-
 Заполните вкладку Grid 7 приведенным ниже кодом и запустите приложение
Заполните вкладку Grid 7 приведенным ниже кодом и запустите приложение

<TabItem Header="Grid 7"> <Grid> <Grid.RowDefinitions> <RowDefinition Height="Auto" /> <RowDefinition Height="*" /> </Grid.RowDefinitions> <TextBlock Grid.Row="0" HorizontalAlignment="Center" Margin="5"> Объединение столбцов первой строки </TextBlock> <Grid Grid.Row="1"> <Grid.RowDefinitions> <RowDefinition Height="*" /> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto" MinHeight="50" MaxHeight="150" /> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="*" /> <ColumnDefinition Width="Auto" /> <ColumnDefinition Width="Auto" MinWidth="40" MaxWidth="200" /> </Grid.ColumnDefinitions> <Button Grid.Row="0" Grid.ColumnSpan="3" Background="LightPink">Перый и второй</Button> <GridSplitter Grid.Row="1" Grid.ColumnSpan="3" Height="2" ResizeDirection="Rows" ResizeBehavior="PreviousAndNext" HorizontalAlignment="Stretch" /> <Button Grid.Row="2" Grid.Column="0" Background="Aquamarine">Третий</Button> <GridSplitter Grid.Row="2" Grid.Column="1" Width="2" ResizeDirection="Columns" ResizeBehavior="PreviousAndNext" VerticalAlignment="Stretch" /> <Button Grid.Row="2" Grid.Column="2" Background="Yellow">Четвертый</Button> </Grid> </Grid> </TabItem>
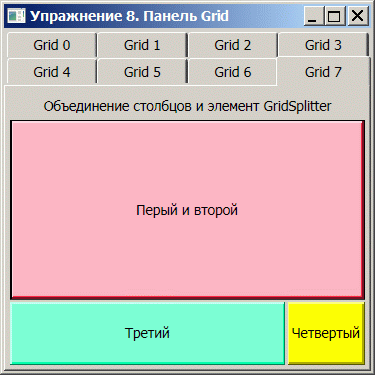
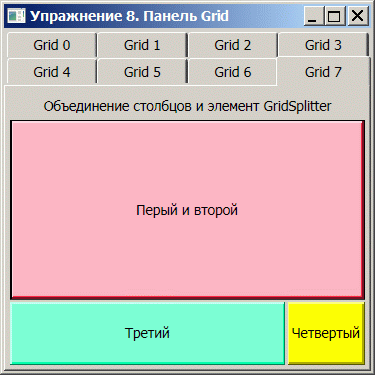
Вначале строится сетка с двумя строками и одним столбцом. В первую строку помещен текстовый блок с заголовком и она подстраивается под его размеры, а вторая строка по высоте занимает оставшееся пространство родителя. Во вторую строку погружена внутренняя сетка из трех строк и трех столбцов. Ее последний слот позволяет потомку автоматически подстраиваться под свое содержимое, но на размеры по ширине и высоте установлены ограничения. Крайние слоты внутренней сетки заняты тремя цветными кнопками.
Кнопка, привязанная к верхней строке внутренней сетки, занимает сразу три соседних слота в соответствии с требованием присоединенного к ней свойства Grid.ColumnSpan="3". Всю вторую строку занимает элемент GridSplitter, ориентированный на разделение строк свойством ResizeDirection="Rows". Он дает возможность пользователю мышью перетаскивать границы между крайними строками внутренней сетки. В крайних столбцах последней строки размещены кнопки, а в средний слот погружен элемент GridSplitter, ориентированный на разделение столбцов.
 Заполните вкладку Grid 7 приведенным ниже кодом и запустите приложение
Заполните вкладку Grid 7 приведенным ниже кодом и запустите приложение
 2015-04-17
2015-04-17 489
489








