Селектор jQuery #id использует id атрибут в HTML-тегах, чтобы найти определенный элемент.
Id должен быть уникальным внутри всей страницы, если вы хотите найти с его помощью конкретный уникальный элемент.
Чтобы найти элемент с помощью id, то перед названием искомого идентификатора ставится знак #, например:
$("#test")
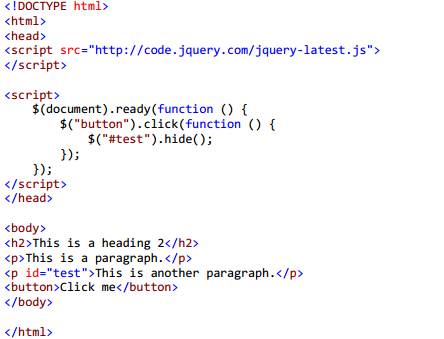
В примере ниже, при нажатии на кнопку ищется элемент с идентификатором test и скрывается со страницы.

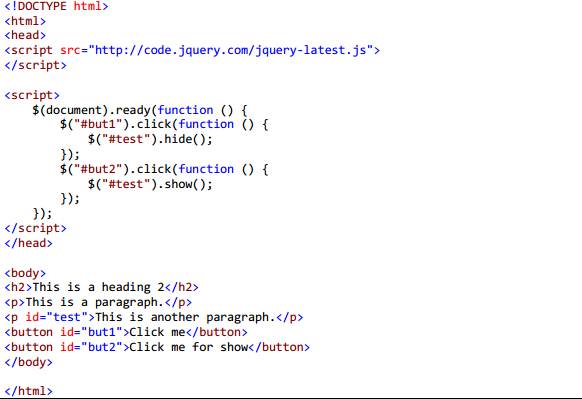
Ниже приведен пример, в котором работают две кнопки: одна – скрывает элемент с id=”test”, вторая – отображает этот элемент (используется метод show()). Обратите внимание, чтобы распараллелить код по двум кнопкам, для каждой из них тоже были определены id, по которым определяется какую функцию запускать.

 2015-04-23
2015-04-23 335
335








