ВСТАВКА ИЗОБРАЖЕНИЙ
С Amiro.CMS вы можете вставить изображение или флэш-анимацию в любое место страницы.
Чтобы вставить изображение, поместите курсор в то место текста или таблицы, где вы хотите вставить изображение и нажмите кнопку  .
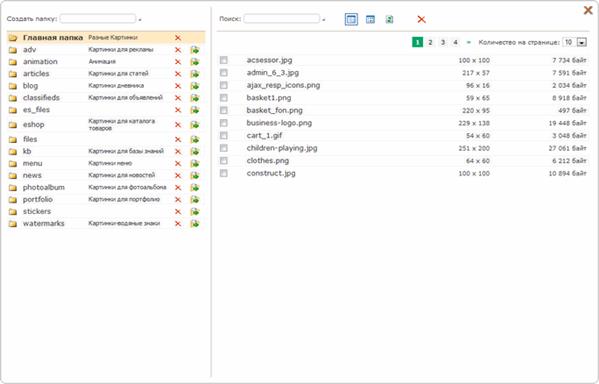
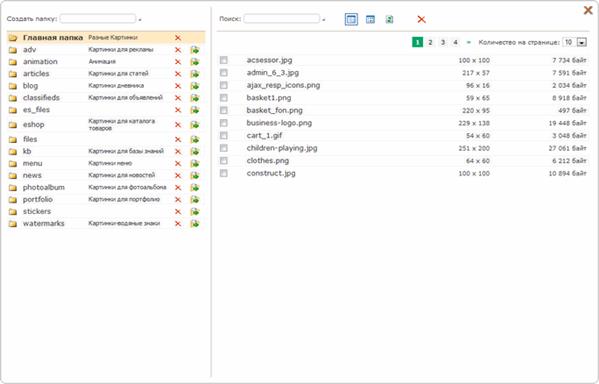
Изображения находятся в различных директориях. Директории можно удалять, создавать новые, перемещать изображения из одной в другую. Для создания новой директории необходимо в текстовое поле над списком уже существующих директорий, ввести название новой и нажать на кнопку». Для выбора нужной директории необходимо просто кликнуть по ней мышкой.
Активная директория выделена жирным шрифтом, и изображения принадлежащие ей, находятся ниже.
Для того, чтобы перенести изображения из одной директории в другую необходимо отметить галочкой нужные изображения, и нажать на значок, находящийся рядом с директорией в которую вы хотите перенести выбранные изображения.
Если вы хотите изменить изображение или его параметры, выделите на странице изображение и нажмите кнопку .
Изображения находятся в различных директориях. Директории можно удалять, создавать новые, перемещать изображения из одной в другую. Для создания новой директории необходимо в текстовое поле над списком уже существующих директорий, ввести название новой и нажать на кнопку». Для выбора нужной директории необходимо просто кликнуть по ней мышкой.
Активная директория выделена жирным шрифтом, и изображения принадлежащие ей, находятся ниже.
Для того, чтобы перенести изображения из одной директории в другую необходимо отметить галочкой нужные изображения, и нажать на значок, находящийся рядом с директорией в которую вы хотите перенести выбранные изображения.
Если вы хотите изменить изображение или его параметры, выделите на странице изображение и нажмите кнопку  .В открывшемся окне введите имя изображения и укажите дополнительные параметры, такие как толщина бордера, выравнивание, размеры по вертикали и горизонтали.
Для списка изображений доступны следующие действия (значки расположены над списком изображений): .В открывшемся окне введите имя изображения и укажите дополнительные параметры, такие как толщина бордера, выравнивание, размеры по вертикали и горизонтали.
Для списка изображений доступны следующие действия (значки расположены над списком изображений):
- Удалить. Позволяет удалять выбранные изображения.
- Режим просмотра изображений - список.
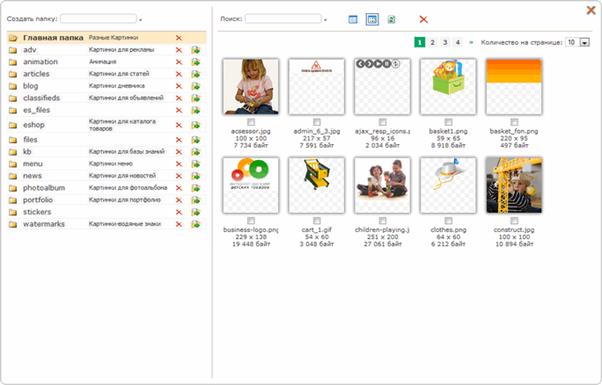
- Режим просмотра изображений - иконки.
- Обновить список изображений.
Также пользователь может выбрать в выпадающем списке количество изображений на странице.
 Рисунок 3
Диалог вставки изображения (режим отображения списка файлов)
Рисунок 3
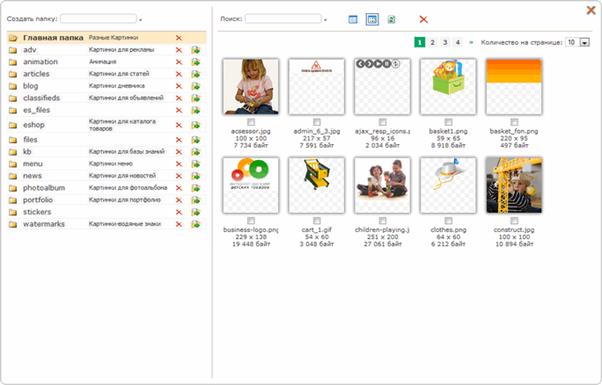
Диалог вставки изображения (режим отображения списка файлов)  Рис 4
Диалог вставки изображения (режим отображения списка иконок)
Рис 4
Диалог вставки изображения (режим отображения списка иконок)  Рис 5
При добавлении изображения на страницу возможны два случая:
Рис 5
При добавлении изображения на страницу возможны два случая:
- Изображение не загружено на сервер. Сначала необходимо добавить изображение или flash-анимацию на сервер. Для этого нажимаем на кнопку "Загрузить" (рис. 3), выбираем папку, в которое будет загружено изображение и непосредственно само изображение – указываем через “Обзор”. Если изображение уже есть на сервере, но нам необходимо его перезаписать, ставим галочку возле "Переписать существующие на сервере изображения". После нажатия кнопки “Загрузить”, изображение должно появиться слева в блоке "Изображение", в виде миниатюры и справа в полном размере. Указав изображению все необходимые параметры, нажимаем кнопку "Ок".
- Изменение размера изображения. Если необходимо изменить размер загружаемого изображения, необходимо нажать на ссылку "Создать копии с другими размерами". При этом можно сохранить несколько копий изображений с разными размерами. Все загружаемые изображения автоматически уменьшаются если их размер превышает максимальный размер для редактора изображений, заданный в Настойках системы (Менеджер сайта - Визуальный редактор: Обработка изображений).
- Наложение водяного знака. Для того чтобы наложить на загружаемое изображение водяной знак, необходимо нажать на ссылку "Наложить водяной знак на загружаемые изображения" и выбрать изображение водяного знака и метод наложения. Данная возможность появляется в том случае, если в редакторе изображений существуют водяные знаки. Загрузить свои изображения с водяными знаками можно в директорию watermarks (картинки - водяные знаки).
- Изображение загружено на сервер.Выбираем из списка директорий ту, в которой находится нужное изображение. В открывшемся списке изображений выбираем необходимое. Изображение должно появится в блоке "Свойства изображения". Указав все необходимые параметры нажимаем на кнопку "Применить".
Для вставки на страницу флеш-анимации необходимо проделать все те же самые действия, как и при добавлении обычного изображения.
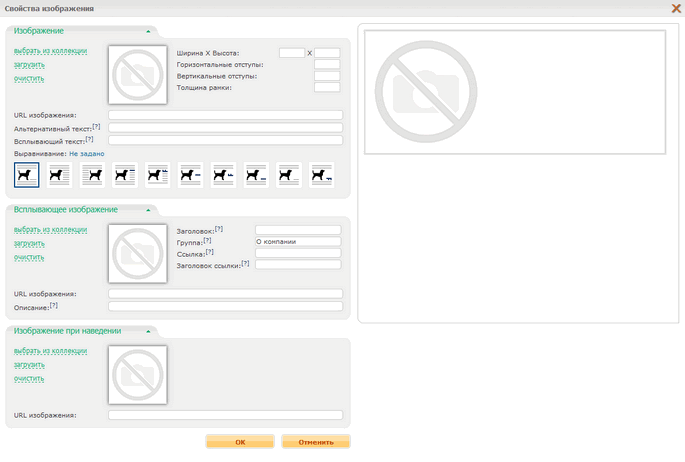
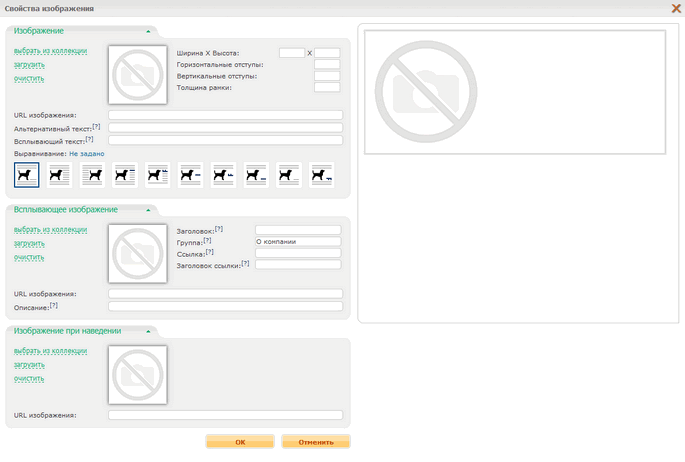
Изображение
Данный тип изображения появляется непосредственно в том месте странице, которое вы указали. Помимо обычных изображений, имеется возможность использовать Flash-анимацию.
Параметры изображения
- Альтернативный текст. Его указание дает возможность пользователям, работающим в режиме отключения загрузки изображений, получить текстовую информацию о встроеннных изображениях. При отключенных изображениях вместо них на экране появится альтернативный текст, определенный значением этого параметра.
- Выравнивание.Расположение изображения относительно текста или других элементов страницы.
- Горизонтальные отступы. Вертикальные отступы. Значения, определяемые этими параметрами, соответствуют отступам от изображения по вертикали и по горизонтали.
- Толщина бордера. Толщина рамки вокруг изображения в пикселах.
- Ширина. Ширина изображения.
- Высота. Высота изображения.
Всплывающее изображение
Данный тип появляется на экране после клика по изображению. Помимо обычных изображений, имеется возможность использовать Flash-анимацию.
Параметры всплывающего изображения
- Заголовок. Отображается во всплывающем окне над всплывающим изображением.
- Группа. Изображения объединенные в одну группу будут отображены в ленте во всплывающем окне.
- Ссылка. Отображается во всплывающем окне под изображением, оформляется как ссылка, для ссылок на другие сайты в начале необходимо указывать https://.
- Заголовок ссылки. Отображается во всплывающем окне под изображением, оформляется как ссылка, для ссылок на другие сайты в начале необходимо указывать https://.
- Описание. Отображается во всплывающем окне, допускается использование HTML тегов.
Изображение при наведении
Данный тип появляется при наведении мыши на изображение.
Фильтр. Позволяет отфильтровывать изображения по комбинации символов встречающихся в названии изображения. Для фильтрации необходимо ввести в текстовое поле имя файла и нажать на значок». Поиск идет по любой части имени файла.
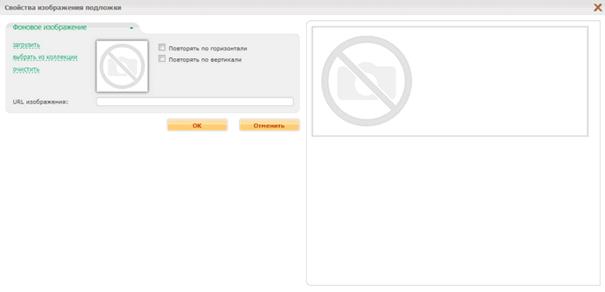
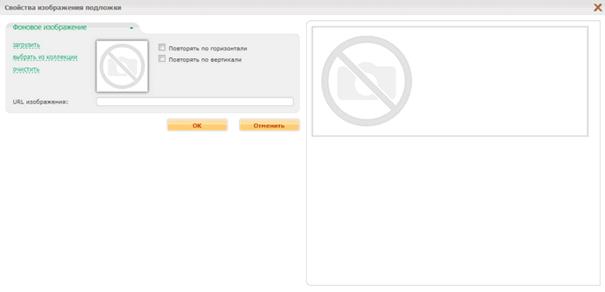
ВСТАВКА ФОНОВЫХ ИЗОБРАЖЕНИЙ
С Amiro.CMS Вы можете задать фоновые изображения для таблицы или ячейки таблицы.
Фоновое изображение заполняет всю ячейку или таблицу, для которой вы его добавляете. Если размер фонового изображения меньше размеров ячейки или таблицы, то оно будет размножено по принципу мозаики. Поэтому фоновые изображения должны создаваться так, чтобы при появлении на экране границы сшивки повторяющихся изображений. Эта задача напоминает подбор рисунка при оклеивании обоями стен комнаты. Обычно в качестве фонового берется небольшое изображение, для загрузки которого по сети не требуется значительного времени.
Чтобы задать или изменить фоновое изображение, поместите курсор в ячейку таблицы или выделите таблицу и нажмите кнопку  . Диалоговое окно аналогично окну описанному в «Вставка изображения». Отличие в том что для фонового изображения вы можете задавать параметры – «Повторять по горизонтали» и «Повторять по вертикали» (рис. 6).
Диалог вставки фонового изображения . Диалоговое окно аналогично окну описанному в «Вставка изображения». Отличие в том что для фонового изображения вы можете задавать параметры – «Повторять по горизонтали» и «Повторять по вертикали» (рис. 6).
Диалог вставки фонового изображения  Рис 6
Создание таблицы
Рис 6
Создание таблицы
С Amiro.CMS Вы можете создавать таблицы любой сложности.
Чтобы создать таблицу поместите курсор в место, где вы хотите создать таблицу, и нажмите кнопку  , в открывшейся табличке выделите желаемое количество строк и столбцов и нажмите левую кнопку мыши.
Чтобы изменить параметры таблицы, ряда или ячейки выделите таблицу, ряд или ячейку и нажмите кнопку , в открывшейся табличке выделите желаемое количество строк и столбцов и нажмите левую кнопку мыши.
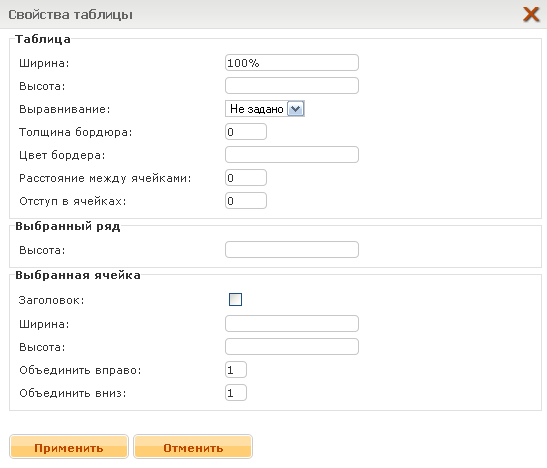
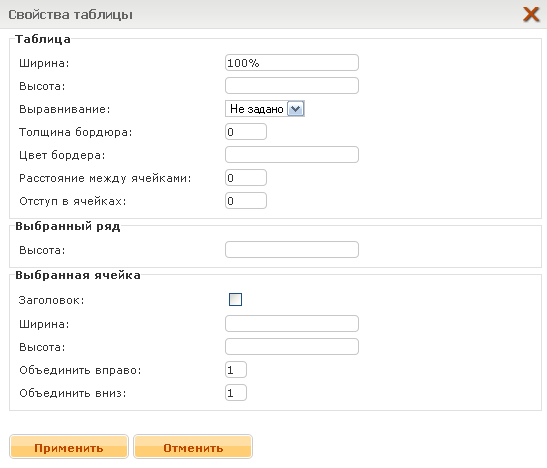
Чтобы изменить параметры таблицы, ряда или ячейки выделите таблицу, ряд или ячейку и нажмите кнопку  .В открывшемся окне вы можете изменять параметры таблицы, ряда или рядов, ячейки или ячеек, это зависит от того, что было выделено на момент нажатия кнопки.
Если была выбрана таблица, заголовки свойств ряда и ячейки будут написаны во множественном числе, и параметры будут применимы ко всем рядам и ячейкам таблицы.
Если был выбран ряд, заголовок свойства ряда будет написан в единственном числе, и свойства ряда будут применимы к текущему ряду; заголовок свойств ячеек будет написан во множественном числе, и свойства будут применимы ко всем ячейкам выбранного ряда.
Если курсор стоял в ячейке или был выделен фрагмент текста ячейки, заголовки ряда и ячейки будут написаны в единственном числе и свойства ряда будут применимы к текущему ряду и свойства ячейки будут применимы к текущей ячейке.
Диалог установки свойств таблицы .В открывшемся окне вы можете изменять параметры таблицы, ряда или рядов, ячейки или ячеек, это зависит от того, что было выделено на момент нажатия кнопки.
Если была выбрана таблица, заголовки свойств ряда и ячейки будут написаны во множественном числе, и параметры будут применимы ко всем рядам и ячейкам таблицы.
Если был выбран ряд, заголовок свойства ряда будет написан в единственном числе, и свойства ряда будут применимы к текущему ряду; заголовок свойств ячеек будет написан во множественном числе, и свойства будут применимы ко всем ячейкам выбранного ряда.
Если курсор стоял в ячейке или был выделен фрагмент текста ячейки, заголовки ряда и ячейки будут написаны в единственном числе и свойства ряда будут применимы к текущему ряду и свойства ячейки будут применимы к текущей ячейке.
Диалог установки свойств таблицы  Рис 7
Чтобы задать цвет фона таблице или ячейке, выделите таблицу или поместите курсор в нужную ячейку, нажмите кнопку
Рис 7
Чтобы задать цвет фона таблице или ячейке, выделите таблицу или поместите курсор в нужную ячейку, нажмите кнопку  и выберите цвет.
Чтобы установить фоновую картинку для таблицы выделите требуемый объект (таблицу или ячейку) и нажмите кнопку и выберите цвет.
Чтобы установить фоновую картинку для таблицы выделите требуемый объект (таблицу или ячейку) и нажмите кнопку  . .
| |
 .
Чтобы сбросить форматирование текста, выделите нужный фрагмент текста и нажмите кнопку
.
Чтобы сбросить форматирование текста, выделите нужный фрагмент текста и нажмите кнопку  .
Также можно использовать типовые элементы оформления из списка "Заголовок 1", "Заголовок 2",..., "Параграф", "Блок", "Без оформления".
Кнопки форматирования текста в панели инструментов так же служат индикаторами текущего формата текста в позиции курсора или выделенного фрагмента текста.
.
Также можно использовать типовые элементы оформления из списка "Заголовок 1", "Заголовок 2",..., "Параграф", "Блок", "Без оформления".
Кнопки форматирования текста в панели инструментов так же служат индикаторами текущего формата текста в позиции курсора или выделенного фрагмента текста.
 . В открывшемся окне введите ссылку. Вы можете выбрать в каком окне показать ссылку и ввести подсказку, которая отображается при наведении указателя мыши на ссылку.
. В открывшемся окне введите ссылку. Вы можете выбрать в каком окне показать ссылку и ввести подсказку, которая отображается при наведении указателя мыши на ссылку.
 .
Изображения находятся в различных директориях. Директории можно удалять, создавать новые, перемещать изображения из одной в другую. Для создания новой директории необходимо в текстовое поле над списком уже существующих директорий, ввести название новой и нажать на кнопку». Для выбора нужной директории необходимо просто кликнуть по ней мышкой.
Активная директория выделена жирным шрифтом, и изображения принадлежащие ей, находятся ниже.
Для того, чтобы перенести изображения из одной директории в другую необходимо отметить галочкой нужные изображения, и нажать на значок, находящийся рядом с директорией в которую вы хотите перенести выбранные изображения.
Если вы хотите изменить изображение или его параметры, выделите на странице изображение и нажмите кнопку
.
Изображения находятся в различных директориях. Директории можно удалять, создавать новые, перемещать изображения из одной в другую. Для создания новой директории необходимо в текстовое поле над списком уже существующих директорий, ввести название новой и нажать на кнопку». Для выбора нужной директории необходимо просто кликнуть по ней мышкой.
Активная директория выделена жирным шрифтом, и изображения принадлежащие ей, находятся ниже.
Для того, чтобы перенести изображения из одной директории в другую необходимо отметить галочкой нужные изображения, и нажать на значок, находящийся рядом с директорией в которую вы хотите перенести выбранные изображения.
Если вы хотите изменить изображение или его параметры, выделите на странице изображение и нажмите кнопку  .В открывшемся окне введите имя изображения и укажите дополнительные параметры, такие как толщина бордера, выравнивание, размеры по вертикали и горизонтали.
Для списка изображений доступны следующие действия (значки расположены над списком изображений):
.В открывшемся окне введите имя изображения и укажите дополнительные параметры, такие как толщина бордера, выравнивание, размеры по вертикали и горизонтали.
Для списка изображений доступны следующие действия (значки расположены над списком изображений):
 Рисунок 3
Диалог вставки изображения (режим отображения списка файлов)
Рисунок 3
Диалог вставки изображения (режим отображения списка файлов)  Рис 4
Диалог вставки изображения (режим отображения списка иконок)
Рис 4
Диалог вставки изображения (режим отображения списка иконок)  Рис 5
При добавлении изображения на страницу возможны два случая:
Рис 5
При добавлении изображения на страницу возможны два случая:
 . Диалоговое окно аналогично окну описанному в «Вставка изображения». Отличие в том что для фонового изображения вы можете задавать параметры – «Повторять по горизонтали» и «Повторять по вертикали» (рис. 6).
Диалог вставки фонового изображения
. Диалоговое окно аналогично окну описанному в «Вставка изображения». Отличие в том что для фонового изображения вы можете задавать параметры – «Повторять по горизонтали» и «Повторять по вертикали» (рис. 6).
Диалог вставки фонового изображения  Рис 6
Создание таблицы
Рис 6
Создание таблицы
 2015-05-05
2015-05-05 469
469 Рис 1
Назначение кнопок
Рис 1
Назначение кнопок
















































 Рис 7
Чтобы задать цвет фона таблице или ячейке, выделите таблицу или поместите курсор в нужную ячейку, нажмите кнопку
Рис 7
Чтобы задать цвет фона таблице или ячейке, выделите таблицу или поместите курсор в нужную ячейку, нажмите кнопку 






