ЯЗЫК ГИПЕРТЕКСТОВОЙ РАЗМЕТКИ – HTML
ИЗОБРАЖЕНИЯ В HTML-ДОКУМЕНТЕ. СОЗДАНИЕ АКТИВНОГО ИЗОБРАЖЕНИЯ
Лабораторная работа 5
Цель: Ознакомиться с использованием в html-документе изображений и созданием активных изображений.
Изображения придают Web-странице привлекательный вид и могут нести определенную информацию.
Существует возможность помещения изображения в формате GIF (файл с расширением *.gif) или JPEG (файл с расширением *.jpg или *.jpeg) в HTML-документ.
Формат изображений GIF используется, в основном, для хранения графической информации. В изображения данного стандарта количество цветов ограничивается 256 цветами. Стандарт GIF позволяет создать прозрачный фон и поддерживает режим анимации кадров.
Формат изображений PNG
Более новым форматом с увеличивающейся популярностью является формат PNG (Portable Network Graphic - переносимая сетевая графика, произносится "пинг"). Этот формат используется для тех же целей, что и GIF; однако, он создает файлы меньшего размера и без потери качества разрешения. Он может выводить многослойные изображения и делает это быстрее, чем формат GIF.
|
|
|
Наиболее заметное различие между форматами PNG и GIF находится в области прозрачных изображений. Формат PNG допускает до 254 уровней прозрачности, позволяя изображениям лучше смешиваться с цветом фона или узором страницы.
Формат изображений JPEG используется для хранения графических изображений с большой глубиной цвета (например, фотографии).
Тегом HTML, который заставляет браузер выводить изображение, является < IMG > с обязательным атрибутом SRC (SouRCe, источник), который указывает адрес (URL) файла с изображением Имя файла представляет собой имя выводимого графического файла. Конечного тега не требуется.
- Откройте документ Nast.html
2. Произведем вставку в документ изображение, записанное в файле 1 .gif , находящийся в одном каталоге с HTML-документом. (скопируйте в свою папку файл 1.gif).
3. Откройте документ Nast.html в режиме просмотра HTML – кода и введите следующую запись (после строки заголовка – «Настольный теннис»:
<IMG SRC="1.gif"> 4. Рассмотрим использование атрибутов тега < IMG>
4. Рассмотрим использование атрибутов тега < IMG>
<IMG SRC="1.gif" WIDTH="950" HEIGHT="120">
5.Если используемый рисунок находиться в другой папке, то используется следующая запись (! Первоначально создайте в своей папке новую папку – «Изображения» и скопируйте в данную папку файл 2.gif):
<IMG SRC="Z:\ HTML\Ris\2.jpg">
где Z:\ HTML\Ris\ - указание пути расположения файла 2.jpg
 6. Выравнивание вставленного изображения осуществляется с помощью тега ALIGN.
6. Выравнивание вставленного изображения осуществляется с помощью тега ALIGN.
<IMG SRC="Z:\Лаб по HTML\Ris\2.jpg" ALIGN="right" >
7. Атрибут ALT – определяет текст, отображаемый браузером на месте изображения, если браузер не может найти файл с изображением или включен в текстовый режим. В качестве значения задается текст с описанием изображения.
|
|
|
<IMG SRC="Z:\Лаб по HTML\Ris\2.jpg" ALIGN="right" ALT="История">
8. Атрибут BORDER определяет толщину рамки вокруг изображения. Установите произвольно толщину рамки изображения 2.jpg.
Просмотрите документ в браузере.
9. Горизонтальная линия.
Тег < HR > используется для проведения горизонтальной черты. Он имеет следующие атрибуты:
- SIZE – определяет толщину линии в пикселах
- COLOR –определяет цвет линии
- NOSHADE –отменяет объемность. Этот параметр является флагом и не требует указания значения.
- WIDTH – определяет длину линии в пикселах или в процентах от ширины окна браузера.
- ALIGN –выравнивание горизонтальной линии.

Создайте горизонтальные линии в файле goriz_line.html в следующих вариациях:
1. Установите выравнивание горизонтальной линии по правому краю
2. Установите выравнивание – по центру и ширину горизонтальной линии равной 50%
3. Установите толщину линии – 7
4. Отмените объемность
5. Установите бордовый цвет линии
9. Активные изображения
Активные изображения (image maps), или изображения, чувствительные к щелчкам мыши, или карты позволяют сделать различные части одного графического изображения гиперссылками.
Наиболее часто карты изображений применяют для создания графического меню.
Создание активного изображения (карты). Процесс создания активного изображения состоит из двух этапов. Сначала необходимо определить на картинке области, которые нужно сделать активными, а потом соотнести их со ссылками на другие URL. Активные области задаются перечислением их координат (в пикселах). Все это можно сделать вручную, определив координаты углов активных областей.
Карты задаются тегом < MAP >. Между начальным тегом < MAP > и завершающим тегом </ MAP > ставиться тег < AREA >. Тег определяет геометрические области внутри карты (прямоугольник, круг или многоугольник). У него нет конечного тега.
<map>
<area …>.
<area …>.
…
<area …>.
</map>
У тега < MAP > существует единственный и обязательный параметр - < NAME >, который определяет имя карты, уникальное для данного документа.
Тег < AREA > использует следующие атрибуты:
- SHARE – описывает форму выделяемой области. Возможные значения: rect - прямоугольник, circle - круг, poly - многоугольник, default - определяет всю область, т.е. весь рисунок может стать ссылкой.
- COORDS – определяет координаты навигационной области на карте. Для разных типов областей координаты задаются по разному. Для прямоугольника – это четыре координаты левого верхнего и правого нижнего углов (левый х, верхний у, правый х, нижний у). Для круга – три координаты: две из них – это центр круга, третья радиус (центр х, центр у, радиус). Для многоугольника это описание каждого угла в двух координатах.
- HREF – определяет область как гипертекстовую ссылку
- NOHREF – определяет, что данной области не соответствует никакая ссылка. По умолчанию, если не указан параметр HREF, то считается что действует параметр NOHREF. Также, для всех неописанных участков изображения считается, что используется параметр NOHREF.
- ALT – определяет альтернативный текст-подсказку для данной области.
Карту-изображение необходимо связать с картинкой. Для этого вставим атрибут USEMAP (символ "#" является обязательным):
<IMG SRC="meny.gif" USEMAP="#karta_1">
9.1. На основании файла nast_spisok.html создайте два файла: nast_vid_sorevn.html и nast_vid_vstrech.html.
9.2. В любом графическом редакторе нарисуйте 2 области:  и сохраните файл с именем meny.gif в cвою папку.
и сохраните файл с именем meny.gif в cвою папку.
В этом же редакторе определите координаты левого верхнего и правого нижнего угла для данных блоков. При этом важно оставлять между областями немного места, чтобы при чтении быть уверенным, что активизируется правильная ссылка.
|
|
|
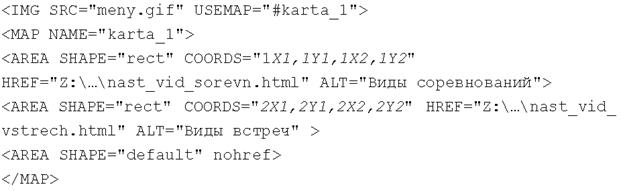
9.3. В файл Nast.html вставьте следуюший текст:

где1 X1,1Y1,1X2,1Y2 и 2X1,2Y1,2X2,2Y2 координаты соответственно первой и второй области.
Просмотрите документ в браузере.
Самостоятельная работа №:
В документ Ваша фамилия.html произведите вставку изображений. Необходимо создать следующие изображения в программе Paint и сохранить их в папку «Мои рисунки»:
1. свой портрет.
!!! Сохраните его с расширением bmp и gif – и определите какой документ имеет больший размер, при вставке используйте документ с меньшим размером.
Разместите его справа, установив размеры: высота – 400 пикселей, ширина – 450 пикселей.
2. дом, в котором Вы живете, также созданный в программе Paint.
Разместите его внизу документа, расположив по центру.
3. Создать карту-изображение (активное изображение). Картой-изображением будет рисунок, где изображены Ваши друзья (или Ваша семья)(минимальное количество – 3 человека). С помощью данной карты осуществить переход на соответствующие страницы, посвященные данным лицам.
Просмотрите документ в браузере и предъявите результаты лабораторной работы и самостоятельной работы преподавателю
 2015-05-10
2015-05-10 594
594






