Блочные элементы (блоки текста или box) позволяют оперировать с текстом в терминах прямоугольников, которые этот текст занимает. При этом блок текста становится элементом дизайна страницы с теми же свойствами, что и картинка, таблица или прямоугольная область приложения.
Блок текста обладает свойствами: высоты(height), ширины(width), границы(border), отступа(margin), набивки(padding), произвольного размещения(float), управления обтеканием(clear).
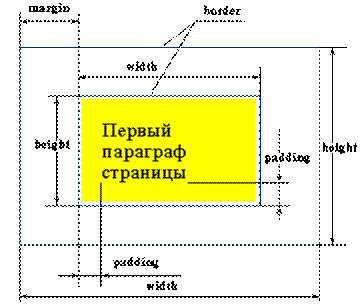
Графически свойства можно представить следующим образом:

В данном примере внутри окна браузера расположен блочный элемент(DIV), внутрь которого помещен еще один блочный элемент(P). DIV имеет белый фон и границу. Параграф имеет границу и желтый фон.
Расстояние от границы блочного элемента до границы вложенного в него блочного элемента называется padding ("набивка" или "внутренний отступ").
Отступ от "набивки" внешнего блочного элемента до границы вложенного элемента называется margin. Для его обозначения употребляют термин "отступ" или словосочетание "внешний отступ".
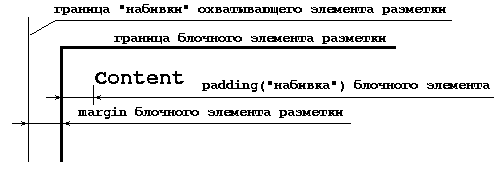
Таким образом, padding и margin характеризуют отступы блочного элемента относительного начала его содержания и относительно границы охватывающего его элемента разметки соответственно:

Отступы и "набивка" могут быть левыми, правыми, верхними и нижними. CSS позволяет варьировать любые из них.
При отображении блока текста можно показать его видимую границу. CSS позволяет определить ее стиль, ширину и цвет. Одним из осмысленных способов применения границы является видимое ограничение "плавающих" блоков текста.
"Плавающий" текстовый блок позволяет реализовать возможность обтекания этого блока текстом. Блок текста с точки зрения размещения на странице равноценен картинкам или прямоугольным областям приложений.
 2015-05-14
2015-05-14 334
334








