ЛАБОРАТОРНАЯ РАБОТА
Задание и параметров и табличного макета HTML-страниц
Цель работы:
· Изучить функциональные возможности и особенности настройки Adobe Dreamweaver;
· освоить возможности программы Adobe Dreamweaver при задании параметров страниц;
· получить практические навыки в программе Adobe Dreamweaver при задании таблиц.
Порядок выполнения работы
Во время выполнения работы используется информация, предоставляемая вместе с демонстрационной версией программы Adobe Dreamweaver. В начале следует внимательно прочитать теоретическое введение к работе, ответить на контрольные вопросы. Затем надо выполнить практическое задание и подготовить отчет о выполнении лабораторной работы.
Отчет о выполненной работе
По результатам выполнения работы необходимо представить отчет в "бумажном" или "электронном" вариантах.
Отчет должен начинаться стандартным титульным листом и содержать следующие разделы:
1. Характеристика программы Adobe Dreamweaver, как Web-редактора (назначение, возможности, интерфейс по заданной теме).
2. Результаты выполнения практических заданий.
3. Выводы.
Электронный вариант отчета должен представлять собой файл, подготовленный с использованием редактора MS Word.
Теоретическое введение
Элементы структурной разметки
Общие параметры Web-страницы задаются в диалоговом окне Свойства страницы (Page Propertis). Вызвать его можно, выбрав пункт Свойства страницы (Page Propertis) меню Изменить (Modify) или щелкнув кнопкой Свойства страницы (Page Propertis) находящуюся в редакторе свойств.
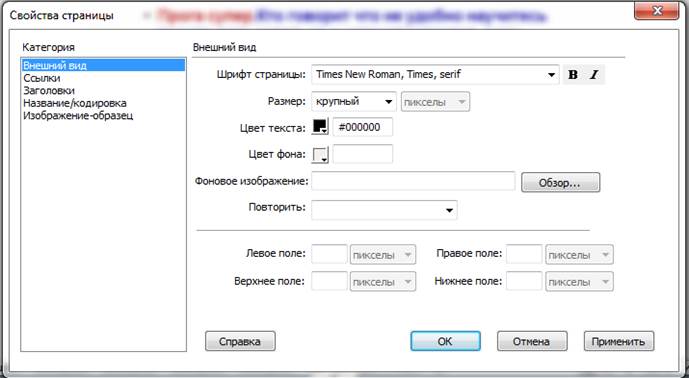
В списке Категория (Category), выбирается категория параметров страницы. Изначально там выбрана категория Внешний вид (Appearance), где задаются параметры обычных текстовых абзацев (рис 1.1).
Комбинированный список Шрифт страницы (Page font) задает шрифт абзацев. Кнопки В и I позволяют сделать его начертание полужирным и курсивом. Комбинированный список Размер(Size) задает размер шрифта. Селектор цвета Цвет текста (Text color) позволяет выбрать текст цвета. Селектор цвета Цвет фона (Background color) позволяет задать фон страницы. Поля ввода Левое поле (Left margin),Верхнее поле (Top margin), Правое поле (Right margin), и Нижнее поле (Bottom margin) задают отступы между рамкой окна Web-обозревателя и содержимым web-страницы, соответственно слева, сверху, справа и снизу.

Рисунок 1.1 – Категория Внешний вид (Appearance) диалогового окна Свойства страницы (Page Propertis)
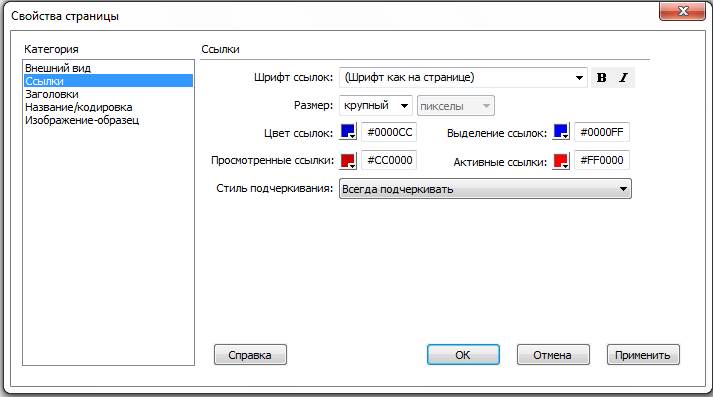
Теперь перейдем на категорию Ссылки (Links) (рис. 1.2).Комбинированный список Шрифт ссылки (Link font) задает шрифт гиперссылки и аналогичен рассмотренному ранее списку Шрифт страницы (Page font) в категории Внешний вид.

Рисунок 1.2 – Категория Ссылки (Links) диалогового окна Свойства страницы (Page Propertis)
Кроме знакомых нам по предыдущей категории селекторов и кнопок, здесь есть четыре селектора цвета, задающие цвета различных гиперссылок:
1. Цвет ссылок-задает цвет обычных гиперссылок (по умолчанию синий).
2. Просмотренные ссылки-задает цвет уже посещенных гиперссылок (по умолчанию темно-красный).
3. Выделение ссылок-задает цвет гиперссылки, над которой находится курсор (по умолчанию-синий).
4. Активные ссылки-задает цвет активной гиперссылки (по умолчанию ярко-красный).
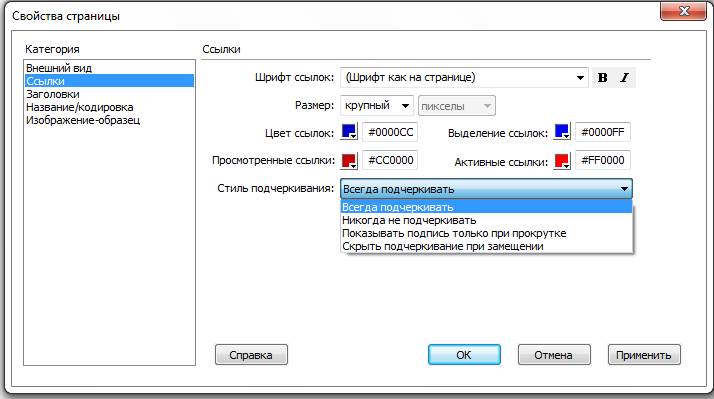
Раскрывающейся список Стиль подчеркивания (Underline style) позволяет установить или убрать подчеркивание гиперссылок (рис. 1.3)

Рисунок 1.3 – Список Стиль подчеркивания (Underline style) категории Ссылки (Links) диалогового окна Свойства страницы (Page Propertis)
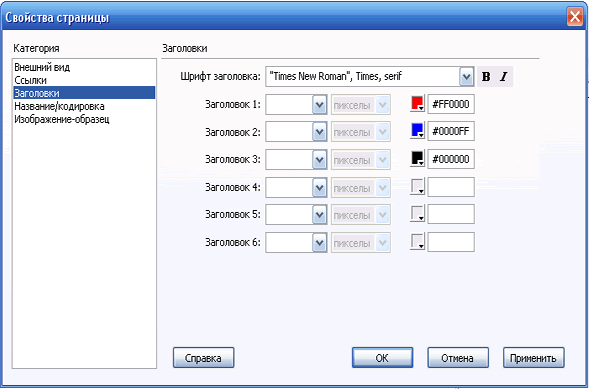
Следующая категория окна окна Свойства страницы (Page Propertis) –Заголовки, (Headings), служащая для заданий параметров заголовков (рис. 1.4).
Комбинированный список Шрифт заголовка задает шрифт заголовка. Группы управления элементов Заголовок1,...,Заголовок6 задают параметры заголовков соответствующего уровня. В каждую такую группу входит комбинированный список, задающий размер шрифта, раскрывающийся список для задания единицы измерения этого размера в стандартах CSS и селектор цвета заголовка.

Рисунок 1.4 – Категория Заголовки, (Headings) диалогового окна Свойства страницы (Page Propertis)
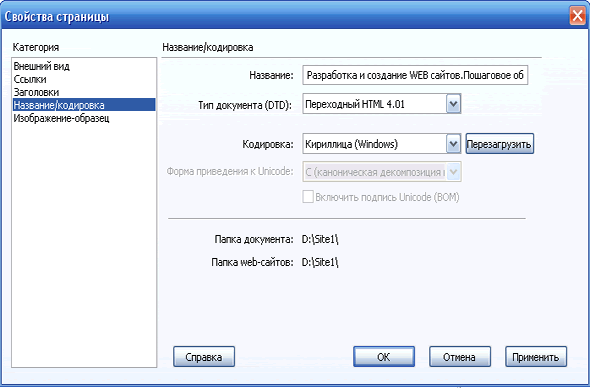
Последняя категория окна Свойства страницы (Page Propertis), которую мы рассмотрим это Название/кодировка (Title/Encoding) (рис. 1.5). Она задает основные параметры Web-страницы.

Рисунок 1.5 – Категория Название/кодировка (Title/Encoding) диалогового окна Свойства страницы (Page Propertis)
Поле ввода Название (Title) вводится название web-страницы. Раскрывающейся список Тип документа (Document Type - DTD) устанавливает разновидность языка HTML. Раскрывающейся список Кодировка (Encoding) -задает кодировку страницы.
Очень часто бывает так, что текст открытой в редакторе Web-страницы отражается нечитаемыми закорючками. Это происходит, когда в ее коде отсутствует тег <Meta>, задающий кодировку. Dreamweaver в таких случаях применяет к открывающейся странице кодировку, заданную в его настройках. Если же этого не происходит откройте диалоговое окно Свойства страницы, переключитесь на категорию Название/кодировка (Title/Encoding), выберете в раскрывающемся списке нужную кодировку и нажмите кнопку Перезагрузить и далее кнопку ОК.
Задав общие параметры Web-страницы, нажимаем кнопку ОК, чтобы сохранить сделанные установки.
 2015-05-10
2015-05-10 313
313







