Табличное представление информации на Web-странице
Основные понятия. Структура таблицы и ее создание
Стандартом HTML предусмотрена возможность создания и помещения на страницах таблиц. В таблицы можно помещать текст, изображения, гиперссылки, формы, а также другие вложенные таблицы.
Также как и списки таблицы строятся по принципу вложения элементов. В таблице 1 представлены теги, с помощью которых создаются таблицы в HTML-документах.
Таблица 1 – Теги, используемые при создании таблиц
| № | тег | назначение |
| <TABLE> </TABLE> | родительский элемент, определяет таблицу в целом | |
| <TR> </TR> | формирует отдельную строку таблицы | |
| <TD> </TD> | определяет содержимое ячейки данных | |
| <TH> </TH> | задает ячейку заголовка | |
| <CAPTION> </CAPTION> | определяет название таблицы |
В языке HTML принята построчная модель описания таблицы, поэтому отсутствует тег, формирующий столбцы.
Между тегами, используемыми в построении таблиц, существует приоритет вложения. Тег <TABLE> определяет таблицу как объект, поэтому является самым внешним по отношению к другим. После определения таблицы в целом следует определить в ней строки, задаваемые тегом <TR>. Для определения содержимого ячеек и соответственно их числа в теги <TR> </TR> вкладывается тег <TD>. Теги <TH> </TH> используются в том случае, когда содержимое ячеек выступает заголовками, тогда содержимое автоматически размещается по центру и отображается полужирным шрифтом. Теги <CAPTION> </CAPTION> формируют название таблицы, однако для этого можно использовать и привычные для Вас заголовки.
|
|
|
Рассмотрим формат простейшей HTML-программы, определяющей таблицу:
<HTML>
<HEAD>
<TITLE>Название документа </TITLE>
</HEAD>
<BODY>
<TABLE>
<CAPTION>Название таблицы</CAPTION>

 <TR>
<TR>
<TD>содержимое ячейки А1</TD>
<TD> содержимое ячейки B1</TD>
………………………………………
<TD> содержимое ячейки N1</TD>
</TR>

 <TR>
<TR>
<TD>содержимое ячейки А2</TD>
<TD> содержимое ячейки B2</TD>
………………………………………
<TD> содержимое ячейки N2</TD>
</TR>
………………………………………….

 <TR>
<TR>
<TD>содержимое ячейки Аm</TD>
<TD> содержимое ячейки Bm</TD>
………………………………………
<TD> содержимое ячейки Nm</TD>
</TR>
</TABLE>
</BODY>
</HTML>
Для того, чтобы таблица отображалась с обрамлением необходим атрибут border тега <TABLE>. Например, border=1.
Рассмотрим пример создания таблицы. Предположим, Вы выполнили лабораторную работу «Проведение многосортного помола пшеницы со снятием количественного баланса» по практикуму технологии мукомольного производства и получили результаты, которые необходимо представить в виде таблицы и поместить на отдельную Web-страницу.
|
|
|
Получены значения параметров сортов муки по основным показателям качества: мука высшего сорта имеет зольность не более 0,55 %, первого сорта – не более 0, 75 %; крупность помола характеризуется остатком на сите муки первого и второго сортов не более 2 %; зольность муки второго сорта составляет не более 1,25 %; крупность помола характеризуется проходом сквозь сито не менее 75 % муки первого сорта, 60 % – второго; остаток на сите муки высшего сорта составляет не более 5 %; содержание сырой клейковины не менее 28 % в муке высшего сорта, 30 % - первого сорта, 25 % - второго сорта.
Анализ набора данных позволяет представить себе структуру таблицы:
| Основные показатели качества | Сорт муки | |||
| высший | первый | второй | ||
| зольность | ||||
| крупность помола | остаток на сите | |||
| проход сквозь сито | ||||
| содержание сырой клейковины |
Таблица имеет сложную структуру, в каждой строке она имеет разное число ячеек, для ее создания необходимо использовать операцию объединения ячеек таблицы.
Для этого в тегах <TD> или <TH> используются атрибуты:
- rowspan – объединяет ячейки смежных строк и имеет значение равное количеству объединяемых ячеек, формат: <TH rowspan=2>, т.е. атрибут объединяет 2 ячейки;
- colspan – объединяет ячейки смежных столбцов и имеет значение равное количеству объединяемых ячеек, формат: <TH colspan=3>, т.е. атрибут объединяет 3 ячейки.
Если необходимо объединение ячеек в смежных строках и столбцах, то соответствующий тег дополняется обоими атрибутами.
При формировании таблицы в HTML-программе необходимо ориентироваться на максимальное число строк и столбцов, и с учетом этого использовать атрибуты объединения ячеек.
В данной таблице 6 строк и 5 столбцов.
Напишем программу, формирующую такую таблицу:
<HTML>
<HEAD>
<TITLE>Табличное представление информации на Web-страницах</TITLE>
</HEAD>
<BODY bgcolor="silver" topmargin=14 leftmargin=14 bottommargin=14 rightmagin=14>
<TABLE border>
<CAPTION>Нормы качества муки пшеничной хлебопекарной</CAPTION>
<TR>
<TH rowspan=2 colspan=2>Основные показатели качества</TH>
<TH colspan=3>Сорт муки</TH>
</TR>
<TR>
<TD>высший</TD>
<TD>первый</TD>
<TD>второй</TD>
</TR>
<TR>
<TD colspan=2>зольность, % не более</TD>
<TD>0,55</TD>
<TD>0,75</TD>
<TD>1,25</TD>
</TR>
<TR>
<TD rowspan=2>крупность помола</TD>
<TD> остаток на сите, % не более</TD>
<TD>5</TD>
<TD>2</TD>
<TD>2</TD>
</TR>
<TR>
<TD>проход сквозь сито, % не менее</TD>
<TD> </TD>
<TD>75</TD>
<TD>60</TD>
</TR>
<TR>
<TD colspan=2>содержание сырой клейковины, % не менее</TD>
<TD>28</TD>
<TD>30</TD>
<TD>25</TD>
</TR>
</TABLE>
</BODY>
</HTML>
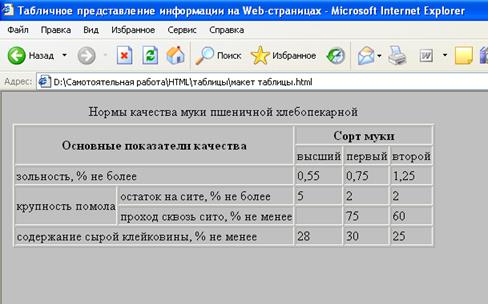
Сохраните программу и просмотрите страницу с помощью программы просмотра (рис. 1).

Рисунок 1 – Вид сформированной таблицы Web-страницы
 2015-09-07
2015-09-07 533
533







