Сегодня мы будем изображать забавную помесь утюга со шрифтом. При этом мы узнаем:
· Как импортировать растровое изображение
· Как сделать векторный контур растрового изображения
· Как работать с контурами и кривыми Безье
· Как содавать текстовые объекты и превращать их в контуры
· Как заливать объект градиентом
Наше сегодняшнее изображение выглядит так:

Рис. 1
Чтобы его создать, нам нужен, как минимум, утюг, а точнее его фотография. Найти ее в Интернете не сложно.

Рис. 2
Создаем документ размером 500x500 px, отключаем прилипание глобально, сетка нам не понадобится.
Теперь берем файл снимка и перетаскиваем мышью на холст. Тут же мы увидим фото утюга у нас на холсте. Это называется импортом растровых изображений. Можно воспользоваться меню Файл ⇒ Импортировать. Никакой разницы между двумя этими способами нет.
В связи с импортом растровых изображений интересен один момент. Давайте сохраним SVG файл с импортированным утюгом под именем utug.svg, а сам исходный растровый файл выбросим в корзину (или перенесем в другую директорию). Теперь откроем файл utug.svg в Inkscape. Вместо утюга мы увидим следующее безобразие:
|
|
|

Рис. 3
Что по русски означает: Исходное изображение не найдено. О чем это говорит? Что растровый файл при простом импорте не становится частью векторного файла, создается только ссылка на него. Так что не спешите выбрасывать в корзину утюги.
Теперь будем обводить растровый файл контуром. В Inkscape существуют механизмы автоматической векторизации растровых изображений, но сейчас они нам не нужны. Гораздо быстрее, надежнее и экономичней (в смысле размера файла) обвести фото утюга векторным контуром.
Для этого возьмем инструмент  , который откликается на горячие клавиши SHIFT+F6, и предназначен чтобы Рисовать кривые Безье и прямые линии. Что такое кривые Безье, вы посмотрите в Интернете, а работать с ними очень приятно и интересно.
, который откликается на горячие клавиши SHIFT+F6, и предназначен чтобы Рисовать кривые Безье и прямые линии. Что такое кривые Безье, вы посмотрите в Интернете, а работать с ними очень приятно и интересно.
Увеличивам масштаб процентов до 250, и начинаем ставить точки (узлы) инструментом SHIFT+F6. Поставим первую точку левым кликом мыши и тянем паутинную линию до следующего угла или изменения кривизны. Чем больше узлов, тем труднее потом создать красивый контур, и тем больше размер файла. Впрочем, недостающие узлы всегда можно добавить, а лишние — убрать. Прокручиваем по вертикали колесиком мыши, по горизонтали SHIFT+ колесико мыши. Дойдя по контуру до первой точки кликаем на ней и контур замыкается. Чтобы увидеть узлы как на рисунке 4, нужно взять инструмент  (F2) и кликнуть им на контуре.
(F2) и кликнуть им на контуре.

Рис. 4
Затем еще увеличиваем масштаб и правим неудачно легшие точки (просто перетащив их мышью), лишние удаляем, выделив их кликом мыши и нажав клавишу DEL.
|
|
|
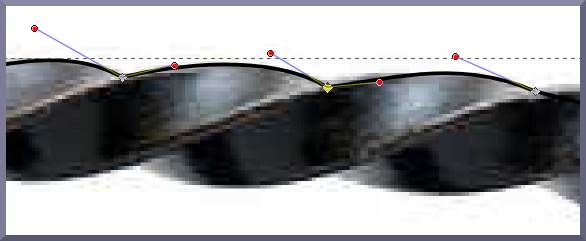
Потом начинаем гнуть прямые отрезки, превращая их в кривые Безье. Все это делается тем же инструментом F2. Гнуть можно, взявшись за линию контура и потянув мышью, а можно за рычаги, которые появляются у узлов при изгибании линии. Рычаги могут поворачиваться и изменять свою длину, позволяя очень точно подогнать контур к изображению.
 Рис. 5
Рис. 5
Обработав неспешно наружный контур, тем же способом обрабатываем контур внутри ручки утюга.
Оба контура нам надо объединить в один, чтобы между ручкой и корпусом утюга получилась "дыра" как у калача. Для этого нужно выделить наружный и внутренний контуры, удерживая клавишу SHIFT. Как на рисунке 6.

Рис. 6
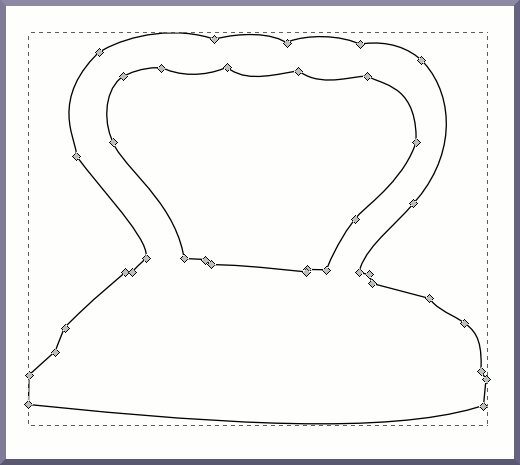
А затем объединить, пройдя в меню Контур ⇒ Объединить. Вот как выглядит объединенный контур (рисунок 7), после того как удалено растровое фото. (Чтобы удалить, нужно выделить его инструментом F1, а затем нажать клавишу DEL)

Рис. 7
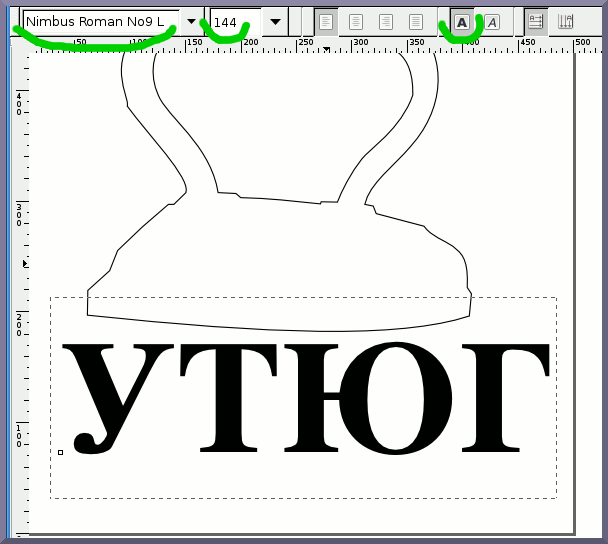
Настало время заняться текстом. Берем инструмент Текст (F8) и производим необходимые настройки на Панели настройки инструмента. Выбираем шрифт — Nimbus Roman #9 L — он с большими красивыми засечками, Размер шрифта — 144 и начертание Жирное. Все это я пометил зеленым маркером на рисунке 8.
Где нибудь под утюгом кликаем инструментом Текст, и печатаем слово "УТЮГ" заглавными буквами. Если вы забыли сделать настройки, то еще не поздно, текст изменится прямо на глазах.
 Рис. 8
Рис. 8
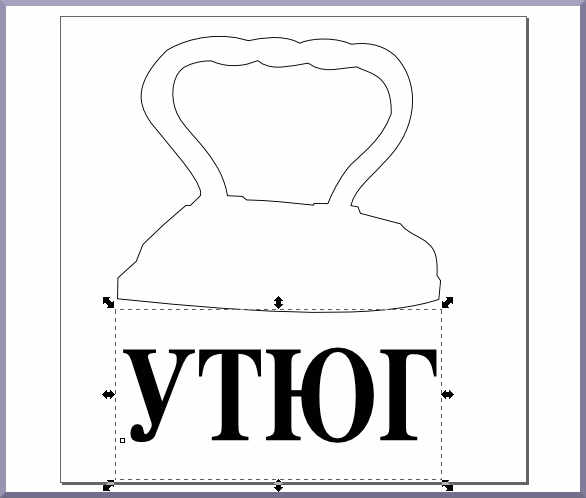
Затем выделяем текст инструментом F1 и при помощи стрелочек вокруг пунктирного прямоугольника выделения подгоняем размер текстового блока к размеру контура утюга и устанавливаем на нужное место.
 Рис. 9
Рис. 9
Чтобы иметь возможность видоизменять текст, нужно превратить его в контур. При этом он потеряет свойства текста (возможность редактирования, небольшой "вес"), но приобретет все свойства контуров. Превращение это необратимо, обратно из контуров текст не получить никак невозможно (хотя можно отменить это действие).
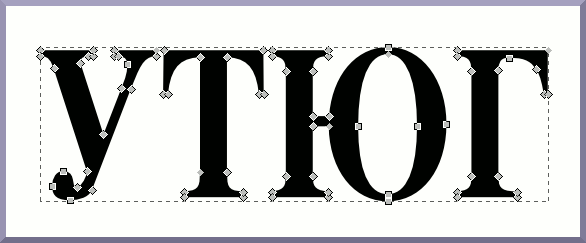
Итак в меню Контуры ⇒ Оконтурить объект. Рамка выделения становится меньше, теперь она вплотную к буквам. А применив инструмент F2 можно увидеть узлы новых контуров, как показано на рисунке 10.
 Рис. 10
Рис. 10
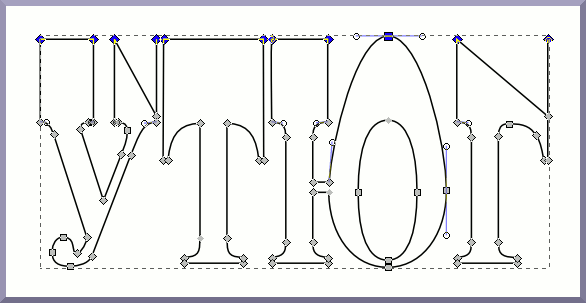
Чтобы было удобнее работать с контурами букв, уберем заливку текста, а обводку поставим 1 пиксель. Затем, удерживая клавишу SHIFT, инструментом F2 выделим все верхние узлы в каждой букве. При этом выделенные узлы окрасятся в синий цвет, как на рисунке 11. Затем при помощи стрелки вверх ↑ на клавиатуре поднимем выделенные узлы на некоторое расстояние.
 Рис. 11
Рис. 11
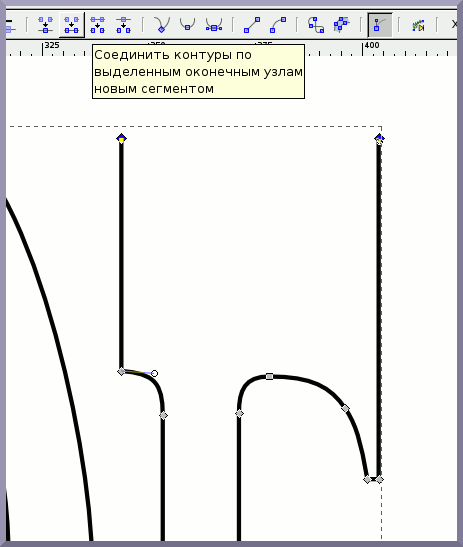
Всем хорош рисунок 11, да подвели буквы У и Г — лишние узлы оказались, не попавшие в выделение. Но дело это легко поправимо. Разберем на примере буквы Г. Сначала выделим и удалим лишний узел, не пожелавший подняться вверх. Косая перекладина при этом исчезнет. Затем выделим вместе верхние узлы буквы, оставшиеся несоединенными. Нажмем на пиктограмму Соединить контуры по выделенным оконечным узлам новым сегментом. Эта пиктограмма находится на Панели настроек инструмента прямо над холстом, и хорошо видна на рисунке 12.

Рис. 12
Контур между выделенными узлами будет замкнут. Таким же образом поступим с буквой У.
Спрашивается, почему мы просто не перенесли лишние узлы на место? Дело в том, что в таком случае контуры букв У и Г были бы не замкнутыми, и это могло попортить нам много крови при дальнейшей обработке изображения. Порядок — это когда все контуры замкнутые.
Исправив контуры, продолжим подъем верхнего ряда узлов. Для этого придется снова все их выделить, но теперь пространство позволяет не кликать на каждом, а, тем же инструментом F2, обвести все точки длинным прямоугольником, как мы выделяем группу файлов на рабочем столе (так называемый "метод резинки").
|
|
|
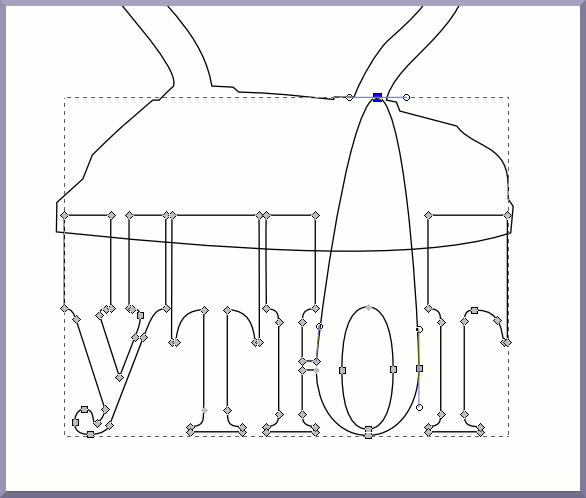
Поднимем узлы так, чтобы все они оказались внутри контура утюга, а кольцо буквы Ю вытянем отдельно вручную, как можно выше и чуть правее, не выходя, впрочем, за контур утюга.
 Рис. 13
Рис. 13
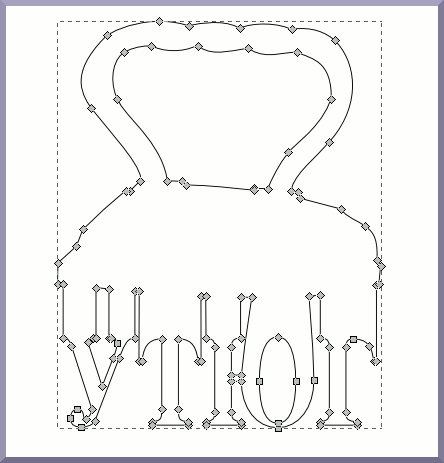
Что дальше? Правильно, контуры нужно объединить, причем не просто объединить, а суммировать, чтобы исключить все лишние части текста внутри контура утюга. Выделяем оба контура. Идем Контуры ⇒ Сумма. И перед нами сумма двух контуров (рисунок 14).

Рис. 14
Теперь осталось залить объединенный контур градиентом.
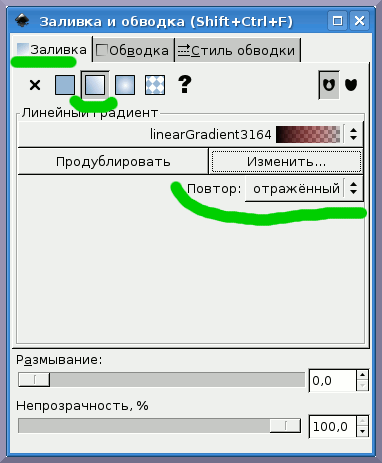
Градиентом называется заливка, в которой один цвет плавно переходит в другой. В нашем случае градиент будет линейным от черного к красному. Открываем окно Заливка и обводка и во вкладке Заливка выбираем линейный градиент (рисунок 15)

Рис. 15
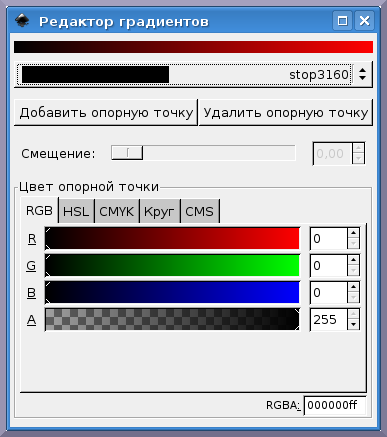
Обратите внимание, что в графе Повтор мы выбираем из списка Отраженный. Это значит, что смена цветов будет идти не просто от черного к красному, но зеркально отразится и пойдет от красного обратно к черному. Нужные позиции отмечены зеленым маркером. Так как текущий градиент Linear Gradient 3164 нам не подходит, то мы нажимаем клавишу Изменить и появляется окно Редактор градиентов (рисунок 16).

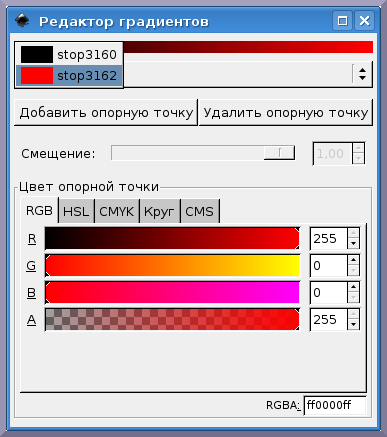
Рис. 16
В этом окне на самом верху вы видите уже готовый градиент от черного к красному. У вас такого не будет, поэтому начинаем редактировать то что есть.
Ниже идет строка первой опорной точки — stop3160, она должна иметь черный цвет RGB: 0,0,0 при полной непрозрачности 255.
Чтобы настроить вторую опорную точку, нужно нажать мышью в любом месте строки первой опорной точки. Появится врезка с обеими опорными точками stop3160 и stop3162. Нужно подсветить нижнюю опорную точку и выставить ее красный цвет RGB: 255,0,0, как на рисунке 17. Непрозрачность 255.

Рис. 17
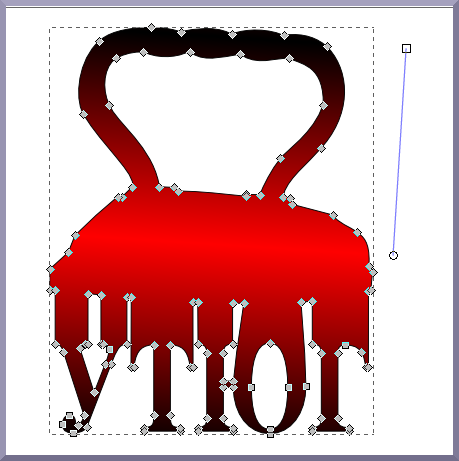
Как только вы это сделаете и перейдете в основное окно, как увидите следующую картину (рисунок 18).

Рис. 18
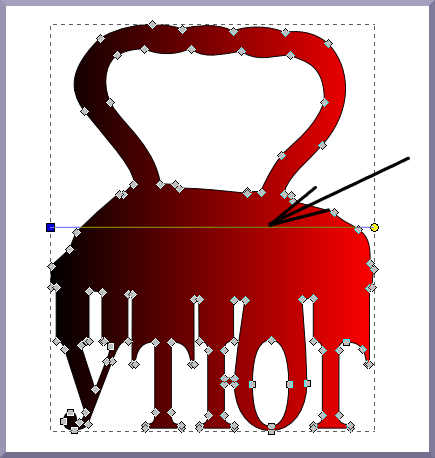
Мы получили градиент идущий от черного к красному справа налево. А нам нужно сверху вниз, да еще с отражением. Видите рычаг градиента, который я пометил черной стрелкой? Виден он только при помощи инструмента F2. На левом конце рычага квадратик (первая опорная точка), а на правом — кружок (вторая опорная точка градиента). За эти квадратик с кружком рычаг градиента можно перетаскивать, разворачивать, удлинять и укорачивать как угодно. Перетащив квадратик в область ручки, а кружок на середину утюга, мы получим что хотели (рисунок 19).
|
|
|

Рис. 19
Рычаг градиента на рисунке 19 я вынес за пределы контура, для лучшей наглядности. Обратите внимание, что рычаг не строго вертикален, а чуть наклонен, чтобы красная линия шла параллельно подошве утюга.
Теперь осталось кликнуть инструментом F2 где-нибудь вне контура и все узлы и рычаги исчезнут.
Очищаем defs.
Сохраняем файл в своем архиве. Работа завершена.
Часть 4. Сегодня мы очень поверхностно познакомимся с процессом векторизации растровых изображений. Поверхностно — оттого, что тема эта неисчерпаема, полностью зависит от характера растрового изображения, а также от опыта векторизующего.
Темой занятия будет автоматическая векторизация при помощи встроенной в Inkscape программы Контуры ⇒ Векторизовать растр.
Для начала нужно недвусмысленно пояснить, что никакая программа автоматического перевода растрового изображения в векторное не даст нам векторной копии любимой фотографии или картины. Все подобные программы могут только помочь построить контуры изображения для дальнейшей ручной обработки.
Первым делом нужно импортировать растровое изображение в Inkscape. Проще всего это сделать, перетащив мышью файл в окно программы.
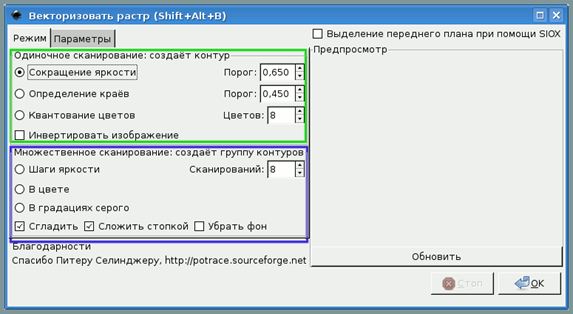
Затем пройти в меню Контуры ⇒ Векторизовать растр. Появится окно, изображенное на рисунке 1.

Рис. 1
В этом окне три области:
Одиночное сканирование (имеется ввиду однократное) — отмечено зеленым цветом.
Множественное сканирование (сканирует несколько раз, число сканирований указывается в окошке). Результаты этих сканирований укладываются стопкой по оси Z.
Предпросмотр. В этой области, после нажатия клавиши Обновить возникает предварительный результат обработки.
Если вас устраивает результат предпросмотра, вы можете нажать кнопку ОК, запустив сам процесс векторизации. При больших размерах растровых файлов он может занимать довольно ощутимое время.
Каким же процессом пользоваться в каждом конкретном случае? Это может показать только эксперимент. Пробуйте разные методы, с разными порогами, пробуйте одиночное и множественное сканирования, не забывайте про вкладку Параметры.
Я приведу несколько примеров для пояснения процесса.
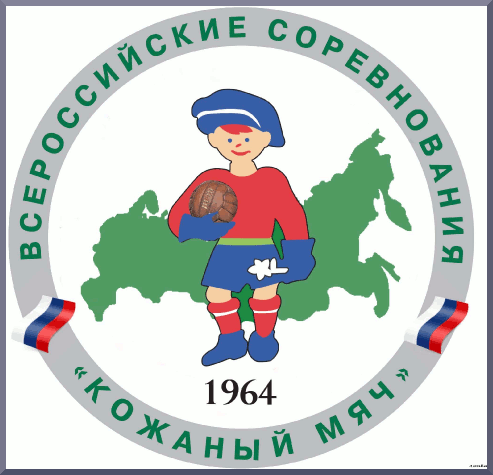
1. Простое цветное рисованное изображение с текстом.

Рис.2
На рисунке 2 вы видите оригинал эмблемы. Рисунок очень простой, текст стандартный, цветов немного. Только сам мяч очень детально изображен, похоже, что вставлена фотография. Векторизовать такое изображение лучше всего при помощи множественного сканирования в цвете. При этом, если взять большое количество цветов, например 32, то результат будет весьма похож на оригинал безо всякой дополнительной обработки, представлен на рисунке 3.

Рис. 3
"Весит" этот SVG файл почти 4 МЕГАбайта! Ведь это изображение — стопка из 32 отдельных контуров разных цветов. Такого размера файлы никуда не годятся.
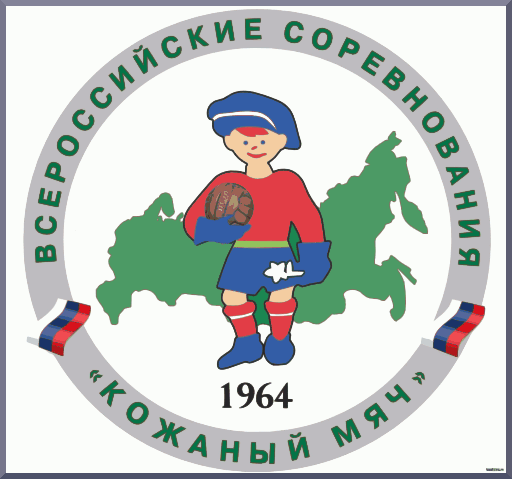
Получить хорошие контуры можно и уменьшив число цветов при множественном сканировании в цвете до четырех. На рисунке 4 показан сам оригинал (в верхнем ряду) и четыре разноцветных контура.

Рис. 4
Они были "вытащены" из стопки и поставлены рядом. При этом зеленый контур наиболее удачный, его вполне можно разбить (Контур ⇒ Разбить) на отдельные контуры, потом дать каждой части соответствующую заливку и обводку, и получится небольшая по весу и очень качественная векторная копия. При этом доля ручного труда минимальна.
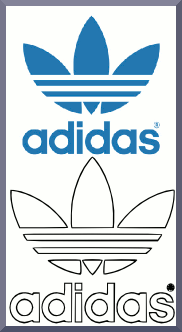
2. Простая черно-белая рисованная эмблема
Возьмем для примера простой одноцветный логотип фирмы Адидас (рисунок 5, вверху).

Рис. 5
Для его векторизации применить одиночное сканирование с определением краев. Все настройки оставил по умолчанию. Получился неплохой контур, пригодный для заливки и обводки. А если его немного подправить вручную, убрав лишние узлы и спрямив некоторые кривые Безье, да еще заново нарисовав торговый знак ®, то получится логотип по качеству лучше исходного образца.
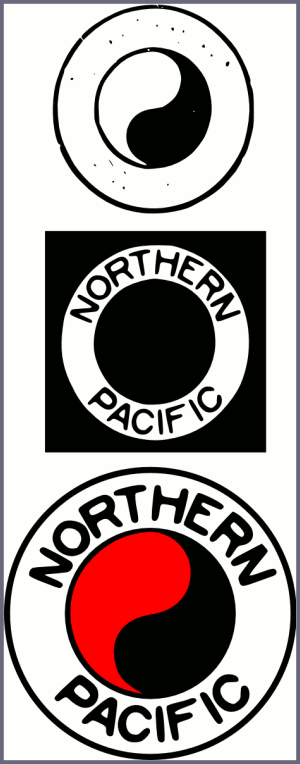
3. Увеличенный фрагмент фотографии
Приведенный ниже логотип — сильно увеличенный фрагмент фотографии вагона поезда.

Рис. 6
Его векторизовали в два этапа. Сначала применили одиночное сканирование с Сокращением яркости при пороге 0,150. Получился верхний контур на рисунке 7.

Рис. 7
На нем прекрасно получился символ монад — Ян и Инь, зато шрифт не получился совсем. Тогда порог уведичили до 0,650 и получился контур в середине рисунка 7.
С ним немного поработали вручную, окружности нарисовали инструментом Для рисования кругов и эллипсов (F5), Красный Ян чуть-чуть подправили, и вышел логотип на твердую "четверку". (Снизу на рисунке 7). Если бы еще подправить буквы, то было бы лучше чем у фирмы.
4. Средней сложности изображение с плохой по качеству фотографии.
Удалось скачать знакомую нашим отцам до боли в легких картинку с папирос Казбек (рисунок 8).
 Рис. 8
Рис. 8
Фотография, как видите, некачественная, сделанная с какой-то помятой пачки папирос. Однако из нее удалось создать вполне приличный логотип, причем ручная обработка потребовалась только в части шрифта (рисунок 9).
 Рис. 9
Рис. 9
Было применено множественное сканирование при 6 цветах. Результаты с разобранной стопкой контуров на рисунке 10.

Рис. 10
Из 6 контуров было отобрано 3 (рисунок 11).

Рис. 11
Синий контур дал силуэт гор и всадника (с минимальной ручной обработкой — уборкой пятен) и шрифта (с доскональным ручным исправлением контура букв). Со среднего контура было убрано все, кроме снеговых шапок (узлы удалялись вручную методом "резинки"). Ну, а фон (нижний) так фоном и остался.
Надеюсь, что эти несколько примеров дадут вам представление о процессе автоматической векторизации в Inkscape. На эту тему довольно много литературы и есть хорошие примеры. Но в таком деле ничто не сможет заменить личного опыта — пробуйте разные режимы, творите и дерзайте, но помните, что наш главный инструмент — голова и руки.
 2015-10-16
2015-10-16 324
324








