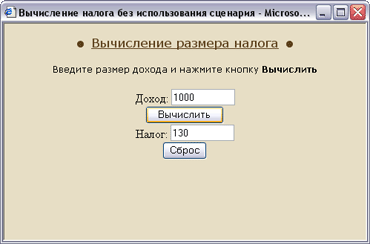
Создадим документ, в котором после ввода некоторой суммы вычисляется налог, составляющий 13% от введенной суммы. На странице первое текстовое поле используется для ввода дохода, по щелчку по кнопке Вычислить в поле налог помещается вычисленная сумма. Вид документа приведен на рис.1.1
Рис. 1.1 Диалог с пользователем: вычисление налога

Интерактивные документы создаются с помощью форм. Форма на рис. 1.1 содержит четыре элемента: два текстовых поля (для ввода значения и для результата) и две кнопки. При щелчке мышью по кнопке Вычислить мы хотим получить значение в поле налог.
Действие пользователя (например, щелчок кнопкой мыши) вызывает событие, которое производится в основном с элементами форм HTML. Обычно перехват и обработка события задается в параметрах элементов форм. Имя параметра обработки события начинается с приставки on, за которой следует имя самого события. Например, параметр обработки события Click будет выглядеть onClick.
Значением параметра обработки события могут быть операторы языка JavaScript. HTML-код документа, решающий задачу, представлен в листинге 1.1.
| Листинг 1.1. Вычисление налога |
<HTML>
<HEAD>
<TITLE>Вычисление налога без использования сценария</TITLE>
</HEAD>
<BODY>
<h4>Вычисление размера налога</h4>
<FORM name="form1">
<p>ведите размер дохода и нажмите кнопку Вычислить</p>
Доход: <INPUT type="text" name="num" size=10><br>
<INPUT type="button" value=Вычислить onClick="document.form1.res.value =0.13* document.form1.num.value" ><br>
Налог: <INPUT type="text" name="res" size=10><br>
<INPUT type="reset">
</FORM></BODY></HTML>
 2015-04-30
2015-04-30 558
558








