-
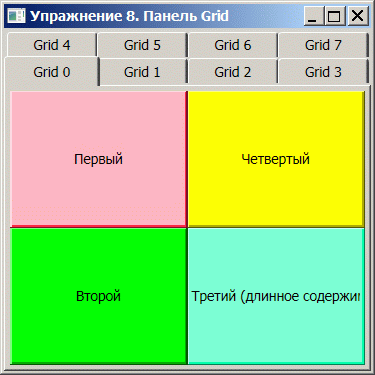
 Заполните вкладку Grid 0 приведенным ниже кодом и запустите приложение
Заполните вкладку Grid 0 приведенным ниже кодом и запустите приложение

Две секции <Grid.RowDefinitions> и <Grid.ColumnDefinitions> определяют строки и столбцы сетки. Дескрипторы <RowDefinition /> и <ColumnDefinition/> задают количество строк и столбцов. Здесь они применяются без параметров, поэтому устанавливают равные условия для всех слотов (зарезервированного места) сетки. Далее следуют размещаемые элементы, в качестве которых мы используем разноцветные кнопки. Порядок следования потомков здесь не играет значения, поскольку каждому из них явно указывается закрепленный за ним слот. Если содержимое потомка не умещается в отведенный слот, то по умолчанию оно усекается.
-
 Поизменяйте размеры окна, чтобы почувствовать работу панели при данных настройках
Поизменяйте размеры окна, чтобы почувствовать работу панели при данных настройках
 2015-04-17
2015-04-17 354
354








