{
alert(im.height);
im.style.height=0.5*parseInt(im.style.height);
im.style.left=document.body.offsetWidth/2-25;}
</script>
</head>
<BODY onLoad="f1();">
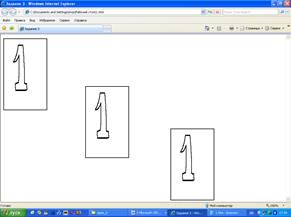
<img ID="im" src="img1.gif" height=100>
</body>
</html>
Завдання 3 (евристичне, 2 бали, виконати на папері)
Створити HTML-документ, що містить розмічений текст, і таблицю стилів, що забезпечує його уявлення у вигляді, приведеному на малюнку

Завдання 4 (евристичне, 3 бали, виконати за комп'ютером)
Вибрати технологію і створити сторінку, що забезпечує зміну надпису на кнопці відповідно до вибору користувача
Завдання 5 (евристичне, 3 бали, виконати за комп'ютером)
Обгрунтувати метод (зв'язування тегiв) і відобразити такий XML-документ у вікні браузера IE
<report>
<header>
<supplier>Mic Co.</supplier>
<client>Labaz inc.</client>
</header>
<rows>
<row price="1" quantity="2" total="2"><name>минтай</name></row>
<row price="2" quantity="1" total="2"><name>сельдь</name></row>
<row price="3" quantity="4" total="12"><name>горбуша</name></row>
</rows>
</report>
Харківський національний економічний університет
|
|
|
(найменування вищого навчального закладу)
Спеціальність 6.092702 Семестр 8
Навчальна дисципліна Технології WEB-дизайну
 2015-09-06
2015-09-06 371
371








