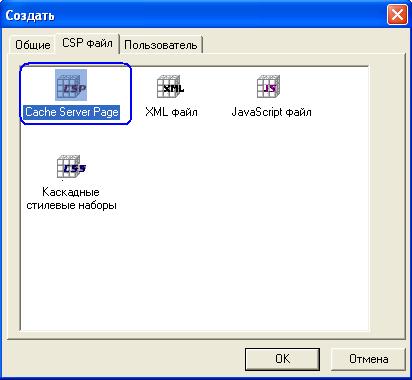
1. Из меню Cache-куба открыть Студию и создать новый документ Cache Server Page. (Эту среду можно использовать как HTML-редактор).

Рисунок 2 – Создание новой csp – страницы.
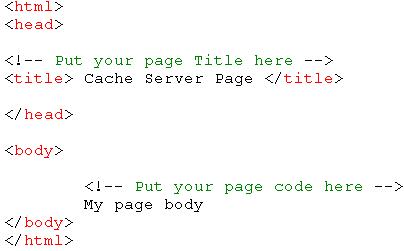
При этом автоматически создаётся «шапка документа», см. листинг 1.

Листинг 1 – Автоматически сгенерированный код.
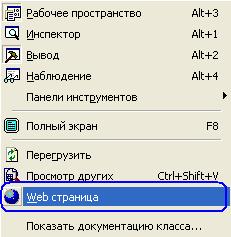
2. Просмотреть, как выглядит данная страница в браузере. Для этого в пункте меню «Вид» выбирается Web-страница, как показано на рисунке 3.

Рисунок 3 – Просмотр вэб-страницы в браузере.
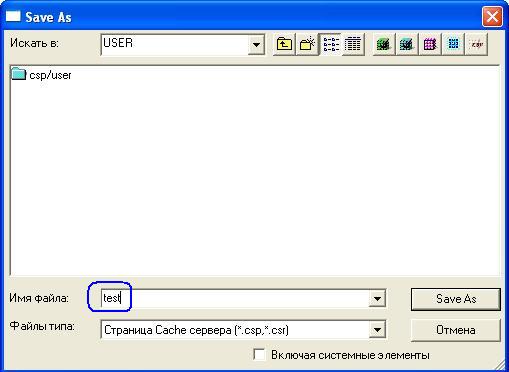
При этом Cache попросит сохранить созданный файл, см. рисунок 4.

Рисунок 4 – Сохранение программы.

|

|
|


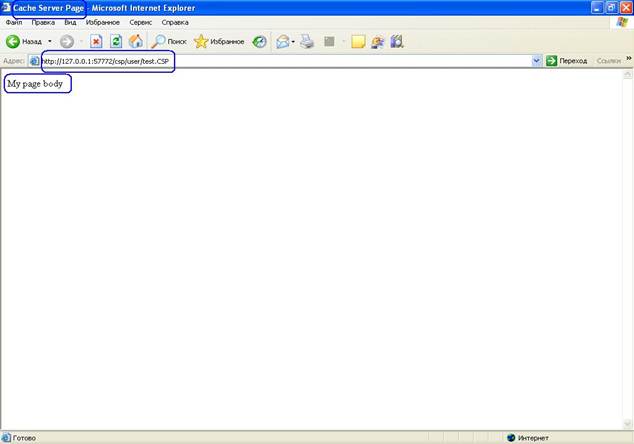
Рисунок 5 – Просмотр вэб-страницы в браузере IE (Internet Explorer).
3. Модифицируя страницу test.csp, изучить основные теги языка HTML. Следует учесть, что любой тег состоит из открывающего и закрывающего тэга. Последний отличается лишь наличием знака «/» перед символьным обозначением тэга. При этом форматированию подлежит тот текст или другой контент, которые располагаются именно между открывающим и закрывающим тэгами.
|
|
|
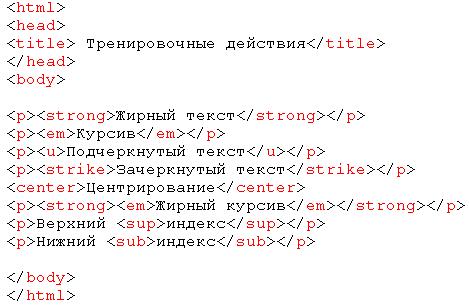
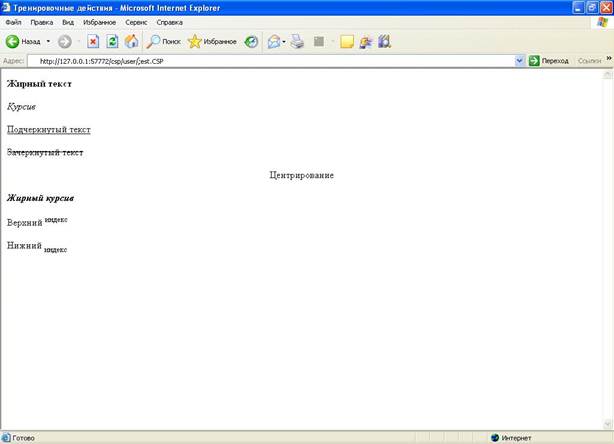
· Форматирование текста. Для начала нового абзаца служит тэг <P>. Для придания фрагменту текста смыслового значения очень удобно использовать средства изменения начертания шрифта. Для выделения текста полужирным шрифтом используется тэг <B> или <STRONG>, для выделения курсивом - <I> или <EM>, для подчеркивания текста - <U>, для зачеркивания текста - <STRIKE>. Фрагменты полужирного или курсивного текста используют для ввода новых терминов, выражения важных мыслей. С подчеркиванием текста надо быть очень осторожным, т.к. в Интернете таким образом принято выделять гиперссылки. Тэг <CENTER> позволяет центрировать текст на странице по горизонтали. Это удобно для выделения наименований или заголовков.HTML позволяет одновременно применять несколько дескрипторов, предназначенных для изменения начертания шрифта. Однако в этом случае необходимо следить, чтобы завершающие дескрипторы, содержащие символ косой черты, вводились в обратном порядке. Для преобразования текста в надстрочный индекс применяют тэг <SUP>, для подстрочного индекса - <SUB>. Эти тэги пригодятся при вводе математических текстов, химических формул, научных статей, построении сносок и т.д. Обычно индексы отображаются шрифтом меньшего размера по сравнению с основным. Это обстоятельство следует учитывать при выборе размера основного шрифта, т.к. при малом размере индексы могут быть просто не видны.

Листинг 2 – Демонстрация простого форматирования текста.

Рисунок 6 – Вид программы Листинг 2 в браузере.
|
|
|
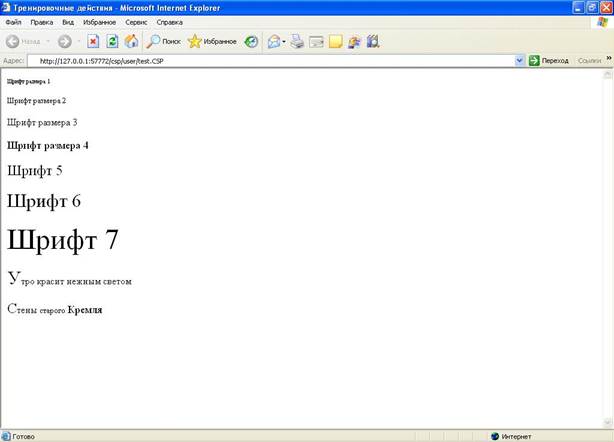
Для изменения размера шрифта используют атрибут SIZE. Чем крупнее шрифт, тем более легким для восприятия становится текст. Однако, мелкий шрифт позволяет уместить в пределах экрана больший объем информации. Используя данный атрибут с тэгом <BASEFONT>, вы можете изменить размер текста вэб-страницы целиком. Применяя атрибут SIZE совместно с тэгом <FONT>, можно воздействовать на внешний вид отдельного фрагмента текста. Доступно 7 размеров шрифтов. Самый малый обозначается цифрой 1, а самый крупный - 7. Изменять шрифт можно с помощью тэгов <BIG> и <SMALL>. <BIG> укрупняет шрифт указанного фрагмента по отношению к предыдущему тексту, а <SMALL>, соответственно, уменьшает. Меняя размер отдельных букв, можно добиться интересных эффектов. Например, таким образом можно получить буквицу - укрупненную прописную букву начала абзаца.

Листинг 3 – Форматирование текста при изменении его гарнитуры.

Рисунок 7 – Вид программы Листинг 3 в браузере.
· Форматирование изображений. Тег <IMG> предназначен для отображения на веб-странице изображений в графическом формате GIF, JPEG или PNG. Этот тег имеет единственный обязательный параметр src, который определяет адрес файла с картинкой. Если необходимо, то рисунок можно сделать ссылкой на другой файл, поместив тег <IMG> в контейнер <A>. При этом вокруг изображения отображается рамка, которую можно убрать, добавив параметр border="0" в тег <IMG>. Рисунки также могут применяться в качестве карт-изображений, когда картинка содержит активные области, выступающие в качестве ссылки. Такая карта по внешнему виду ничем не отличается от обычного изображения, но при этом оно может быть разбито на невидимые зоны разной формы, где каждая из областей служит ссылкой. О параметрах тэга читать здесь: http://www.htmlbook.ru/html/.

Листинг 4 – Добавление изображения на страницу.

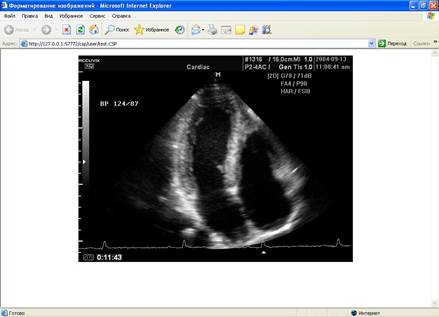
Рисунок 8 – Отображение рисунка на вэб-странице.
При этом естественно параметр src="E:\img\A\a01.gif" – задаёт путь к файлу на диске.
· Форматирование списков. Для создания нумерованных списков используются тэги <OL> <LI>. Тэгом <OL> отмечается начало/окончание всего списка. Тэгом <LI> обозначают начало/конец отдельного элемента списка. По умолчанию элементы списка нумеруются по порядку 1, 2, 3… При помощи атрибута TYPE можно изменить стиль нумерации.

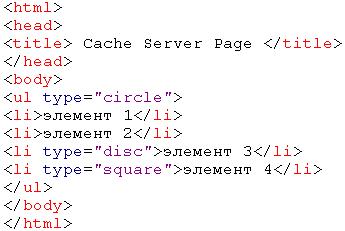
Листинг 5 – Организация маркированных списков.

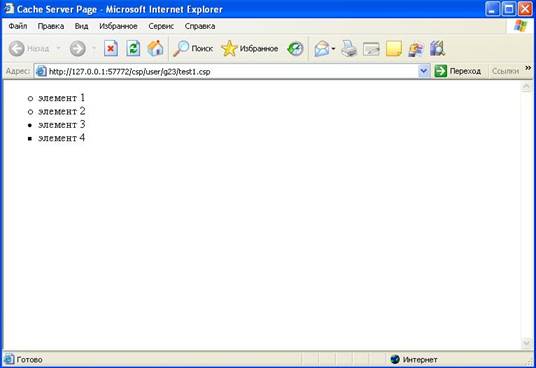
Рисунок 9 – Вид списков на csp-странице.
· Гиперссылки. Гиперссылка может связывать страницы как в пределах одного сайта, так и указывать на любую страницу в Интернете. При построении ссылки на чужие страницы всегда надо пользоваться абсолютным адресом страницы (http://www.site.com/page.html). Если создается ссылка на страницу в пределах сайта, то предпочтительнее использовать относительный URL (page.html, catalog/page.html). Делая графическую гиперссылку, помните, что некоторым пользователям графика недоступна, поэтому обязательно включайте соответствующие текстовые элементы. Для создания гиперссылки служит дескриптор <A>. При помощи атрибута TARGET можно загрузить страницу в новом окне браузера. Этот атрибут предназначен для задания наименования окна. Имя окна используется в служебных целях. Чтобы открыть страницу в новом окне надо использовать константу _blank.

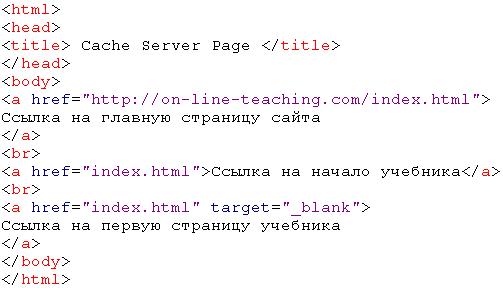
Листинг 6 – Вставка гиперссылок.

Рисунок 10 – Вид гиперссылок в браузере.
4. Создать свой сайт, примерный вид которого показан на рисунке 11.
|
|
|
|

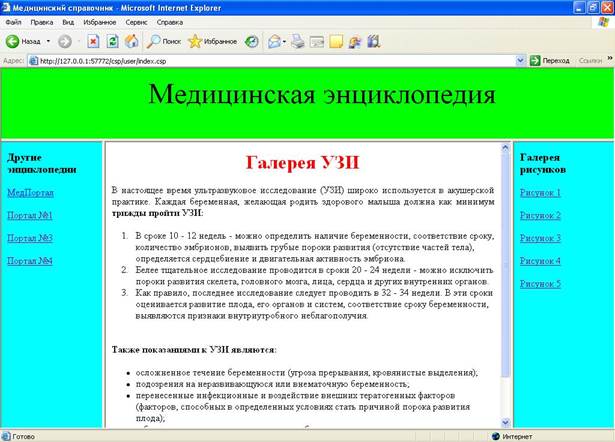
Рисунок 11 – Примерный вид вэб-сайта, который следует разработать.
Для этого проделать последовательность действий:
· Создать файл index.csp, имеющий код:

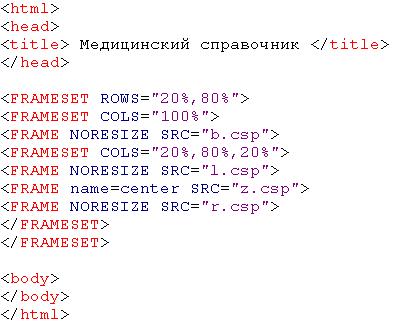
Листинг 7 – Проектирование структуры сайта, используя фреймы.
· Далее последовательно создать csp – страницы (b.csp, z.csp, l.csp, r.csp). На рисунке 11 отмечено, какой фрейм каким файлом является.
|
|
|
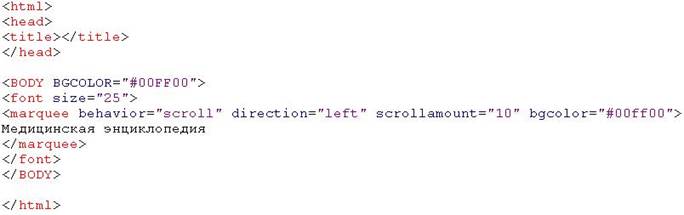
· Файл b.csp – верхняя часть страницы с плавающим текстом «Медицинский справочник» на зелёном фоне. Листинг этого файла показан ниже:

Листинг 8 – Файл b.csp
· Файл z.csp – это центральная часть страницы сайта, на которой размещена текстовая информация и определённым образом отформатированная. Листинг приведён ниже:


Листинг 9 – Код файла z.csp
· Файл l.csp – содержит гиперссылки на другие аналогичные сайты и имеет код:

Листинг 10 – Код файла l.csp
· Файл r.csp – содержит локальные ссылки на страницы с графическими изображениями и имеет вид:

Листинг 11 – Содержимое файла r.csp
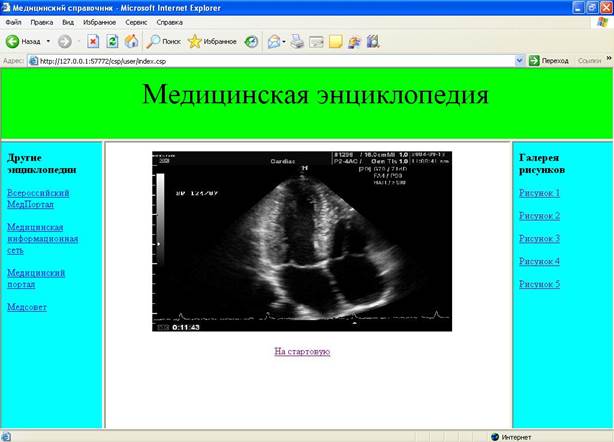
При этом щелчок левой кнопкой мыши на любой из этих ссылок откроет соответствующий рисунок в центральном окне, где ранее размещался текст, например:

Рисунок 12 – Открытие рисунка в центральном окне.
· Следует обратить внимание, что ссылки производятся на csp – страницы с именами a1.csp, a2.csp и т.д. Они имеют следующий вид:

Путь к изображениям, где они фактически находятся в данном случае имеет вид: E:\img\A\a01.gif
Т. обр, запускающим файлом является файл index.csp, который в свою очередь вызывает фреймовые csp – файлы – и в итоге образуется полная картина сайта.
Вопросы для самоподготовки
1. Для чего используется язык HTML?
2. Чем статическая csp – страница отличается от html – страницы?
3. Что такое браузер? Какие браузеры Вы знаете?
4. Как в Cache Studio создать csp - страницу?
5. Перечислить основные теги языка HTML для форматирования текста.
6. Что такое гиперссылки? Для чего они нужны?
7. Как вставить изображение в вэб-страницу?
8. Какие теги HTML используются для форматирования изображений?
9. Что такое фрейм? Преимущества и недостатки.
10. Как протестировать разрабатываемы сайт в Cache Studio?
 2015-05-10
2015-05-10 438
438







