Форма - это наиболее важная часть любого объекта. Мы можем опустить информацию о цвете, текстуре, размере, но помнить о форме придется всегда. Любая дизайнерская работа должна начинаться именно с выбора формы объекта или их подгонки друг под друга, если объектов несколько.
Дать определение термину форма достаточно сложно. Если немного утрировать, то это комплекс всех геометрических отношений объекта. Всего существует огромное количество форм, поэтому классифицировать их можно только по строению. Различают:
Многоугольные. Такие фигуры построены из прямых линий. К ним относятся как привычные для нас прямая, треугольник, квадрат, звезда, так и более сложные фигуры.
Криволинейные. Это фигуры, основанные на сглаженных линиях. К ним относятся также круг, овал, дуга и некоторые другие.
Аморфные. Это нечеткие сложные формы. Аморфные фигуры очень близки к текстурам, так что временами их сложно дифференцировать.
Работа с формой - это наиболее простая и наиболее интересная часть дизайнерской работы. Существует опыт многих поколений по сочетанию форм, поэтому большинству при работе с формой (в отличие от работы с цветом) хватает собственной интуиции. Однако несколько слов об основных формах мы все же скажем.
|
|
|
Линия - самая простая из геометрических фигур. Теоретически она имеет только одно измерение - длину. Хотя на практике мы сталкиваемся с тем, что нужно задавать еще и толщину линий, их цвет и тип (скажем, достаточно распространена практика использования пунктирных линий). Иногда грань между линией и прямоугольником едва уловима. У линии существуют две основные функции: разделение и соединение других объектов.
Разделение - классический способ использования линий, который процветал и процветает в оформлении книг. В дизайне он также весьма активно используется. Однако применение линеек (так в типографской терминологии называют разделительные линии) считается приемом банальным и слишком очевидным. Если вам нужно просто и быстро сделать работу, то это неплохой вариант, однако, если хочется получить с помощью разделительных линий нечто оригинальное, придется потрудиться.
Для разделения, скажем, блоков текста гораздо интереснее использовать разницу в фоновом цвете или пустые блоки.
Соединительная функция линий куда интереснее. Можно сказать, что это одна из наиболее ярких и распространенных черт современного дизайна. Линии в этом случае выполняют важную функцию взаимодействия между блоками информации или графическими компонентами.
Линия - это своего рода "палочка-выручалочка", которая в любой момент готова прийти на помощь. Это самый простой способ внести в композицию две черты, которые должны всегда присутствовать в работах хорошего специалиста: единство и динамичность. В работе линии должны играть роль своего рода направляющих, по которым зритель переходит от одного элемента к другому. Поэтому при их использовании всегда нужно помнить не только о внешней привлекательности, но и о логической обоснованности.
|
|
|
Прямоугольник - совершенно уникальная фигура для дизайна, компьютерного в особенности. И причина этого проста. Большинство носителей: плакаты, книжные страницы, - почти вся полиграфическая продукция, не говоря уже про экран монитора, имеют прямоугольную форму. Подобное положение автоматически делает эту фигуру самой важной, используемой по умолчанию.
Дизайн, основанный на прямоугольниках, - это наиболее простой и очевидный путь. В доказательство этого можете просмотреть десяток веб-страниц и убедиться, что почти все они отталкиваются от прямоугольных форм. Самое главное при работе с прямоугольниками - правильно подобрать пропорции. Не очень хорошим вариантом считаются фигуры, приближающиеся к квадрату: такое решение будет старомодным из-за своей симметричности. Но и чересчур вытянутый прямоугольник также плох: из-за приземленности, если доминирует горизонтальная плоскость, или неустойчивости в случае доминирования вертикальной.
С древности известно наилучшее соотношение сторон прямоугольника, которое называется золотым сечением. Это соотношение равно 0,618. Конечно, это не выход из любого положения, но иметь его в виду все же стоит - недаром на золотом сечении основана вся классическая архитектура.
Треугольник во многом хорош, однако он не так популярен, как линии или прямоугольники. Причина в том, что треугольник достаточно тяжело вписывается в композицию с другими фигурами. Треугольник может неплохо смотреться, скажем, в основе логотипа, рисунок.
В данном случае то, что фигура повернута основанием вниз, дает очень важное ощущение - устойчивости фигуры, и, как следствие, впечатление устойчивости компании. Подобный эффект известен давно, поэтому множество фирм всего мира избрали треугольник своим символом.

Рисунок
Второй эффект, который отлично достигается этой фигурой, - эффект "указующего перста". То, что треугольник несколько напоминает стрелку, к которой мы все привыкли как к стандартному указателю направления, позволяет использовать его в качестве элемента, направляющего внимание зрителей.
Круг во многих цивилизациях считался самой совершенной, божественной фигурой. Круг был символом солнца, в форме круга строили храмы и алтари для жертвоприношений. В современном дизайне от почтения этой фигуры не осталось и следа. Круг слишком контрастирует с прямоугольной формой страниц и экрана монитора.
Конечно, контраст - это совсем не плохо, но создавать на основе контраста качественные работы в области компьютерного дизайна - это удел действительно.
Кривая - это линия, имеющая несколько разных уровней кривизны (в математических терминах это называется кривой второго уровня). В современном компьютерном дизайне эти фигуры достаточно популярны (в основном они используются для тех же целей, что и прямые). Однако увлекаться ими чересчур не стоит - вы рискуете получить работу, выполненную в стиле модерн, который был популярен в начале века, а это вряд ли хорошо.
Конечно, говорить об отсутствии формы не совсем корректно - форма есть всегда. Но когда ее сложность превышает возможности анализа, то вполне допустимо называть подобный объект бесформенным.
Использование бесформенных объектов - это другой полюс современного дизайна, противопоставляемый четкой логичности прямоугольных форм. И это крайность борьбы против симметрии, дальше которой двигаться некуда. Бесформенность можно использовать, когда нужно подчеркнуть:
|
|
|
независимость;
ультрасовременность;
модность;
протест;
нестандартность.
Отсутствие формы совсем не является недостатком, скорее наоборот - ведь ничто больше не даст вам таких широких возможностей для поиска оригинального решения. Впрочем, компоновка объектов играет не меньшую роль, чем подбор фигур. Но об этом мы поговорим чуть позже.
Работа со шрифтом (Шрифтовой дизайн) - это наиболее интересная, наиболее многоплановая и, пожалуй, едва ли не наиболее сложная часть работы дизайнера.
Шрифты бывают трех основных типов:
с засечками;
рубленые;
свободного стиля, рисунок.
Восприятие размера зависит также и от формы объекта. Это связано с особенностью восприятия интерференции света человеческим зрением. На практике в основном приходится сталкиваться с тем, что объекты, имеющие сложное, в особенности фрактальное строение, тяжело оцениваются с точки зрения размеров. Конечно, если они относительно велики и их детали сопоставимы с габаритами других объектов в композиции, такой проблемы не возникает. Но чаще мелкие детали сложной формы вообще не воспринимаются как часть объекта, влияющая на его размер.
 Этот пример подводит нас к ключевому понятию, определяющему отношение формы к восприятию размера. Это компактность, или плотность. Иногда в литературе наиболее плотной фигурой называют круг. На наш взгляд, это не совсем верно.
Этот пример подводит нас к ключевому понятию, определяющему отношение формы к восприятию размера. Это компактность, или плотность. Иногда в литературе наиболее плотной фигурой называют круг. На наш взгляд, это не совсем верно.
Лучи в этой "пушистой" фигуре не воспринимаются как границы объекта, рисунок.

Рисунок
Компактность формы фигуры это отношение ее площади к незаполненным местам в зоне воображаемой границы.
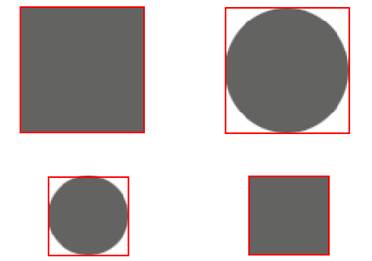
 Например, нужно разместить две фигуры - квадрат и круг - на двух носителях - монете и марке. На рисунке видно, что для марки более компактной фигурой является квадрат, для монеты – круг, рисунок.
Например, нужно разместить две фигуры - квадрат и круг - на двух носителях - монете и марке. На рисунке видно, что для марки более компактной фигурой является квадрат, для монеты – круг, рисунок.

Рисунок
Об этой относительности восприятия следует помнить, так как именно компактность определяет восприятие размеров. Более плотная фигура выглядит всегда более крупной. Это отлично видно на рисунке, особенно касательно марки.
|
|
|
Design Design Design
Рисунок
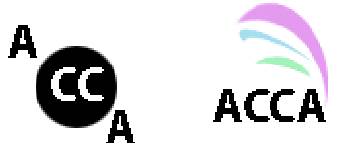
 На практике это свойство используется следующим образом. Скажем, существует задача: нарисовать логотип компании с условным названием "АССА" для использования на визитках. Если необходимо подчеркнуть важность этого элемента на карточке, привлечь к нему внимание, то стоит остановиться на компактной форме логотипа рисунок а. Если же логотип не должен отвлекать на себя внимание и призван скорее играть роль фона, то ваш выбор – рисунок б. И это, обратите внимание, при равных размерах элемента на визитке.
На практике это свойство используется следующим образом. Скажем, существует задача: нарисовать логотип компании с условным названием "АССА" для использования на визитках. Если необходимо подчеркнуть важность этого элемента на карточке, привлечь к нему внимание, то стоит остановиться на компактной форме логотипа рисунок а. Если же логотип не должен отвлекать на себя внимание и призван скорее играть роль фона, то ваш выбор – рисунок б. И это, обратите внимание, при равных размерах элемента на визитке.

а б
Рисунок
 2015-05-12
2015-05-12 2892
2892
