Трансформация – это заданное изменение координатной системы, в которой отображается элемент. Описание таких трансформаций на плоскости, как масштабирование, отражение и поворот, можно выполнить в терминах числовых матриц размером 2х2. Чтобы представить в матричной форме операцию сдвига координатной системы, используют однородные координаты.
Однородными координатами точки (x, y) является тройка вида (x, y, 1). Если дана тройка чисел (a, b, c), соответствующая точка в однородных координатах находится после применения нормировки – деления на c: (a/c, b/c, 1). Тройки (a, b, 0) описывают в однородных координатах бесконечно удалённую точку.
В терминах однородных координат основные трансформации можно выразить следующим образом:
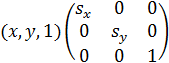
1. Масштабирование (включая отражения):  .
.
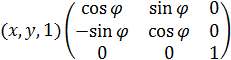
2. Поворот на угол φ:  .
.
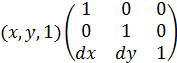
3. Сдвиг:  .
.
Комбинация трансформаций выполняется как умножение матриц.
В WPF трансформации представлены классами, унаследованными от абстрактного класса System.Windows.Media.Transform. Набор предопределённых трансформаций перечислен в табл. 6.
|
|
|
Таблица 6
Классы трансформаций
| Имя класса | Описание | Важные свойства |
| TranslateTransform | Смещает координатную систему на указанную величину | X, Y |
| RotateTransform | Поворачивает координатную систему вокруг заданной точки | Angle, CenterX, CenterY |
| ScaleTransform | Масштабирует координатную систему. Можно применять разную степень масштабирования по измерениям X и Y | ScaleX, ScaleY, CenterX, CenterY |
| SkewTransform | Деформирует координатную систему, наклоняя её оси на заданное число градусов | AngleX, AngleY, CenterX, CenterY |
| MatrixTransform | Выполняет трансформацию, используя указанную матрицу вида 
| Matrix |
| TransformGroup | Комбинирует несколько трансформаций. Порядок трансформаций имеет значение | Children |
Укажем некоторые способы задания трансформаций:
1. Класс UIElement определяет свойства RenderTransform и RenderTransformOrigin. RenderTransform – это трансформация, выполняемая после процесса компоновки непосредственно перед отображением элемента. RenderTransformOrigin задаёт стартовую (неподвижную) точку трансформации. По умолчанию это точка имеет координаты (0, 0) (координаты точки относительные, в терминах виртуального ограничивающего прямоугольника).
2. Класс FrameworkElement содержит свойство LayoutTransform для трансформации, применяемой до процесса компоновки.
3. Класс Brush имеет свойства RelativeTransform и Transform, позволяющие выполнить трансформацию кисти до и после её применения.
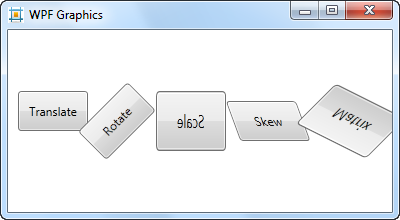
Следующий пример демонстрирует использование трансформаций.
<StackPanel Orientation="Horizontal">
<Button Height="40" Width="70" Content="Translate">
<Button.RenderTransform>
<TranslateTransform X="10" Y="-10"/>
</Button.RenderTransform>
</Button>
<Button Height="40" Width="70" Content="Rotate">
|
|
|
<Button.LayoutTransform>
<RotateTransform Angle="-45" />
</Button.LayoutTransform>
</Button>
<Button Height="40" Width="70" Content="Scale">
<Button.LayoutTransform>
<ScaleTransform ScaleX="-1" ScaleY="1.5" />
</Button.LayoutTransform>
</Button>
<Button Height="40" Width="70" Content="Skew">
<Button.RenderTransform>
<SkewTransform AngleX="20" AngleY="0" />
</Button.RenderTransform>
</Button>
<Button Height="40" Width="70" Content="Matrix">
<Button.LayoutTransform>
<MatrixTransform Matrix="1,0.5,1,-1,20,10" />
</Button.LayoutTransform>
</Button>
</StackPanel>

Рис. 32. Кнопки, подвергшиеся трансформации.
 2015-08-12
2015-08-12 497
497








