В этом уроке мы разберем такую немаловажную часть языка html как списки. Различают списки двух видов: упорядоченные (пронумерованные) и неупорядоченные (непронумерованные). Единственным отличием является то, что перед пунктами неупорядоченных списков обычно ставятся символы-буллеты (bullets), например, точки, ромбики и т.п., в то время как пунктам упорядоченных списков предшествуют их номера.
Элементы:
| - UL | Создает неупорядоченный список |
| - OL | Создает упорядоченный список |
| - LI | Создает пункты списка внутри элементов OL или UL |
 UL (Unsorted List) - Создает неупорядоченный список. Обязательно наличие закрывающиего тега, причем между начальным и конечным тегами должны присутствовать один или несколько элементов LI, обозначающих отдельные пункты списка.
UL (Unsorted List) - Создает неупорядоченный список. Обязательно наличие закрывающиего тега, причем между начальным и конечным тегами должны присутствовать один или несколько элементов LI, обозначающих отдельные пункты списка.
Например:
<ul>
<li> Первый пункт списка </li>
<li> Второй пункт списка </li>
<li> Третий пункт списка </li>
<li> Четвертый пункт списка </li>
</ul>
Что мы увидим в браузере:

 OL (Ordered List)- Создает упорядоченный список. Между начальным и конечным тегами должны присутствовать один или несколько элементов LI, обозначающих отдельные пункты списка.
OL (Ordered List)- Создает упорядоченный список. Между начальным и конечным тегами должны присутствовать один или несколько элементов LI, обозначающих отдельные пункты списка.
Атрибуты:
START – определяет первое число, с которого начинается нумерация пунктов. (только целые числа). Если не указывать, начинается с начала.
TYPE – определяет стиль нумерации пунктов списка.
Возможные значения:
"A" – заглавные буквы A, B, C...
"a" – строчные буквы a, b, c...
"I" – большие римские числа I, II, III...
"i" – маленькие римские числа i, ii, iii...
"1" – арабские числа 1, 2, 3...
Значение по умолчанию <OL TYPE="1">.
Приведу пример:
<!-- пример списка с арабскими числами -->
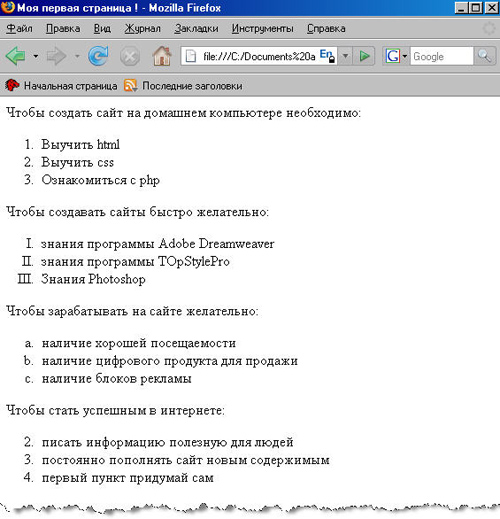
Чтобы создать сайт на домашнем компьютере необходимо:
<ol type="1" >
<li> Выучить html </li>
<li> Выучить css </li>
<li> Ознакомиться с php </li>
</ol>
<!-- пример списка с большими римскими числами -->
Чтобы создавать сайты быстро желательно:
<ol type="I" >
<li> знания программы Adobe Dreamweaver </li>
<li> знания программы TOpStylePro </li>
<li> Знания Photoshop </li>
</ol>
<!-- пример списка с маленькими буквами -->
Чтобы зарабатывать на сайте желательно:
<ol type="a" >
<li> наличие хорошей посещаемости </li>
<li> наличие цифрового продукта для продажи </li>
<li> наличие блоков рекламы </li>
</ol>
<!-- пример списка не с начала -->
Чтобы стать успешным в интернете:
<ol type ="1" start="2" >
<li> писать информацию полезную для людей </li>
<li> постоянно пополнять сайт новым содержимым </li>
<li> первый пункт придумай сам </li>
</ol>
В результате получим:

 LI (List Item) - Создает пункт в списке. Располагается внутри элементов OL или UL. Закрывающий тег писать желательно, но не обязательно, это уже решать Вам.
LI (List Item) - Создает пункт в списке. Располагается внутри элементов OL или UL. Закрывающий тег писать желательно, но не обязательно, это уже решать Вам.
Атрибуты:
VALUE – изменяет порядок нумерации элементов списка. Используется только если элемент LI находится внутри элемента OL. В качестве значения указывается порядковый номер элемента.
Приведу пример:
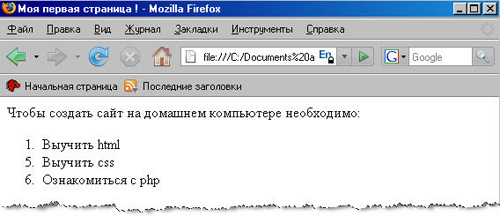
Чтобы создать сайт на домашнем компьютере необходимо:
<ol > <!--так как тип не указали будет использоваться по умолчанию-->
<li> Выучить html </li>
<!--сейчас нумерация пойдет с пятого номера-->
<li value="5"> Выучить css </li>
<li> Ознакомиться с php </li>
</ol>
Результат в браузере:

 2015-03-20
2015-03-20 334
334








