Универсальных решений относительно того, какие разделы должен включать в себя сайт, нет — все зависит от целей, которые ставит перед собой автор, и от выбранных методов их достижения.
Персональный сайт.
Визитная карточка.
Промо-сайт
Корпоративный сайт
Интернет-магазин.
Тематические порталы
Помимо типовой классификации, существует и классификация по категориям:
1. Информационные веб-сайты.
2. Операционные веб-сайты.
3. Веб-сайты сообществ.
4. Развлекательные веб-сайты.
5. Прочие веб-сайты.
6. Коммерческие веб-сайты.
7. Правительственные веб-сайты.
8. Образовательные веб-сайты.
9. Филантропические веб-сайты.
10. Персональные веб-сайты.
.
Перечень используемого оборудования
2.2.1 Персональный компьютер
2.2.2 Описание практической работы
Задание
Вариант 1
3.1Создайте мини-сайт «Зоопарк» по вариантам
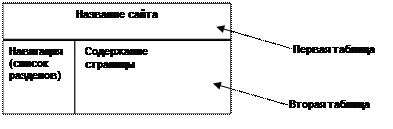
Разметку страниц сделайте с помощью таблиц:

Страницы сайта:
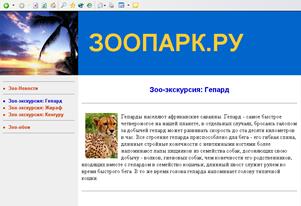
1. Зоо-экскурсия: Гепард (текст: гепард.txt, рисунки: gepard.jpg, gepard-s.jpg).
2. Зоо-обои (фото: parrot.jpg, parrot-s.jpg, tiger.jpg, tiger-s.jpg).
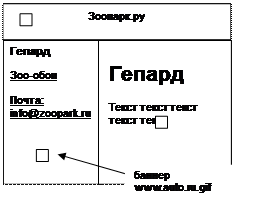
Примерный вид страницы Зоо-экскурсия:
 |  | ||
При создании сайта учитывайте следующие пожелания:
1) Используйте теги заголовков (H1..H6) и параграфов (P).
2) Маленькие рисунки должны быть ссылками на большие рисунки.
3) Все имена файлов должны писаться латинскими буквами и/или цифрами.
4) Сделайте ссылку на почтовый ящик info@zoopark.ru
5) Поместите баннер на сайт www.auto.ru в левую ячейку таблицы.
Вариант 2
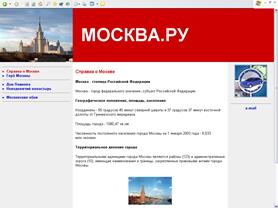
3.1Создайте мини-сайт «Москва» по вариантам
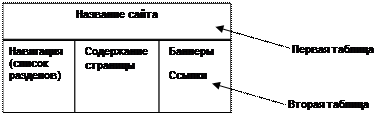
Разметку страниц сделайте с помощью таблиц:

Страницы сайта:
1. Справка о Москве (текст: справка.txt, рисунки: v1.jpg, v2.jpg, v3.jpg)
2. Московские обои (рисунки: moskva-1.jpg, moskva-1-s.jpg, moskva-2.jpg, moskva-2-s.jpg)

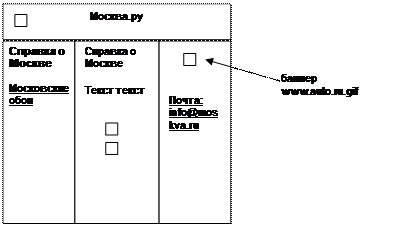
Примерный вид страницы Справка о Москве:

При создании сайта учитывайте следующие пожелания:
1) Используйте теги заголовков (H1..H6) и параграфов (P).
2) Маленькие рисунки должны быть ссылками на большие рисунки.
3) Все имена файлов должны писаться латинскими буквами и/или цифрами.
4) Сделайте ссылку на почтовый ящик info@moskva.ru
5) Поместите баннер на сайт www.new.auto.ru в правую ячейку таблицы.
Контрольные вопросы
4.1 Какие основные теги вы использовали при создании сайта?
4.2 Какой вит сайта вы создали? Объясните
4.3 Как осуществить ссылку на почтовый ящик?
 2015-09-06
2015-09-06 829
829







