглядеть следующим образом:

Как вы наверное догадались тег <h1> означает заголовок первого уровня, а тег <h2> - второго уровня. В начале тег открывается, затем идет его содержимое, потом он закрывается. Все довольно просто!
Атрибут –это своего рода дополнительная информация. Атрибуты всегда записываются внутри тега, затем следует знак равенства и детали атрибута, заключённые в двойные кавычки.
Приведу пример:
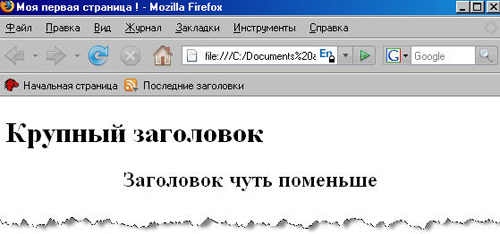
<h1> Крупный заголовок </h1>
<h2 align="center"> Заголовок чуть поменьше </h2>
|
|
|
В браузере это будет выглядеть следующим образом:

Как видите, я дописал в теге <h2> атрибут align="center", что означает выравнивание по центру, в результате чего содержимое тега выравнялось по центру ячейки. В теге <h1> атрибута align (выравнивание) нет, и поэтому выравнивание происходит по умолчанию(по левому краю).
Элемент – понятие, введенное чисто для удобства обьяснения. Например, элемент HEAD состоит из двух тегов – открывающего <HEAD> и закрывающего </HEAD>. Таким образом, элемент – более общее понятие, обозначающее пару тегов и участок документа между тегами, на который распространяется их влияние.
 2015-03-20
2015-03-20 266
266








