Звуковое оформление открытки. Поющие мыши.
Для очередной открытки к Дню Рождения была выбрана идея составления мелодии из отдельных нот. В сети полно вариаций на эту тему, и мне давно хотелось попробовать сделать мультик с таким эпизодом.
Я нашла звук “мышиный писк”. Повышая и понижая его, записала еще 7 разных звуков. Получилась до-мажорная гамма от “соль” первой до “соль” второй октавы (это можно сделать практически в любой музыкальной программе, например – Sonar LE).
Дальше нужно было нарисовать и анимировать мышку, подставить звук, сохранить все как Movie Clip и сделать несколько его вариаций. В итоге у меня получилось 8 мышек, каждая из которых “пела” свою ноту в нужный момент.
Рисование, анимация, звук.
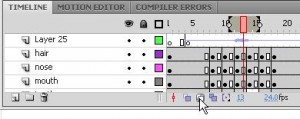
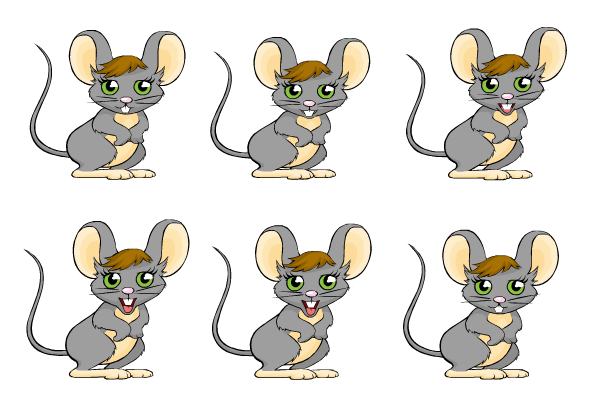
Теперь подробнее. Сначала я сделала Movie Clip – “базовую” мышь. Рисовала, как обычно, по слоям. Количество слоев можно было и уменьшить – скажем, уши, нос и рот нарисовать на том же слое, что и основную часть головы. Но я не была уверена, какие детали буду анимировать, а какие – нет. Поэтому так. На картинке ниже я передвинула детали, чтобы хорошо было видно, как они выглядят по отдельности.
|
|
|
 Каждая лапка состоит из 2 частей. Чубчик, тело, хвост – по одной детали. Глаза – отдельно сам глаз и отдельно отражение света (чтобы удобнее было его передвигать для тех мышей, которые будут смотреть в другую сторону). Эти два слоя находятся ниже слоя головы, а веки и ресницы – выше. Тени я рисовала на самих деталях чуть более темным оттенком (переключить Color на HSB и немного передвинуть ползунок “B” – яркость). Позже добавила (на сцену, а не в клипы) еще один слой ниже слоев с мышами – тень от них. Эту тень рисовала черным цветом с Alpha 20%.
Каждая лапка состоит из 2 частей. Чубчик, тело, хвост – по одной детали. Глаза – отдельно сам глаз и отдельно отражение света (чтобы удобнее было его передвигать для тех мышей, которые будут смотреть в другую сторону). Эти два слоя находятся ниже слоя головы, а веки и ресницы – выше. Тени я рисовала на самих деталях чуть более темным оттенком (переключить Color на HSB и немного передвинуть ползунок “B” – яркость). Позже добавила (на сцену, а не в клипы) еще один слой ниже слоев с мышами – тень от них. Эту тень рисовала черным цветом с Alpha 20%.
Верхний слой клипа – звуковой файл. Я уже как-то упоминала, что не ставлю звуки в 1й фрейм, так как когда-то столкнулась со странностью – при проигрывании мультика звук просто не воспроизводился, но стОило сделать ключевым 2й кадр и поместить звук туда – все заиграло.
 Музыкальный файл импортируется во Flash так же, как и картинки – File-Import-Import to Library. В библиотеке, щелкнув по нему правой кнопкой и выбрав Properties, можно послушать, как он будет звучать в мультике (кнопка Test), при необходимости – изменить формат, битрейт, стерео-моно, это уж как кому нравится (или если имеет значение конечный размер файла-мультика. Для меня – нет, но и ставить битрейт выше 128 я не считаю нужным. Мои обычные настройки – на скрине).
Музыкальный файл импортируется во Flash так же, как и картинки – File-Import-Import to Library. В библиотеке, щелкнув по нему правой кнопкой и выбрав Properties, можно послушать, как он будет звучать в мультике (кнопка Test), при необходимости – изменить формат, битрейт, стерео-моно, это уж как кому нравится (или если имеет значение конечный размер файла-мультика. Для меня – нет, но и ставить битрейт выше 128 я не считаю нужным. Мои обычные настройки – на скрине).
Дальше я делаю ключевым 2й кадр и перетаскиваю звук из библиотеки на сцену. На предыдущей картинке видно, что ключевой кадр со звуком я передвинула так, чтобы писк приходился на 12й кадр (так будет проще считать). В этот момент мышь тянется вверх. Делаю 12й кадр ключевым для всех слоев рисунка и дорисовываю нужную деталь – открытый рот (на слое с верхней губой). Слои со ступнями не трогаю (блокирую замочками), а все остальное выделяю, чуть вытягиваю и наклоняю вправо. Подгоняю так, чтобы лодыжки оказались на месте. Хвост и чубчик можно слегка наклонить.
|
|
|
 Включаю Onion Skin Outlines и заполняю промежуточные кадры. Рот каждый раз перерисовываю. Последний ключевой кадр – точная копия первого (мышь должна вернуться в исходное положение). Анимация не должна была быть слишком длинной, поэтому несколько кадров в начале мышь не двигается. “Ритм” я определила на глаз – пересматривала несколько раз то, что получилось, и меняла, если не нравилось. Решила, что открытый рот лучше продлить на 4 кадра. А перед началом подъема мышь должна немного присесть. В общем – вот все фазы анимации:
Включаю Onion Skin Outlines и заполняю промежуточные кадры. Рот каждый раз перерисовываю. Последний ключевой кадр – точная копия первого (мышь должна вернуться в исходное положение). Анимация не должна была быть слишком длинной, поэтому несколько кадров в начале мышь не двигается. “Ритм” я определила на глаз – пересматривала несколько раз то, что получилось, и меняла, если не нравилось. Решила, что открытый рот лучше продлить на 4 кадра. А перед началом подъема мышь должна немного присесть. В общем – вот все фазы анимации: 
Для чего нужно дублировать и менять название клипов остальных мышей? Если скопировать несколько раз один и тот же клип из библиотеки на сцену, а потом что-то изменить в одной копии, то точно такие же изменения произойдут во всех копиях. А мне не нужны абсолютно одинаковые мыши.
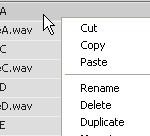
 Сделав дубль (правой кнопкой по клипу в библиотеке, Duplicate) и поменяв название (по умолчанию прежнее название будет дополнено словом “copy”, но лучше вписать что-то более информативное. Например, MouseD для нотки “ре”), я смогу делать с клипом все, что угодно – перекрашивать, менять звуковой файл, не боясь, что что-то поменяется в клипе MouseC (первая мышка – нота “до”).
Сделав дубль (правой кнопкой по клипу в библиотеке, Duplicate) и поменяв название (по умолчанию прежнее название будет дополнено словом “copy”, но лучше вписать что-то более информативное. Например, MouseD для нотки “ре”), я смогу делать с клипом все, что угодно – перекрашивать, менять звуковой файл, не боясь, что что-то поменяется в клипе MouseC (первая мышка – нота “до”).
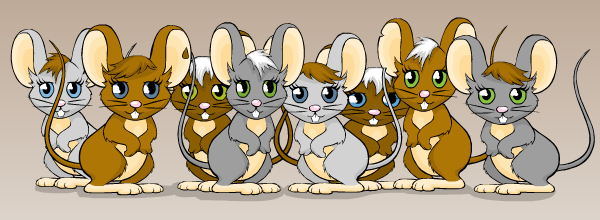
Чтобы сделать картинку немного интереснее, я раскрасила в разные цвета шубки, глазки и чубчики, нескольких мышей развернула в другую сторону (Modify-Transform-Flip horizontal), поиграла с Free Transform Tool ‘ом.

 2015-05-06
2015-05-06 1023
1023







