Диаграмма Ганта дает возможность не только просматривать проектную информацию в удобном формате, но и редактировать ее, причем особенно удобны возможности редактирования с помощью мыши.
Для изменения даты начала и окончания задач нужно навести мышь на середину отрезка, чтобы курсор принял форму креста с четырьмя стрелками, и перетащить ее вправо или влево. Чтобы увеличить или уменьшить длительность задачи, нужно подвести курсор к правому краю отрезка, чтобы он принял вид полосы со стрелкой вправо, и перетащить край отрезка вправо или влево. А если подвести курсор к левому краю задачи, то он примет вид полосы со знаком процента, и перетаскивая его можно определить процент выполнения задачи.
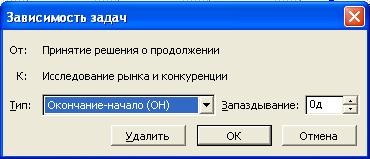
Для связи задач друг с другом достаточно навести курсор на середину отрезка исходной задачи и, когда он примет вид креста со стрелками, потащить курсор к другой задаче. По мере продвижения курсора за ним будет тянуться линия («связь») — ее нужно «бросить» на отрезок задачи, с которой связывается исходная. Редактировать связь можно с помощью диалогового окна, открывающегося после двойного щелчка на связи. В раскрывающемся списке Туре (Тип) можно выбрать тип связи, а в счетчике Lag (Запаздывание) — временной интервал между связанными задачами. Кнопка Delete (Удалить) удаляет связь.

Рисунок 14 – Диалоговое окно редактирования связи на диаграмме Ганта
Наконец, на диаграмме Ганта можно прервать задачу (когда работа требует перерыва, например, если исполнитель задачи заболел), причем это единственный способ осуществления операции прерывания. Для этого нужно щелкнуть правой кнопкой мыши на отрезке задачи и в контекстном меню выбрать команду Split Task (Прервать задачу).

Рисунок 15 – Прерывание задачи на диаграмме Ганта
После этого нужно установить курсор в точку отрезка, с которой начнется перерыв, и тащить его вправо. Задача разделится на две составляющие, соединенные точками (рис. 5.23, файл 8.трр). Для отмены разделения нужно перетащить одну из частей задачи вплотную к другой, и отрезки снова станут единым целым.
СЕТЕВЫЕ ГРАФИКИ
Сетевой график, или блок-схема- популярное средство визуализации плана проекта. В MS Project имеется три вида сетевых графиков.
На сетевом графике задачи представлены в виде блоков (Рамок), соединенных стрелками в блок-схему в соответствии с взаимосвязями задач в плане проекта. Такой принцип организации сетевого графика делает его удобным инструментом для анализа последовательности работ в рамках проекта. Кроме того, с его помощью удобно планировать проекты с большим числом связей между задачами.
В MS Project есть три графика, которые можно отнести к сетевым: это собственно (Сетевой график), (Сетевой график с описанием) и (Схема данных).
Отличие сетевого графика с описанием от стандартного сетевого графика заключается только в повышенной информативности блоков: по умолчанию на них отображается больше информации. Поэтому все приемы относятся в полной мере и к сетевому графику с описанием. Принцип построения и внешний вид схемы данных отличается от первых двух графиков. Разница состоит в том, что на первых двух графиках можно сразу просматривать информацию обо всем плане проекта, а на схеме данных — только об одной задаче из этого плана.
В MS Project включен большой набор средств по форматированию сетевого графика, и эти средства позволяют изменять как оформление его блоков, так и состав отображаемой в них информации. 
 Можно отформатировать отдельный элемент графика, группу элементов и настроить дополнительные параметры группы.
Можно отформатировать отдельный элемент графика, группу элементов и настроить дополнительные параметры группы.
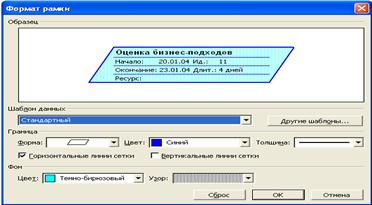
Чтобы отформатировать блок, нужно щелкнуть на нем, а затем открыть диалоговое окно форматирования, выбрав команду меню (Формат ► Рамка) или команду (Формат рамки) в контекстном меню блока.

Рисунок 16 – Диалоговое окно форматирования блока сетевого графика
В верхней части диалогового окна располагается область Preview (Образец), отображающая вид блока с установленными настройками. За ней следует раздел Data template (Шаблон данных), в котором определяется, какая информация отображается внутри блока.
Для настройки отображаемой внутри блока информации нужно выбрать шаблон из раскрывающегося списка (на рисунке 16 в нем активен пункт Standard (Стандартный)). Шаблон определяет табличную структуру блока (сколько ячеек для вывода данных отображается внутри блока) и имена столбцов «внутренней» таблицы, значения которых отображаются в этих ячейках. При выборе нового шаблона образец в области предварительного просмотра автоматически обновится.
Отличие сетевого графика (Network Diagram) от сетевого графика с описанием (Descriptive Network Diagram) заключается только в более информативных шаблонах, используемых во втором графике.
В шаблоне блока не хранится его графическое оформление, и для определения его внешнего вида предназначены дополнительные параметры. В раскрывающемся списке Shape (Форма) выбирается форма блока, в списке Color (Цвет) — цвет его рамки, а в списке Width (Ширина) — ее толщина. Флажки Show horizontal gridlines (Горизонтальные линии сетки) и Show vertical gridlines (Вертикальные линии сетки) определяют, будут ли ячейки в таблице внутри блока разделяться линиями.
В разделе Background (Фон) задаются параметры фона блока. Цвет выбирается из списка Color (Цвет), а заливка из списка Pattern (Узор). С помощью кнопки Reset (Сброс) можно вернуться к стандартным значениям параметров блока, а с помощью кнопки ОК — сохранить сделанные изменения и вернуться к графику.
 2015-04-01
2015-04-01 870
870








