Основы jQuery
jQuery — библиотека, которая позволяет делать код короче, а также позволяет внутри страницы настроить код, который бы срабатывал как триггер (предопределенный набор действий, который выполняется автоматически при наступлении связанного с ним события, если этот код описываем в области <head>… </head>).
JQuery библиотека содержит следующий функционал:
· операции с HTML/DOM (манипулирование компонентами HTML/DOM)
· операции с CSS-селекторами
· HTML-обработчики событий
· Эффекты анимации
· AJAX
· Utilities
JQuery упрощает работу с JavaScript, а также вызовы AJAX и DOM-манипуляции. Есть много фреймворков JavaScript, но JQuery, является самым популярным и используемым за счет своей расширяемости.
Начало работы с библиотекой
JQuery синтаксис
Базовая команда для библиотеки вяглядит как: $(селектор).action(), где
· $ - предписание использовать jQuery;
· (селектор) - это "запрос или элементы поиска" в HTML элементах страницы;
· action() - это действия, которые должны быть выполнены над найденными· элементами (это те элементы, которые удовлетворяют условиям селектора).
|
|
|
Например:
$(this).hide() – скрывает текущий элемент (где this – это указатель на текущий элемент, позволяет делать код универсальным за счет того, что не надо писать здесь имя или id элемента, над которым будет производится действие hide()).
$("p").hide() – скрывает все <p> элементы на странице.
$(".test").hide() – скрывает все элементы на странице, которые ассоциированы с классом "test".
$("#test").hide() – скрывает все элементы на странице, у которых id="test".
Событие Ready у объекта страницы Document
jQuery-методы находятся внутри события документа Ready():
$(document).ready(function(){
// jQuery-методы размещаем здесь... });
Это необходимо для предотвращения любых срабатываний JQuery-кода, прежде чем документ не закончит полную загрузку.
Это хорошая практика, чтобы дождаться, пока документ будет полностью загружен и готов до работы с ним. Это также позволяет вам сформировать свой JavaScript код в головной части, прежде чем тело документа.
jQuery селекторы
jQuery селекторы позволяют вам делать выборку (поиск) и манипулировать с элементами HTML. Селекторы по сути это набор условных обозначений и правил для выборки и манипулирования (в конце лабораторной в приложении дан большой список примеров селекторов).
С jQuery селекторами вы можете найти элементы страницы, основанные на идентификаторе id, классах (class), типах (type), атрибутах (attribute), значениях атрибутов (value) и др. Также они базируются и на CSS Selectors, в дополнении вы можете создать свой селектор. Все типы селекторов в jQuery начинаются с указания $ и парных скобок: $()
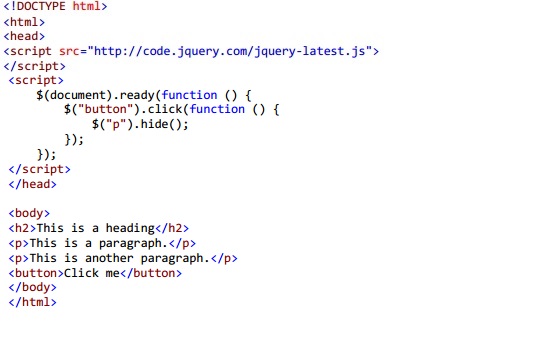
Например, в следующем коде при нажатии на кнопку выполняется поиск на странице всех элементов, обозначенных тегом <p>, и все эти элементы скрываются на странице (срабатывает метод hide()):

Обратите внимание на то, что селектор в $()указывается в кавычках а не в < >.
 2015-04-23
2015-04-23 478
478







