Диаграмма компонентов является частью физического представления модели и играет важную роль в процессе разработки. Активизация диаграммы компонентов может быть выполнена одним из следующих способов:
– щелкнуть на кнопке с изображением диаграммы компонентов на стандартной панели инструментов;
– раскрыть компонентное представление в браузере (Component View) и дважды щелкнуть на пиктограмме Main (Главная);
– через пункт меню Browse → Component Diagram (Браузер → Диаграмма компонентов).
После активизации диаграммы компонентов специальная панель инструментов приобретет следующий вид (см. рис. 25).

Рис. 25. Внешний вид специальной панели инструментов
для диаграммы компонентов
Добавление и удаление элементов происходит аналогично, однако для каждого компонента можно определить различные детали: стереотип, язык программирования, декларации, классы. Работа с этими деталями компонентов осуществляется через спецификацию компонента, доступную после вызова контекстного меню.
|
|
|
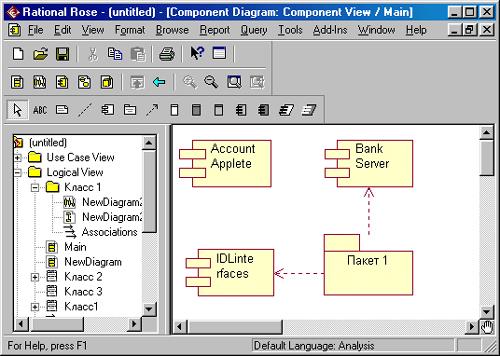
Ниже приводится пример графического изображения элементов диаграммы компонентов (см. рис. 26).
При работе с диаграммой компонентов можно создавать пакеты и компоненты, изменять их спецификацию и зависимости между различными элементами диаграммы. При установлении реализации классов на компоненте можно выделить класс в браузере и перетащить его на нужный компонент диаграммы.

Рис. 26. Пример графического изображения диаграммы
компонентов в среде Rational Rose
 2015-04-30
2015-04-30 752
752







