1. 1) Назначение и использование таблиц в HTML-документах.
2) Изобразите блок «на главную страницу».
2. 1) Создание фреймов, трудности использования фреймов, виды фреймов.
2) Изобразите блоки «поиска» и «быстрого перехода».
3. 1) Каскадные таблицы стилей: определение, основы CSS.
2) Изобразите блок горизонтального меню.
4. 1) Приоритеты CSS.
2) Изобразите блок вертикального меню.
5. 1) Определение правил CSS.
2) Изобразите блок «навигации по выборке».
6. 1) Создание встроенной таблицы стилей.
2) Изобразите блок авторизации.
7. 1) Создание и применение внешней таблицы стилей.
2) Изобразите блок «подвал».
8. 1) Применение собственных таблиц стилей в Internet Explorer.
2) Изобразите блок «навигационной строки».
9. 1) Интерактивные web-страницы. Проектирование форм.
2) Изобразите блок содержания.
10. 1) Основные элементы и принципы работы форм. Общая структура формы.
2) Изобразите блок текущей информации.
11. 1) Динамические web-страницы. Использование сценариев.
2) Изобразите блок «раздел».
12. 1) Публикация web-сайта в интернет. Выбор провайдера.
|
|
|
2) Изобразите блок «версия для печати».
13. 1) Поисковые системы.
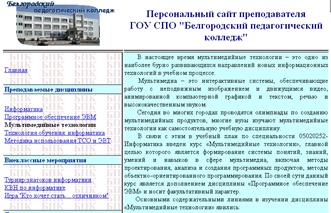
2) Изобразите блок «название и слоган».
14. 1) Реклама web-страниц.
2) Изобразите блок «копирайт».
15. 1) Поиск и устранение ошибок на web-страницах.
2) Изобразите рекламный блок.
16. 1) Интерфейс: понятие, качественный интерфейс, человекоориентированный интерфейс.
2) Изобразите модульную сетку страницы сайта.

17. 1) Структура взаимодействия «пользователь-компьютер».
2) Какие способы представления информации использованы?

18. 1) Учет психологических особенностей пользователя при разработке интерфейса.
2) Какие блоки использованы?

19. 1) Интерфейс в программном обеспечении. Модель MVC.
2) Какой способ верстки использован?

20. 1) Этапы создания интерфейса.
2) Какие блоки использованы?

21. 1) Смысловые уровни web-сайта.
2) Изобразите все информационные блоки.
22. 1) Основные способы верстки и их особенности.
2) Изобразите все сервисные блоки.
23. 1) Оформление главных страниц. Виды верстки. Понятие модульной сетки.
2) Изобразите блоки рекламы.
24. 1) Основные элементы компоновки страниц.
2) Какой способ верстки использован?

1. 1) Элементы интерфейса. Обзор программного обеспечения.
2) Изобразите все навигационные блоки.
26. 1) Элементы взаимодействия системы с пользователем.
2) Изобразите блок «авторизации».
27. 1) Элементы содержания.
2) Какой способ удержания фокуса внимания использован?

28. 1) Элементы оформления.
2) Какой способ (элемент) навигации использован?

29. 1) Удобство работы с информацией в Web.
2) Какой элемент навигации использован?
|
|
|

30. 1) Удобство работы с навигацией.
2) Какой элемент навигации использован?
 31. 1) Комфортность в WEB.
31. 1) Комфортность в WEB.
2) Изобразите модульную сетку web-страницы.

32. 1) Обучаемость, запоминаемость, предсказуемость.
2) Изобразите блочную компоновку элементов web-страницы.

33. 1) Тестирование в WEB.
2) Изобразите все информационные блоки.
34. 1) Стандартизированный интерфейс.
2) Изобразите все навигационные блоки.
35. 1) Справка и помощь на web-сайте.
2) Изобразите такой элемент навигации как «дерево».
36. 1) Типы ошибок. Суть предотвращения ошибок. Обработка ошибок.
2) Изобразите такой элемент навигации как «навигационная строка».
37. 1) Общие сведения о программе Adobe (Macromedia) Dreamweaver. Возможности программы.
2) Изобразите модульную сетку страницы.

38. 1) Общие сведения о программе Adobe (Macromedia) Flash. Возможности программы.
2) Изобразите все сервисные блоки.
 2015-09-06
2015-09-06 725
725






