Язык HTML позволяет помещать на страницы графическую информацию (картинки, рисунки, фотографии). Существует достаточно много форматов, обеспечивающих организацию графических данных, однако не все браузеры могут поддерживать конкретный графический формат. Большинство программ просмотра понимают следующие форматы изображений:
- GIF (Graphics Interchange Format – графический формат обмена) – является стандартом для Web-графики, позволяет создавать прозрачные области на изображении, с помощью него в одном файле можно хранить несколько изображений и создавать простые анимации; однако схема кодирования цвета ограничивает его глубину, поэтому в данном формате обычно сохраняют простые рисунки с небольшим количеством цветов;
- JPEG (Joint Photographic Experts Group – объединенная группа экспертов фотографии) - является стандартом для Web-графики, имеет большие возможности кодирования цвета и позволяет сохранять почти 17 млн. цветов, поэтому его часто используют для создания фотографий или картинок с большим количеством цветов;
- PNG (Portable Network Graphics – переносимая сетевая графика) – обладает всеми возможностями GIF, а также другими дополнительными достоинствами, поддерживает «глубокий» цвет, делает файлы компактными, однако данный формат поддерживается еще не всеми программами просмотра.
Для вставки изображения на Web-страницу используется одиночный тег <IMG>, который размещается в любом месте элемента <BODY>. При этом URL-адрес изображения задается значением атрибута src (source – источник), который является обязательным. Формат:
<IMG src="полный путь к имени файла-изображения">.
Используя этот тег, поместим на создаваемую страницу рисунок, добавив в HTML-программу следующую строчку:
…………………….
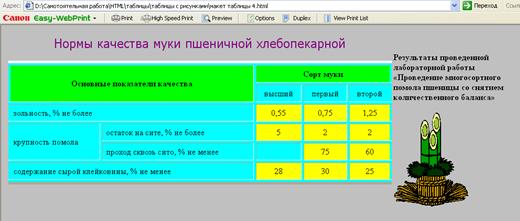
<P> Результаты проведенной лабораторной работы «Проведение многосортного помола пшеницы со снятием количественного баланса»</P>
<IMG src="c:\Program Files\Microsoft Office\CLIPART\PUB60COR\bd00160_.wmf">
……………………..
Вид полученной страницы представлен на рисунке 8.

Рисунок 8 – Вид страницы с помещенным не ней рисунком
 2015-09-07
2015-09-07 423
423








