При относительном позиционировании элементы образуют поток изображения, в котором каждый последующий элемент позиционируется относительно конца предыдущего.
Если значение свойства position равно relative, а значения left и top равны нулю (или не заданы), элемент появляется в той же позиции текста, в какой он появился бы, если бы никаких атрибутов позиционирования к нему не применялось. Если же задаются значения left и top, элемент будет появляться со сдвигом, соответствующим этим значениям относительно своей исходной позиции. Другие элементы будут следовать за ним как обычно.
Листинг:
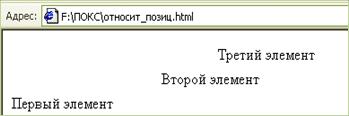
<span style="position:relative; left:0; top:50;">Первый элемент</span>
<span style="position:relative; left:50; top:25">Второй элемент </span>
 <span style="position:relative">Третий элемент </span>
<span style="position:relative">Третий элемент </span>
Для того чтобы элемент сместить относительно окна браузера, зададим значения параметров top и left. Следующие элементы будут отображаться так, как будто предыдущий элемент остался несмещенным.
 2015-04-01
2015-04-01 312
312








