Форматирование таблицы следует начать с форматирования ее заголовка. Текст заголовка можно изменить точно также как это описано в пункте 2:
<CAPTION><FONT size=5 face="Tahoma" color="purple">Нормы качества муки пшеничной хлебопекарной</FONT></CAPTION>
Форматирование таблицы в HTML-документе включает в себя достаточно много параметров:
- установка ширины таблицы;
- выравнивание таблицы в документе;
- управление границами таблицы;
- установка расстояния от содержимого ячейки до рамки;
- выравнивание содержимого ячеек;
- установка параметров ячейки;
- объединение ячеек (см. пункт 5.1);
- управление цветом границ и заливки ячеек.
Для установки ширины таблицы, т.е. ширины всех строк, необходимо в теге <TABLE> использовать атрибут width аналогично тому, как Вы это делали для изменения ширины линий (см. пред. ЛР).
Изменим строку рассмотренной программы:
<TABLE border width = "75%" >, после чего таблица будет занимать ¾ от ширины окна.
Для выравнивания таблицы относительно всей страницы используется атрибут align с его значениями аналогично тому, как он использовался при установке выравнивания абзацев (см. пред. ЛР). Если выше рассмотренный тег дополнить следующим образом:
<TABLE border width ="75%" align="center">, то таблица будет расположена по центру относительно ширины окна.
Ранее мы указывали, что тег <TABLE> имеет атрибут border, управляющий толщиной внешней рамки таблицы. По умолчанию внешние и внутренние границы отображаются в виде двойной линии толщиной 1 пиксел. Изменив значение атрибута можно увеличить толщину границы. Например, изменив тег: <TABLE border=5 width ="75%" align="center">, получим границу, толщиной 5 пикселов.
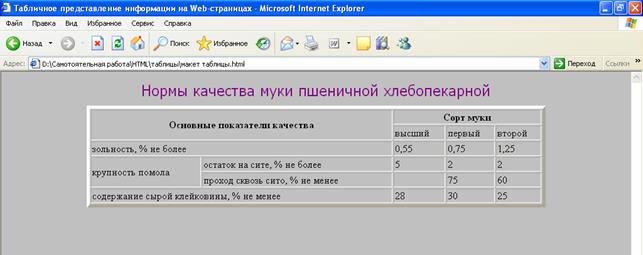
Сохраните введенные нами в программе изменения и просмотрите полученную страницу (рис. 2).

Рисунок 2 – Вид таблицы с применением элементов форматирования
В таблице можно управлять не только внешней границей, но и внутренними. Например, задать отображение только горизонтальных границ или только вертикальных и т.п.
Для этого в теге <TABLE> используются следующие атрибуты: frame, rules, которые могут использоваться в данном теге, как по отдельности, так и вместе. Атрибут frame управляет внешней границей таблицы, атрибут rules – управляет отображением внутренних границ таблицы.
Формат: <TABLE имя атрибута="значение">
В таблицах 2 и 3 отображены возможные значения данных атрибутов.
Таблица 2– Значения атрибута frame
| № | значение | описание |
| border или (box) | отображает все внешние границы таблицы | |
| void | не отображает внешние границы таблицы | |
| above или (below) | отображает верхнюю (нижнюю) границу таблицы | |
| hsides | отображает верхнюю и нижнюю границы таблицы | |
| vsides | отображает левую и правую границы таблицы | |
| lhs | отображает левую границу таблицы | |
| rhs | отображает правую границу таблицы |
Таблица 3 - Значения атрибута rules
| № | значение | описание |
| none | Не отображает внутренние границы таблицы | |
| groups | отображает горизонтальные границы между группами строк и столбцов | |
| rows | отображает горизонтальные границы между строками | |
| cols | отображает вертикальные границы между столбцами | |
| all | отображает все внутренние границы таблицы |
Например, если внести в строке, определяющей тег <TABLE>, следующим образом:
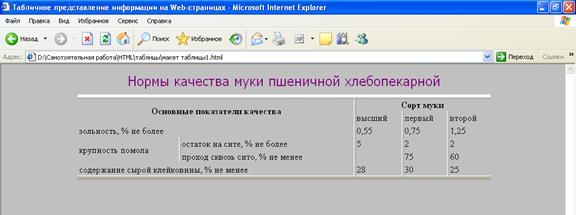
<TABLE border=5 width ="75%" align="center" frame="hsides" rules="cols">, то получим вид таблицы, отображенной на рисунке 3.

Рисунок 3 – Вид таблицы с использованием атрибутов управления отображением границ
Границы таблицы по умолчанию отображаются двойной линией, расстояние между которыми 2 пиксела. Для изменения зазора в теге <TABLE> используется атрибут cellspacing, значение которого задается положительным целым числом. Формат: <TABLE cellspacing =число>.
При формировании таблиц можно управлять расстоянием между содержимым ячейки и ее границей. Для этого в теге <TABLE> используется атрибут cellpadding, по умолчанию имеющий значение 1 пиксел. Для его изменения используется следующий формат записи: <TABLE cellpadding =число>.
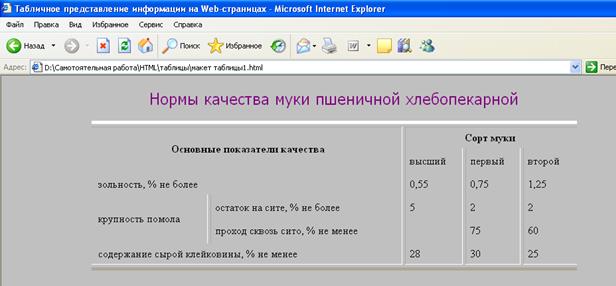
Например, изменим зазор между ячейками (4 пиксела), расстояние от содержимого ячейки до ее границы – 6 пикселов. Получим вид страницы, представленной на рисунке 4.

Рисунок 4 – Вид таблицы после применения к ней атрибутов cellspacing и cellpadding
По умолчанию содержимое всех ячеек выравнивается по левому краю (см. рис. 18, 19). Для установки иного выравнивания (по центру, по правому краю) в тегах <TR> и <TD> используется атрибут align, который задается известными Вам значениями. Если данный атрибут определен в теге строки, то выравнивается содержимое всех ячеек данной строки, если же он применен к тегу ячейки, то выравнивается содержимое данной ячейки.
Для установки выравнивания по вертикали используется атрибут valign тегов <TR> и <TD>. Данный атрибут имеет значения, представленные в таблице 4.
Таблица 4 – Значения атрибута valign
| № | значение | описание |
| top | устанавливает выравнивание по верхнему краю ячейки | |
| bottom | устанавливает выравнивание по нижнему краю ячейки | |
| middle | устанавливает центрирование по вертикали | |
| baseline | устанавливает выравнивание всех элементов строки по общей базовой линии |
Изменим программу так, чтобы расположить по центру числовые данные таблицы и заголовки столбцов, в которых они расположены, а также установим центрирование содержимого ячеек по вертикали и добавим все горизонтальные границы таблицы:
<HTML>
<HEAD>
<TITLE>Табличное представление информации на Web-страницах</TITLE>
</HEAD>
<BODY bgcolor="silver" topmargin=14 leftmargin=14 bottommargin=14 rightmagin=14>
<TABLE border=5 width ="75%" align="center" frame="hsides" rules="all" cellspacing=4 cellpadding=6>
<CAPTION><FONT size=5 face="Tahoma" color="purple">Нормы качества муки пшеничной хлебопекарной</FONT></CAPTION>
<TR valign="middle">
<TH rowspan=2 colspan=2>Основные показатели качества</TH>
<TH colspan=3>Сорт муки</TH> </TR>
<TR align="center" valign="middle">
<TD>высший</TD><TD>первый</TD><TD>второй</TD></TR>
<TR valign="middle"><TD colspan=2>зольность, % не более</TD>
<TD align="center">0,55</TD><TD align="center">0,75</TD>
<TD align="center">1,25</TD></TR>
<TR valign="middle"><TD rowspan=2>крупность помола</TD>
<TD> остаток на сите, % не более</TD><TD align="center">5</TD>
<TD align="center">2</TD><TD align="center">2</TD></TR>
<TR valign="middle"><TD>проход сквозь сито, % не менее</TD><TD> </TD>
<TD align="center">75</TD><TD align="center">60</TD></TR>
<TR valign="middle"><TD colspan=2>содержание сырой клейковины, % не менее</TD>
<TD align="center">28</TD><TD align="center">30</TD>
<TD align="center">25</TD></TR>
</TABLE>
</BODY>
</HTML>
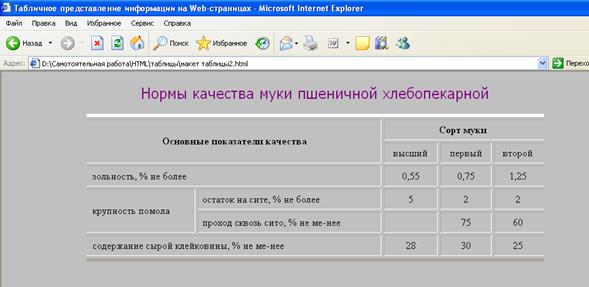
После чего сохраните изменения в странице и откройте ее с помощью программы просмотра. Вид полученной таблице отображен на странице, представленной рисунком 5.
Регулировать высоту и ширину ячеек, строк можно с помощью атрибутов height и width в тегах <TR>, <TD> и <TH>, значения атрибутов указываются в пикселах. Однако, если Вы используете атрибуты height или width для конкретной ячейке, то меняется высота всей строки или ширина всего столбца соответственно.
 В рассматриваемом примере для строк с 3-й по 6-ю в каждый тег <TR> добавьте атрибут height=45, тогда высота строк будет 45 пикселов.
В рассматриваемом примере для строк с 3-й по 6-ю в каждый тег <TR> добавьте атрибут height=45, тогда высота строк будет 45 пикселов.
Рисунок 5 – Вид таблицы после форматирования содержимого ячеек
Для окончательного оформления таблицы необходимо к строкам, отдельным ячейкам или всей таблице применить цветовую гамму. Цвет можно применять к фону таблицы, строк, ячеек, а также к границам.
Для установки цвета фона используется атрибут bgcolor (пред. ЛР). Аналогично он применяется к тегам <TABLE>, <TR>, <TH>, <TD>. В зависимости от того, к какому тегу применен данный атрибут, цвет фона будет устанавливаться для всей таблицы, строки, заголовка ячейки или данных конкретной ячейки соответственно.
Изменим HTML-документ так, чтобы фон заголовков ячеек был зеленый, фон ячеек с числовыми данными – желтый, остальные ячейки имели бы бирюзовый цвет.
<HTML>
<HEAD>
<TITLE>Табличное представление информации на Web-страницах</TITLE>
</HEAD>
<BODY bgcolor="silver" topmargin=14 leftmargin=14 bottommargin=14 rightmagin=14>
<TABLE border=5 width ="75%" align="center" frame="hsides" rules="all" cellspacing=4 cellpadding=6 bgcolor=00ffff>
<CAPTION><FONT size=5 face="Tahoma" color="purple">Нормы качества муки пшеничной хлебопекарной</FONT></CAPTION>
<TR valign="middle" bgcolor=00ff00>
<TH rowspan=2 colspan=2>Основные показатели качества</TH>
<TH colspan=3>Сорт муки</TH> </TR>
<TR align="center" valign="middle">
<TD>высший</TD><TD>первый</TD><TD>второй</TD></TR>
<TR valign="middle"><TD colspan=2>зольность, % не более</TD>
<TD align="center" bgcolor=ffff00>0,55</TD>
<TD align="center" bgcolor=ffff00>0,75</TD>
<TD align="center" bgcolor=ffff00>1,25</TD></TR>
<TR valign="middle"><TD rowspan=2>крупность помола</TD>
<TD> остаток на сите, % не более</TD>
<TD align="center" bgcolor=ffff00>5</TD>
<TD align="center" bgcolor=ffff00>2</TD>
<TD align="center" bgcolor=ffff00>2</TD></TR>
<TR valign="middle"><TD>проход сквозь сито, % не менее</TD>
<TD bgcolor=ffff00> </TD>
<TD align="center" bgcolor=ffff00>75</TD>
<TD align="center" bgcolor=ffff00>60</TD></TR>
<TR valign="middle"><TD colspan=2>содержание сырой клейковины, % не менее</TD>
<TD align="center" bgcolor=ffff00>28</TD>
<TD align="center" bgcolor=ffff00>30</TD>
<TD align="center" bgcolor=ffff00>25</TD></TR>
</TABLE>
</BODY>
</HTML>
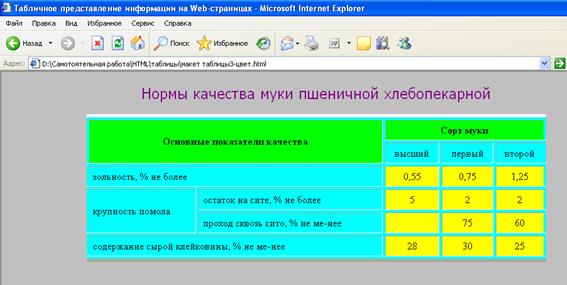
Полученный HTML-документ отображает таблицу на Web-странице в следующем виде (см. рис. 6).

Рисунок 6 – Вид таблицы с применением к ней заливки
Установим теперь цвет для границ таблицы.
Для назначения цвета внешней границе в теге <TABLE> используется наряду с атрибутом border атрибут bordercolor. Значениями этого атрибута могут выступать все цвета, определенные в приложении своими названиями или шестнадцатеричными кодами.
Формат: <TABLE bordercolor="название цвета" или код border=целое число>
Для установки цвета для внутренних границ используется тот же атрибут, но применительно к тегам <TR>, <TH> или <TD>.
Формат <TR bordercolor="название цвета" или код>.
Границе таблицы можно придать объем. Для создания этого эффекта используются разные цвета верхних и нижних линий, которые составляют рамку.
Для придания объема границам таблицы в теге <TABLE>, а также возможно и в тегах <TR>, <TH> или <TD> используются атрибуты:
bordercolordark - назначает цвет затененной части границы;
bordercolorlight – назначает цвет освещенной части границы.
Используем эту возможность и придадим эффект объема внешней границе таблицы. Для этого внесем изменения в тег <TABLE> следующим образом: <TABLE border=5 bordercolordark="navy" bordercolorlight="teal" width ="75%" align="center" frame="box" rules="all" cellspacing=4 cellpadding=6 bgcolor=00ffff>
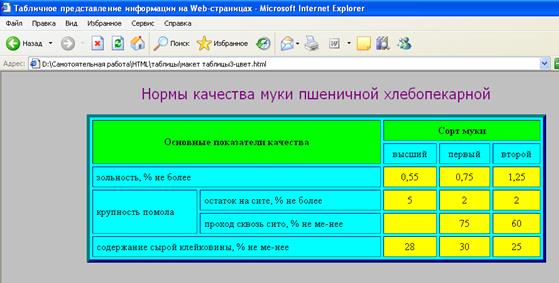
Полученная в итоге таблица будет иметь вид на станице, представленной на рисунке 7.

Рисунок 7 – Вид таблицы с объемным обрамлением
 2015-09-07
2015-09-07 1342
1342








