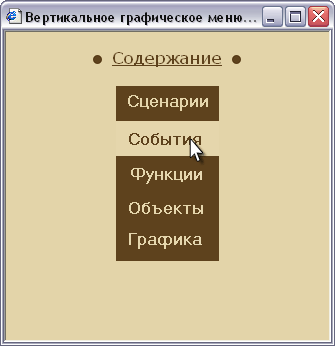
Создадим документ, реализующий вертикальное графическое меню, действующее следующим образом: при наведении курсора мыши над пунктом меню меняется цветовая палитра, соответствующая выделенному пункту меню (см. рис. 4.4).
Рис. 4.4. Вертикальное графическое меню с изменяемой палитрой

Каждому пункту меню соответствует два изображения:
- первое изображение, когда пункт меню не выбран;
- второе - при выбранном пункте меню, цветовая палитра рисунка изменена.
Графические изображения, соответствующие ситуации, когда пункты меню не выбраны, хранятся в файлах с именами pch1.gif, pch2.gif, pch3.gif, pch4.gif, pch5.gif. Соответствующие им графические изображения с измененной палитрой хранятся в файлах с именами wpch1.gif, wpch2.gif, wpch3.gif, wpch4.gif, wpch5gif.
При перемещении курсора над связью возникает событие onmouseover. В этом случае при решении задачи требуется изменить графическое изображение, соответствующее выбранному пункту меню, что осуществляется в результате выполнения оператора присваивания
onmouseover="document.pm1.src='wpch1.gif'".
|
|
|
Если курсор мыши перемещается из области связи, то возникает событие onmouseout, в результате обработки которого пункт меню должен принять первоначальный вид. Это достигается оператором присваивания
onmouseout="document.pm1.src='pch1.gif'".
HTML-код документа, реализующего графическое вертикальное меню, может иметь следующий вид, представленный в листинге 4.4.
| Листинг 4.4. Вертикальное графическое меню с изменяемой палитрой |
<html>
<head>
<title>Вертикальное графическое меню</title>
</head>
<body>
<h2><font color=green>Содержание</font></h2>
<a href="tch1.htm" onmouseover="document.pm1.src='wpch1.gif'" onmouseout="document.pm1.src='pch1.gif'" >
<img src="pch1.gif" name="pm1" alt="Создание сценариев" border="0" width="103" height="35"></a><br>
<a href="tch2.htm" onmouseover="document.pm2.src='wpch2.gif'" onmouseout="document.pm2.src='pch2.gif'" >
<img src="pch2.gif" name="pm2" alt="Обработка событий" border="0" width="103" height="35"></a><br>
<a href="tch3.htm" onmouseover="document.pm3.src='wpch3.gif'" onmouseout="document.pm3.src='pch3.gif'" >
<img src="pch3.gif" name="pm3" alt="описание функций" border="0" width="103" height="35"></a><br>
<a href="tch4.htm" onmouseover="document.pm4.src='wpch4.gif'" onmouseout="document.pm4.src='pch4.gif'" >
<img src="pch4.gif" name="pm4" alt="свойства и методы объектов" border="0" width="103" height="35"></a><br>
<a href="tch5.htm" onmouseover="document.pm5.src='wpch5.gif'" onmouseout="document.pm5.src='pch5.gif'" >
<img src="pch5.gif" name="pm5" alt="использование графики" border="0" width="103" height="35"></a> <br>
</body>
</html>
Событие onmouseover возникает и при перемещении курсора мыши над изображением. Событие onmouseout возникает при перемещении курсора из области изображения. Поэтому обработку события можно помещать не в тег <a>, как было сделано в предыдущем примере, а в тег <img>.
 2015-04-30
2015-04-30 725
725








